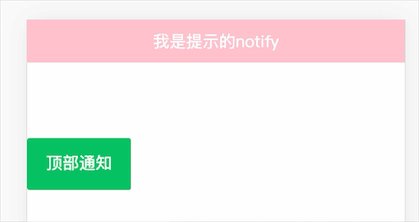
效果:

代码展示:
|
1
2
3
4
5
6
|
<template> <!-- 通知消息提示 --> <div id="notify"> <van-button type="primary" @click="toNotify" class="btn">顶部通知</van-button> </div></template> |
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
<script> export default{ data(){ return{ msg:'' } }, methods:{ toNotify(){ this.$notify({ message:'我是提示的notify', background:'pink', duration: 1000 }) } }, mounted() { } }</script> |
|
1
2
3
4
5
|
<style scoped="scoped"> .btn{ margin-top: 100px; }</style> |
补充知识:vantweapp引入notify消息提示组件解决importpath/to/@vant/weapp/dist/notify/notify和‘selectComponent‘ of undefined
**
微信小程序搭配vantweapp引入notify消息提示组件
/path/to/@vant/weapp/dist/notify/notify未找到
‘selectComponent‘ of undefined报错
解决办法:
** import引入相对路径
Notify({ type: ‘success', message: ‘通知内容' });//放入事件中
对应js文件代码:
|
1
2
3
4
5
6
7
8
|
import Notify from '../../miniprogram_npm/@vant/weapp/notify/notify';Page({ data: {}, //btnSub是事件名 btnSub() { Notify({ type: 'success', message: '通知'}); }}) |
wxml文件代码
<van-notify id="van-notify" />
app.json文件代码
|
1
2
3
|
"usingComponents": { "van-notify": "@vant/weapp/notify/index"} |
以上这篇使用Vant完成通知栏Notify的提示操作就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持服务器之家。
原文链接:https://blog.csdn.net/Miss_liangrm/article/details/100849537













