前言
easyui是一种基于jquery的用户界面插件集合。
easyui为创建现代化,互动,javascript应用程序,提供必要的功能。
使用easyui你不需要写很多代码,你只需要通过编写一些简单html标记,就可以定义用户界面。
本文主要给大家介绍了关于java easyui自定义网格视图的相关内容,下面话不多说了,来一起看看详细的介绍吧
方法如下:
一:前台代码如下
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
307
308
309
310
311
312
313
314
315
316
317
318
319
320
321
322
323
324
325
326
327
328
329
330
331
332
333
334
335
336
337
338
339
340
341
342
343
344
345
346
347
348
349
350
351
352
353
354
355
356
357
358
359
360
361
362
363
364
365
366
367
368
369
370
371
372
373
374
375
376
377
378
379
380
381
382
383
384
385
386
387
388
389
390
391
392
393
394
395
396
397
398
399
400
401
402
403
404
405
406
407
408
409
410
411
412
413
414
415
416
417
418
419
420
421
422
423
424
425
426
427
428
429
430
431
432
433
434
435
436
437
438
439
440
441
442
443
444
445
446
447
448
449
450
451
452
453
454
455
456
457
458
459
460
461
462
463
464
465
466
467
468
469
|
<!doctype html><html><head><meta charset="utf-8"><title>insert title here</title><link rel="icon" type="image/x-icon" href="/favicon.ico" rel="external nofollow" ><link rel="stylesheet" type="text/css" href="/themes/metro-blue/easyui.css" rel="external nofollow" ><link rel="stylesheet" type="text/css" href="/themes/icon.css" rel="external nofollow" ><link rel="stylesheet" type="text/css" href="/themes/color.css" rel="external nofollow" ><link rel="stylesheet" type="text/css" href="/emoji/emoji.css" rel="external nofollow" ><script type="text/javascript" src="/js/jquery-1.11.1.min.js"></script><script type="text/javascript" src="/js/jquery.easyui.min.js"></script><script type="text/javascript" src="/js/jquery.edatagrid.js"></script><script type="text/javascript" src="/js/datagrid-detailview.js"></script><script type="text/javascript" src="/js/datagrid-filter.js"></script><script type="text/javascript" src="/js/easyui-lang-zh_cn.js"></script><script type="text/javascript" src="/js/jquery.highlight.js"></script><script type="text/javascript" src="/js/tool.js"></script><script type="text/javascript" src="/js/datagrid-cellediting.js"></script><script type="text/javascript" src="/emoji/emoji.js"></script><style type="text/css">.textbox-label {display: inline-block;width: 70px;height: 22px;line-height: 22px;vertical-align: middle;overflow: hidden;text-overflow: ellipsis;white-space: nowrap;margin: 0;padding-right: 5px;}.c-content{overflow:hidden; text-overflow:ellipsis;display:-webkit-box; -webkit-box-orient:vertical;-webkit-line-clamp:2; }.highlight{ background-color: yellow;}em.important{ background-color: red;}.c-label{ display:inline-block; width:50px; }.textbox-label-min {display: inline-block;width: 60px;height: 22px;line-height: 22px;vertical-align: middle;overflow: hidden;text-overflow: ellipsis;white-space: nowrap;margin: 0;padding-right: 5px;}</style></head><body><div id="tb" style="padding:2px 5px;"> <div id="p" class="easyui-panel" title="" data-options="iconcls:'icon-save',collapsible:true,minimizable:true,maximizable:true,closable:true" style="width:100%;background-color:#f5f5f5;border-width: 0px;margin:10px;padding-bottom:10px;;border-bottom-width: 1px;"> <div> <form name="searchform" method="post" action="" id="searchform" > <input type="hidden" name="ss" id="ss"> <div style="margin-top:10px;width:100%;"> <span>标题/内容:</span> <input class="easyui-textbox" id="content" name="content" style="width:20%" data-options="prompt:'主题'"> <span style="margin-left:10px;">用户名: </span> <input class="easyui-textbox" id="author" name="author" style="width:10%" data-options="prompt:'单行输入'"> <span style="margin-left:10px;">频道: </span> <input class="easyui-combobox" name="forumids" id="forumids" panelheight="auto" style="width:10%" data-options=" url:'/channelpost/getchannel', method:'get', valuefield:'channelid', textfield:'channelname', multiple:true, prompt:'多选', panelheight:'auto' "> <span style="margin-left:10px;" id="ssss">品牌: </span> <input class="easyui-combobox" name="brandids" id="brandids" panelheight="auto" style="width:10%" data-options=" url:'/channelpost/getbrand', method:'get', valuefield:'brandid', textfield:'brandname', multiple:true, prompt:'多选', panelheight:'auto' "> <span style="margin-left:10px;">分类: </span> <select class="easyui-combobox" name="poststatus" id="poststatus" data-options=" prompt:'单选'" style="width:10%;"> <option value=0>全部</option> <option value=10481001 >出售</option> <option value=10481002>求购</option> </select> <span style="margin-left:10px;">帖子状态: </span> <select class="easyui-combobox" name="isdeleted" id="isdeleted" data-options=" prompt:'单选'" style="width:10%;"> <option value=0>全部</option> <option value=1>未删除</option> <option value=2>已删除</option> <option value=3>置顶</option> </select> </div> <div style="margin-top:10px;width:90%;"> <span>发布时间:</span> <input class="easyui-datetimebox" id="startdate" name="startdate" style="width:16%;"> - <input class="easyui-datetimebox" id="enddate" name="enddate" style="width:16%;"> <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" id="submitsearch" style="float:right;" class="easyui-linkbutton" iconcls="icon-search">查询</a> </div> <div style="margin-top:10px;width:90%;"> <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" id="selall" class="easyui-linkbutton" style="margin-left:35px;" onclick="allselectrow('dg')">全选</a></td> <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" id="selall" class="easyui-linkbutton" style="margin-left:35px;" onclick="unselectrow('dg')">反选</a></td> <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" id="selall" class="easyui-linkbutton" style="margin-left:35px;" onclick="dotop('is_top',1,'置顶')" >置顶</a></td> <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" id="selall" class="easyui-linkbutton" style="margin-left:35px;" onclick="dodel('is_admindel',1,'删除')">管理员删除</a></td> <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" id="selall" class="easyui-linkbutton c5" style="margin-left:35px;" onclick="doofftop('is_top',0,'取消置顶')" >取消置顶</a></td> <div style="width:100px;float:right;"> <select class="easyui-combobox" panelheight="auto" style="width:100px;float:left;" data-options=" valuefield: 'id', onselect: function(rec){var s=false; if(rec.id ==0){s=true;} $('#dg').datagrid({singleselect:s})}"> <option value="1">多选</option> <option value="0">单选</option> </div></div> </select> </div> </div> </form> </div> </div></div><table id="dg" style="width:100%;padding: 0px;" data-options="rownumbers:false,singleselect:false,pagination:true,url:'',method:'post',toolbar:'#tb',fit:true"> </table><div id="dw" class="easyui-window" title="" data-options="modal:true,closed:true,iconcls:'icon-save'" style="width:200px;height:60px;padding:10px;"> <div id="wcontent"> 后台处理中。。。 </div></div><script type="text/javascript">var cardview = $.extend({}, $.fn.datagrid.defaults.view, {//重绘视图开始 renderrow: function(target, fields, frozen, rowindex, rowdata){ var cc = []; cc.push('<td colspan=' + 3 + ' style="padding:10px 5px;border:0;">'); if ( !frozen && rowdata.postid){ var _istop = rowdata.istop; var _isadmindel = rowdata.isadmindel; var _isdeleted = rowdata.isdelete; var cs = ""; if(_isadmindel ==1){ cs = cs+'<span style=" display:inline-block;padding: 3px 4px;color:white;background-color:#767d88;">管理员删除</span>'; } if(_isdeleted ==1){ cs = cs+'<span style=" display:inline-block;padding: 3px 4px;color:white;background-color:#35373c;">用户删除</span>'; } if(_istop==1){ cs = cs+'<span style=" display:inline-block;padding: 3px 4px;color:white;background-color:#4b8ae8">置顶</span>'; } cc.push('<div style="float:left;margin-left:20px;">'); cc.push('<div > <img src="'+rowdata.avatar+'" height="100" width="100" ></div>'); cc.push('<div><span class="c-label">用户名:</span> <span style="color:blue;">' + rowdata.nickname + '</span></div>'); cc.push('<div> '+rowdata.channelname+'>'+ rowdata.brandname + '</div>'); cc.push('<div> 发布时间: '+rowdata.createdate + '</div>'); cc.push('</div>'); cc.push('<div style="margin-left:230px;">'); if(rowdata.channelid==2){ if(rowdata.title != null){ cc.push('<div id="title_'+rowdata.postid+'"> '+cs+'配件编号:'+jemoji.unifiedtohtml(rowdata.title )+ '</div>'); }else{ cc.push('<div id="title_'+rowdata.postid+'"> '+cs+'配件编号:</div>'); } }else{ if(rowdata.title != null){ cc.push('<div id="title_'+rowdata.postid+'"> '+cs+'标题:'+jemoji.unifiedtohtml(rowdata.title )+ '</div>'); }else{ cc.push('<div id="title_'+rowdata.postid+'"> '+cs+'标题:</div>'); } } if(rowdata.content != null){ cc.push('<div class="c-content" id="content_'+rowdata.postid+'"> '+'内容:'+jemoji.unifiedtohtml(rowdata.content )+ '</div>'); }else{ cc.push('<div class="c-content" id="content_'+rowdata.postid+'"> '+'内容:</div>'); } var ss ='<div> '; var attachmentlist = rowdata.channelpostattach ; for(var p in attachmentlist){ if(attachmentlist[p].type==10121002){ /* ss +='<video src="'+attachmentlist[p].attachnameurl+'" controls="controls" height="100" width="100"></video>' */ /* ss +='<video id="example-video" width="100" height="100" class="video-js vjs-default-skin vjs-big-play-centered" poster=""><source src="'+attachmentlist[p].attachnameurl+'" type="application/x-mpegurl" id="target"></video>' */ /* ss+='<video id="example_video_1" class="video-js vjs-default-skin" controls preload="none" width="100" height="100" poster="http://vjs.zencdn.net/v/oceans.png" data-setup="{}"><source src="'+attachmentlist[p].attachnameurl+'" type="video/mp4"></source><source src="'+attachmentlist[p].attachnameurl+'" type="video/webm"></source><source src="'+attachmentlist[p].attachnameurl+'" type="video/ogg"></source><p class="vjs-no-js">to view this video please enable javascript, and consider upgrading to a web browser that<a href="http://videojs.com/html5-video-support/" target="_blank">supports html5 video</a></p></video>' */ /* ss+='<embed src="'+attachmentlist[p].attachnameurl+'" quality= "high" wmode="transparent" pluginspage="http://www.macromedia.com/go/getflashplayer" type="application/x-shockwave-flash" style="width:100px; height: 100px"></embed>' */ } if(attachmentlist[p].type==10121001){ ss += '<img style="margin-top:10px;margin-left:10px;" src="'+attachmentlist[p].attachnameurl+'" height="100" width="100" >'; } } ss +='</div> '; cc.push(ss); cc.push('</div>'); } cc.push('</td>'); return cc.join(''); }, onafterrender: function(target){ var rows = $(target).datagrid('getrows'); $.each(rows, function (index, row) { $('#title_'+row.postid).highlight($('#content').val()); $('#content_'+row.postid).highlight($('#content').val()); }); }});//重绘视图结束$(function(){ var dg =$('#dg').datagrid({//渲染表格 view: cardview,//更换默认视图 rowstyler: function(index,row){ if((index+1)%2 ==0){//隔行变色 return {class:'datagrid-double-color'}; // return inline style } }, url:'/channelpost/showchannelpost', columns:[[ {field:'postid',title:'帖子', width:'20%', } ]], ondblclickrow:function(index,row){ window.open("/channelpost/getchannelpostdetail?postid="+row.postid,"channelpostdetail","scrollbars=yes,copyhistory=yes,width=1200, height=600"); }, nowrap:false, pagesize: 10,//每页显示的记录条数,默认为15 pagelist: [10,20,30], onloadsuccess:function(data){ if(data.errcode == -1){ showresult("更新出错"); }else if(data.errcode == 1){ }else{ showresult("更新成功"); } } });});$("#submitsearch").click(function(){ selectfunction();});function selectfunction(){ var content=$('#content').val(); var nickname=$('#author').val(); var dealtype=$('#poststatus').val(); var isdelete=$('#isdeleted').val(); var startdate=$('#startdate').val(); var enddate=$('#enddate').val(); var forumidarray = $('#forumids').combobox('getvalues'); var brandidarray = $('#brandids').combobox('getvalues'); var brandids =""; var forumids =""; for(var o in brandidarray){ brandids +=brandidarray[o]; if(o <brandidarray.length-1){ brandids +=","; } } for(var o in forumidarray){ forumids +=forumidarray[o]; if(o <forumidarray.length-1){ forumids +=","; } } var str=$(".validatebox-text.validatebox-invalid:first"); if(str.val()==null){ $('#dg').datagrid('load',{ "content":content, "nickname":nickname, "dealtypes":dealtype, "isdeletes":isdelete, "startdate":startdate, "enddate":enddate, "brandids":brandids, "channelids":forumids }); }else{ alert("请检查填写错误的数据!"); }}function allselectrow(tablename) { //全选 $('#' + tablename).datagrid('selectall'); } function unselectrow(tablename) { //反选 var s_rows = $.map($('#' + tablename).datagrid('getselections'), function(n) { return $('#' + tablename).datagrid('getrowindex', n); }); $('#' + tablename).datagrid('selectall'); $.each(s_rows, function(i, n) { $('#' + tablename).datagrid('unselectrow', n); }); }function dodel(column,value,msg) { //返回选中多行 var selrow = $('#dg').datagrid('getselections') //判断是否选中行 if (selrow.length==0) { $.messager.alert("提示", "请选择"+msg+"行!", "info"); return; }else{ var temid=""; //批量获取选中行的id for (i = 0; i < selrow.length;i++) { if(selrow[i].isadmindel==1){ $.messager.alert("提示", "已经有选中行的状态是'管理员删除',请去掉此行重试", "info"); return; } /* if(selrow[i].istop==1){ $.messager.confirm('提示', '你选中要删除的里面包含置顶帖,是否继续?', function (r) { if (!r) { return; } }); } */ if (temid =="") { temid = selrow[i].postid }else{ temid = selrow[i].postid + "," + temid; } } $.messager.confirm('提示', '是否'+msg+'选中数据?', function (r) { if (!r) { return; }else{ $.ajax({ type : "post", //提交方式 async: false, url : "/channelpost/updatechannel",//路径 data : {item:column,value:value,strpostids:temid}, success:function(data) { if(data=='ok'){ $.messager.alert("提示", "ok", "info"); selectfunction(); }else{ $.messager.alert("提示", "error", "info"); } } }); } }); }};function dotop(column,value,msg) { //返回选中多行 var selrow = $('#dg').datagrid('getselections') //判断是否选中行 if (selrow.length==0) { $.messager.alert("提示", "请选择"+msg+"行!", "info"); return; }else{ var temid=""; //批量获取选中行的id for (i = 0; i < selrow.length;i++) { if(selrow[i].istop==1){ $.messager.alert("提示", "已经有选中行的状态是'置顶',请去掉此行重试", "info"); return; } if(selrow[i].isadmindel==1){ $.messager.alert("提示", "选中行的状态有'管理员删除',请去掉此行重试", "info"); return; } if(selrow[i].isdelete==1){ $.messager.alert("提示", "选中行的状态有'用户删除',请去掉此行重试", "info"); return; } if (temid =="") { temid = selrow[i].postid }else{ temid = selrow[i].postid + "," + temid; } } $.messager.confirm('提示', '是否'+msg+'选中数据?', function (r) { if (!r) { return; } $.ajax({ type : "post", //提交方式 url : "/channelpost/updatechannel",//路径 data : {item:column,value:value,strpostids:temid}, success:function(data) { if(data=='ok'){ $.messager.alert("提示", "ok", "info"); selectfunction(); }else{ $.messager.alert("提示", "error", "info"); } } }); }); }};function doofftop(column,value,msg) { //返回选中多行 var selrow = $('#dg').datagrid('getselections') //判断是否选中行 if (selrow.length==0) { $.messager.alert("提示", "请选择"+msg+"行!", "info"); return; }else{ var temid=""; //批量获取选中行的id for (i = 0; i < selrow.length;i++) { if(selrow[i].istop!=1){ $.messager.alert("提示", "只有'置顶'的才能取消置顶,检查选中项", "info"); return; }else{ if (temid =="") { temid = selrow[i].postid }else{ temid = selrow[i].postid + "," + temid; } } } $.messager.confirm('提示', '是否'+msg+'选中数据?', function (r) { if (!r) { return; } $.ajax({ type : "post", //提交方式 url : "/channelpost/updatechannel",//路径 data : {item:column,value:value,strpostids:temid}, success:function(data) { if(data=='ok'){ $.messager.alert("提示", "ok", "info"); selectfunction(); }else{ $.messager.alert("提示", "error", "info"); } } }); }); }};</script></body></html> |
二:后台返回的数据格式
后台返回的数据格式和经典的easyui的数据格式是一样的
数据格式:
|
1
|
{"total":67,"errmsg":"查询成功","errcode":1,"rows":[{"postid":77,"dealtype":0,"title":"理解","partno":null,"content":"理解[图片]","location":null,"tradetype":0,"brandid":0,"quantity":0,"contacts":"sakuraaoi","contactnumber":null,"color":null,"channelid":1,"createdate":"2018-10-16 10:12:19","updatedate":null,"status":0,"isdelete":0,"isadmindel":0,"istop":0,"replynumber":0,"readnumber":0,"thumbnumber":0,"authorid":0,"isoem":0,"type":0,"amount":0.0,"channelpostattach":[{"attachid":99,"postid":77,"uploaddate":1539655939000,"attachname":"record-attach/sell/371-20181016101221.png","type":10121001,"typename":null,"attachnameurl":""}],"nickname":"sakuraaoi","avatar":"","channelname":"新车交易","brandname":"长安铃木","startdate":null,"enddate":null,"brandids":null,"channelids":null,"strbrandids":null,"strchannelids":null,"begin":0,"end":0,"dealtypes":null,"isdeletes":null,"item":null,"value":0,"userid":0,"actid":0,"dealtypename":null,"tradetypename":null,"istopname":null,"createdate2":null}]} |
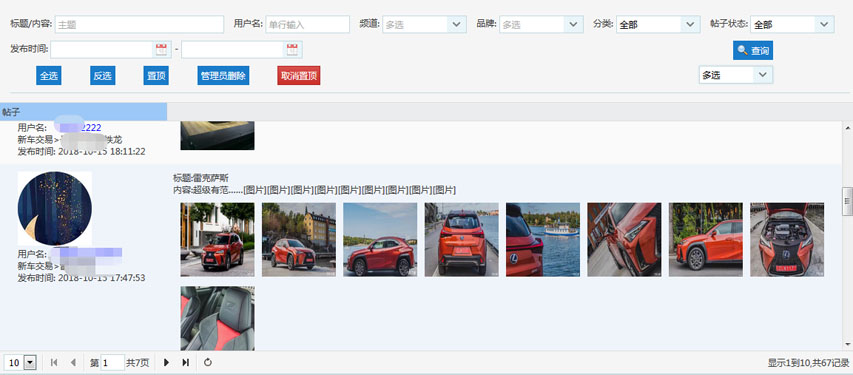
三:视图效果

四:后台数据的获取
后台数据的获取为一对多,因为一个帖子会包含多个图片附件。
帖子实体类:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
|
public class bschannelpost { private int postid; private int dealtype; private string title; private string partno; private string content; private string location; private int tradetype; private int brandid; private int quantity; private string contacts; private string contactnumber; private string color; private int channelid; @jsonformat(pattern="yyyy-mm-dd hh:mm:ss",timezone = "gmt+8") private date createdate; @jsonformat(pattern="yyyy-mm-dd hh:mm:ss",timezone = "gmt+8") private date updatedate; private int status; private int isdelete; private int isadmindel; private int istop; private int replynumber; private int readnumber; private int thumbnumber; private int authorid; private int isoem; private int type; private double amount; private list<bschannelpostattach> channelpostattach;//附件 private string nickname; private string avatar; private string channelname; private string brandname; private string startdate; private string enddate; private list<integer> brandids; private list<integer> channelids; private string strbrandids; private string strchannelids; private int begin; private int end; private string dealtypes; private string isdeletes; private string item; private int value; private int userid; private int actid; private string dealtypename; private string tradetypename; private string istopname; private string createdate2;} |
附件实体类:
|
1
2
3
4
5
6
7
8
9
10
11
|
import lombok.data;@data//lombok 免写get setpublic class bschannelpostattach { private int attachid; private int postid; private date uploaddate; private string attachname; private int type; private string typename; private string attachnameurl;} |
dao:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
|
<resultmap type="com.yonyou.wechatmng.domain.bschannelpost" id="channelpost"> <id property="postid" column="postid" /> <collection property="channelpostattach" javatype="arraylist" select="selectattach" column="postid" oftype="com.yonyou.wechatmng.domain.bschannelpostattach"></collection> </resultmap> <select id="selectattach" parametertype="int" resulttype="com.yonyou.wechatmng.domain.bschannelpostattach"> select attach_id attachid,post_id postid,upload_date uploaddate,attach_name attachname,type from bs_channel_post_attach where post_id = #{postid} order by attach_id </select> <select id="getchannelpost" parametertype="com.yonyou.wechatmng.domain.bschannelpost" resultmap="channelpost"> select p.post_id postid,u.nickname nickname,c.channel_name channelname,b.brand_name brandname,p.create_date createdate,p.title title,p.content content,p.part_no partno,p.contacts contacts,u.avatar avatar,p.is_top istop, is_delete isdelete,p.is_admindel isadmindel,p.channel_id channelid from bs_channel_post p left join bs_channel c on p.channel_id=c.channel_id left join bs_brand b on p.brand_id=b.brand_id left join bs_user u on p.author_id=u.user_id where 1=1 <if test="content!=null and content!=''"> and (p.content like '%${content}%' or p.title like '%${content}%' ) </if> <if test="nickname!=null and nickname!=''"> and u.nickname like '%${nickname}%' </if> <if test="dealtype!=0"> and p.deal_type=#{dealtype} </if> <if test="isdelete==1"> and (is_delete=0 and is_admindel=0) </if> <if test="isdelete==2"> and (is_delete=1 or is_admindel=1) </if> <if test="isdelete==3"> and is_top=1 </if> <if test="brandids !=null and brandids.size()>0"> and p.brand_id in <foreach collection="brandids" item="id" index="index" open="(" close=")" separator=","> #{id} </foreach> </if> <if test="channelids !=null and channelids.size()>0"> and p.channel_id in <foreach collection="channelids" item="id" index="index" open="(" close=")" separator=","> #{id} </foreach> </if> <if test="(startdate!=null and startdate!='') and (enddate==null or enddate=='')"> and p.create_date>#{begindate} </if> <if test="(startdate==null or startdate=='') and (enddate!=null and enddate!='')"> and p.create_date <#{enddate} </if> <if test="(startdate!=null and startdate!='') and (enddate!=null and enddate!='')"> and p.create_date between #{begindate} and #{enddate} </if> order by p.create_date desc limit #{begin},#{end} </select> |
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对服务器之家的支持。
原文链接:https://www.cnblogs.com/GH0522/p/9796791.html

















