前言
前不久学习了web开发,用react写了前端,spring boot搭建了后端,然而没有成功地把两个工程结合起来,造成前端与后端之间需要跨域通信,带来了一些额外的工作。
这一次成功地将前端工程与后端结合在一个project中,记录一下,也希望能帮到那些和我一样的入门小白。
环境
windows 10 - x64, java 1.8.0, node v8.9.4, npm 6.1.0
前奏
*jdk, node 和 npm请自行安装
新建一个spring boot工程
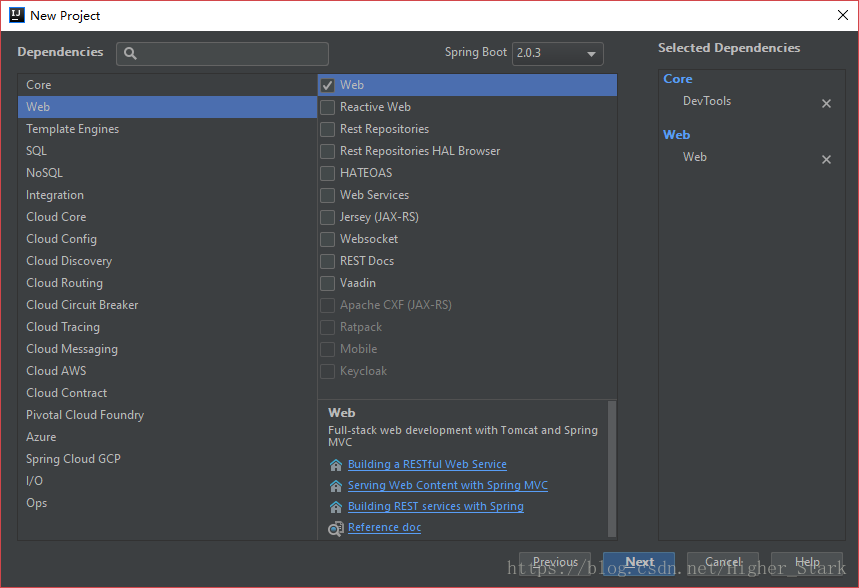
在intellij里选择spring initializer新建,

依赖添加devtool和web

随后就初始化了后端的spring boot项目
在spring boot项目的文件夹内,新建一个react工程,推荐用create-react-app,没有的话通过npm安装到全局
|
1
2
|
// npm install -g create-react-appcreate-react-app frontene |
主曲
添加maven插件frontend-maven-plugin
|
1
2
3
4
5
6
7
8
9
|
<plugins> <plugin> <!-- https://mvnrepository.com/artifact/com.github.eirslett/frontend-maven-plugin --> <groupid>com.github.eirslett</groupid> <artifactid>frontend-maven-plugin</artifactid> <version>1.6</version> ... </plugin> </plugins> |
frontend-maven-plugin可以在打包时build react项目,并将build得到的前端页面文件放入指定位置。
配置frontend-maven-plugin
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
|
<executions> <execution> <id>install node and npm</id> <goals> <goal>install-node-and-npm</goal> </goals> <configuration> <nodeversion>v8.11.1</nodeversion> <npmversion>5.6.0</npmversion> <nodedownloadroot>http://npm.taobao.org/mirrors/node/</nodedownloadroot> <!--<npmdownloadroot>http://npm.taobao.org/mirrors/npm/</npmdownloadroot>--> </configuration> </execution> <execution> <id>npm install</id> <goals> <goal>npm</goal> </goals> <configuration> <arguments>install</arguments> </configuration> </execution> <execution> <id>npm run-script build</id> <goals> <goal>npm</goal> </goals> <configuration> <arguments>run-script build</arguments> </configuration> </execution> </executions> <configuration> <installdirectory>target</installdirectory> <workingdirectory>frontend</workingdirectory> </configuration> |
maven这一插件会依次执行install-node-and-npm, npm install, npm run-script build三条命令。
配置中的installdirectory指定了node和npm的安装位置,在jar包中安装node和npm确保在没有安装node和npm的机器上jar包依然可以运行,如果安装了则会屏蔽全局的node和npm。
workingdirectory值为前端项目package.json文件所在路径,插件会自动在workingdirectory下运行npm install和npm run-script build命令。
webpack 配置
通过create-react-app生成的项目里并没有webpack的配置,在frontend里npm run eject,会弹出许多个文件夹,config下可以看见与webpack相关的多个配置文件。
这里需要修改paths.js 中的 module.exports = { ... },修改后如下
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
module.exports = { dotenv: resolveapp('.env'), appbuild: resolveapp('../src/main/resources/static/'), // 设置build所产生的文件的放置位置 apppublic: resolveapp('../src/main/resources/static/'), // 设置public文件夹内文件在build后的存放位置 apphtml: resolveapp('public/index.html'), appindexjs: resolveapp('src/index.js'), apppackagejson: resolveapp('package.json'), appsrc: resolveapp('src'), yarnlockfile: resolveapp('yarn.lock'), testssetup: resolveapp('src/setuptests.js'), appnodemodules: resolveapp('node_modules'), publicurl: getpublicurl(resolveapp('package.json')), servedpath: getservedpath(resolveapp('package.json')),}; |
尾声
前后端工程结合通过以上一些操作就可以实现一个工程开发,同时前后端仍然是解耦的,仅测试前端效果只需要在前端文件下用node运行。
实践证明,在前端应用react-router并不需要对后端作其他配置。
这篇博文只是将spring boot和react结合到一个项目里的一次简单的尝试,本人web开发并不精通,恳请高手斧正。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持服务器之家。
原文链接:https://blog.csdn.net/Higher_Stark/article/details/80931388

















