前言
在引入外部组件的时候,想要修改默认样式,可以通过class修改,但一般会有权重不够等各种原因,官网其实列出了一套主题定制的方案,通过覆盖配置文件来修改样式,官网地址:主题定制
提示:以下是本篇文章正文内容,下面案例可供参考
一、Less
因为Vant 使用了 Less 对样式进行预处理,并内置了一些样式变量,可以通过替换样式变量即可定制你自己需要的主题。
给你的项目配置less:
|
1
2
|
npm install less --save-dev
npm install less-loader --save-dev
|
配置完先试一试less可不可以使用,如果报错,一般是因为版本高导致的。
可以试着降低版本
二、引入你的组件
比如我这里引入的是Tab标签页组件
|
1
2
3
4
5
6
|
<van-tabs v-model="active">
|
1
2
3
4
5
6
7
|
export default {
data() {
return {
active: 2,
};
},
};
|
它有默认样式,比如active的字体颜色,底部状态颜色等。

三、修改配置文件
第一步:直接引入less文件
在main.js里引入:
|
1
|
import 'vant/lib/index.less';
|
第二步:修改样式变量
找到你的vue.config.js文件,没有就在package.json同级新建一个配置文件,添加一下代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
module.exports = {
css: {
loaderOptions: {
less: {
lessOptions: {
modifyVars: {
'text-color': '#111',
'border-color': '#eee',
hack: `true; @import "your-less-file-path.less";`,
},
},
},
},
},
};
|
可以通过直接修改变量,也可以把清单列好成一个less文件引入,注意,如果less版本低的话,按照代码中的注释来。
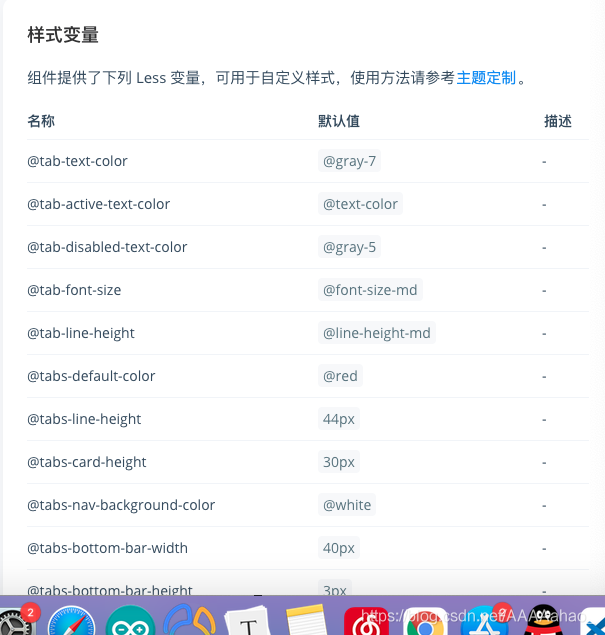
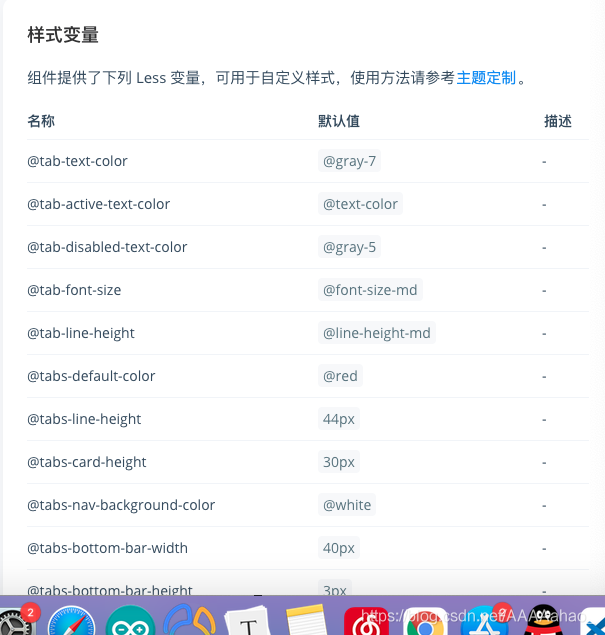
再回到之前标签组件的使用文档,往下滑找的样式变量这一部分

那么它定义的一些关于组件的样式,你可以对着它的名字来修改你需要修改的样式,比如@tab-active-text-color这一个变量,应该就是表示active状态后字体的颜色,好,我现在需要将它修改为我想要的颜色,那么就在配置文件中修改一下

再重启下服务器,就可以看到组件的样式改变了

总结
到此这篇关于详解基于Vue cli开发修改外部组件Vant默认样式的文章就介绍到这了,更多相关Vuecli Vant默认样式内容请搜索服务器之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持服务器之家!
原文链接:https://blog.csdn.net/AAAAahao_/article/details/115387694
- vue.js

这篇文章主要介绍了用vite搭建vue3应用的实现方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下...
7912022-01-22
- vue.js

这篇文章主要介绍了Vue2.x 项目性能优化之代码优化的实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋...
9632022-02-21
- vue.js

看过很多人讲vue的生命周期,但总是被绕的云里雾里,尤其是自学的同学,可能js的基础也不是太牢固,听起来更是吃力,那我就已个人之浅见,以大白话...
7992021-12-22
- vue.js

这篇文章主要介绍了vue 表单绑定与组件的相关资料,帮助大家更好的理解和学习使用vue框架,感兴趣的朋友可以了解下...
6432022-02-12
- vue.js

这篇文章主要介绍了Vue多选列表组件深入详解,这个是vue的基本组件,有需要的同学可以研究下...
6752022-01-25
- vue.js

这篇文章主要给大家介绍了关于Vue中引入svg图标的两种方式,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的...
10222021-12-31
- vue.js

最近做了一个手机端系统,其中遇到了父页面需要携带参数跳转至子页面的问题,现已解决,下面分享一下实现过程,感兴趣的朋友一起看看吧...
4302022-03-03
- vue.js

这篇文章主要介绍了Vue2.x-使用防抖以及节流的示例,帮助大家更好的理解和学习使用vue框架,感兴趣的朋友可以了解下...
6372022-01-25
686
|