现在使用卡片效果的app很多,之前公司让实现一种卡片效果,就写了一篇关于实现卡片的文章。文章最后附有demo
实现上我选择了使用uicollectionview ;用uicollectionviewflowlayout来定制样式;下面看看具体实现
具体实现
1、创建uicollectionview
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
- (void)createcollectionview { cgfloat pading = 0 * screen_width/375; lhleftcollocationview * layout = [[lhleftcollocationview alloc]init]; layout.scrolldirection = uicollectionviewscrolldirectionhorizontal; layout.minimumlinespacing = pading; layout.minimuminteritemspacing = pading;// uicollectionviewflowlayout *layout = [[uicollectionviewflowlayout alloc]init];// layout.scrolldirection = uicollectionviewscrolldirectionhorizontal; _collectionview3 = [[uicollectionview alloc] initwithframe:cgrectmake(0, 100, [uiscreen mainscreen].bounds.size.width, imageheight * screen_rate) collectionviewlayout:layout]; _collectionview3.tag = 33; _collectionview3.datasource = self; _collectionview3.delegate = self; _collectionview3.bounces = no; _collectionview3.alwaysbouncehorizontal = no; _collectionview3.alwaysbouncevertical = no; _collectionview3.backgroundcolor = [uicolor graycolor]; _collectionview3.showshorizontalscrollindicator = no; _collectionview3.showsverticalscrollindicator = no; [self.view addsubview:_collectionview3]; [_collectionview3 registerclass:[collectionviewcell class] forcellwithreuseidentifier:collectionviewcell];} |
2、实现具体代理方法 uicollectionviewdelegate,uicollectionviewdatasource
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
- (nsinteger)collectionview:(uicollectionview *)collectionview numberofitemsinsection:(nsinteger)section{ return self.modelarray.count;}- (nsmutablearray *)modelarray { if (!_modelarray) { _modelarray = [nsmutablearray array]; } return _modelarray;}- (uicollectionviewcell *)collectionview:(uicollectionview *)collectionview cellforitematindexpath:(nsindexpath *)indexpath { collmodel *infomodel = self.modelarray[indexpath.row]; nslog(@"section:%ld --- row:%ld -----%@",indexpath.section,indexpath.row,infomodel.title); collectionviewcell * cell = [collectionview dequeuereusablecellwithreuseidentifier:collectionviewcell forindexpath:indexpath]; cell.itemmodel = infomodel; return cell;}// 返回每个item的大小- (cgsize)collectionview:(uicollectionview *)collectionview layout:(uicollectionviewlayout *)collectionviewlayout sizeforitematindexpath:(nsindexpath *)indexpath { cgfloat cwidth = 80 * screen_rate; cgfloat cheight = 80 * screen_rate; return cgsizemake(cwidth, cheight);}#pragma mark - uicollectionviewdelegate点击事件- (void)collectionview:(uicollectionview *)collectionview didselectitematindexpath:(nsindexpath *)indexpath{ collmodel *infomodel = self.modelarray[indexpath.row]; nslog(@"infomodelarray----%@",infomodel.title);} |
3、自定义uicollectionviewflowlayout
lhleftcollocationview.m 实现
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
|
#import "lhleftcollocationview.h"@implementation lhleftcollocationview- (cgpoint)targetcontentoffsetforproposedcontentoffset:(cgpoint)proposedcontentoffset withscrollingvelocity:(cgpoint)velocity { cgrect targectrect = cgrectmake(proposedcontentoffset.x, 0.0, [uiscreen mainscreen].bounds.size.width, [uiscreen mainscreen].bounds.size.height); nsarray * attriarray = [super layoutattributesforelementsinrect:targectrect]; cgfloat horizontalcenterx = proposedcontentoffset.x + ([uiscreen mainscreen].bounds.size.width); cgfloat offsetadjustment = cgfloat_max; for (uicollectionviewlayoutattributes * layoutattributes in attriarray) { cgfloat itemhorizontalcenterx = layoutattributes.center.x; if (fabs(itemhorizontalcenterx-horizontalcenterx) < fabs(offsetadjustment)) { offsetadjustment = itemhorizontalcenterx - horizontalcenterx; } } return cgpointmake(proposedcontentoffset.x , proposedcontentoffset.y);}cgfloat activedistance = 400; //垂直缩放除以系数cgfloat scalefactor = 0.50; //缩放系数 越大缩放越大- (nsarray<uicollectionviewlayoutattributes *> *)layoutattributesforelementsinrect:(cgrect)rect { nsarray * array = [super layoutattributesforelementsinrect:rect]; cgrect visiblerect = cgrectzero; visiblerect.origin = self.collectionview.contentoffset; visiblerect.size = self.collectionview.bounds.size; for (uicollectionviewlayoutattributes *attributes in array) { cgfloat distance = cgrectgetmidx(visiblerect) - attributes.center.x; cgfloat normalizeddistance = fabs(distance / activedistance); cgfloat zoom = 1 - scalefactor * normalizeddistance; nslog(@"zoom----%f",zoom); attributes.transform3d = catransform3dmakescale(1.0, zoom, 1.0); //底部显示效果 attributes.frame = cgrectmake(attributes.frame.origin.x, attributes.frame.origin.y + zoom, attributes.size.width, attributes.size.height); //居中显示效果// cgfloat scrolldirectionitemheight = self.itemsize.height;// cgfloat sideitemfixedoffset = 0;// sideitemfixedoffset = (scrolldirectionitemheight - scrolldirectionitemheight * 0.7) / 2;// attributes.center = cgpointmake(attributes.center.x, attributes.center.y + zoom); } return array;}////设置放大动画//-(nsarray<uicollectionviewlayoutattributes *> *)layoutattributesforelementsinrect:(cgrect)rect//{// nsarray *arr = [self getcopyofattributes:[super layoutattributesforelementsinrect:rect]];// //屏幕中线// cgfloat centerx = self.collectionview.contentoffset.x + self.collectionview.bounds.size.width/2.0f;// //刷新cell缩放// for (uicollectionviewlayoutattributes *attributes in arr) {// cgfloat distance = fabs(attributes.center.x - centerx);// //移动的距离和屏幕宽度的的比例// cgfloat apartscale = distance/self.collectionview.bounds.size.width;// //把卡片移动范围固定到 -π/4到 +π/4这一个范围内// cgfloat scale = fabs(cos(apartscale * m_pi/4));// //设置cell的缩放 按照余弦函数曲线 越居中越趋近于1// attributes.transform = cgaffinetransformmakescale(1.0, scale);// }// return arr;//}//防止报错 先复制attributes- (nsarray *)getcopyofattributes:(nsarray *)attributes{ nsmutablearray *copyarr = [nsmutablearray new]; for (uicollectionviewlayoutattributes *attribute in attributes) { [copyarr addobject:[attribute copy]]; } return copyarr;}- (bool)shouldinvalidatelayoutforboundschange:(cgrect)newbounds { return true;}@end |
4、自定义cell 和model
model
|
1
2
3
4
5
6
7
|
#import <foundation/foundation.h>@interface collmodel : nsobject@property (nonatomic,strong)nsstring *imgurl;@property (nonatomic,strong)nsstring *title;@property (nonatomic,strong)nsstring *url;@end |
cell 自定义
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
|
#import <uikit/uikit.h>#import "collmodel.h"@interface collectionviewcell : uicollectionviewcell@property (nonatomic, strong) collmodel * itemmodel;@end#import "collectionviewcell.h"#define screen_rate ([uiscreen mainscreen].bounds.size.width/375.0)@interface collectionviewcell()/** * 存放所有下载操作的队列 */@property (nonatomic, strong) uiimageview *itemicon;@property (nonatomic, strong) uilabel *itemlabel;@property (nonatomic, strong) uilabel *pricelabel;@end@implementation collectionviewcell@synthesize itemmodel = _itemmodel;- (instancetype)initwithframe:(cgrect)frame{ if (self = [super initwithframe:frame]) { self.contentview.backgroundcolor = [uicolor clearcolor]; [self initview]; } return self;}- (void)initview { _itemicon = [[uiimageview alloc] init]; [self.contentview addsubview:_itemicon]; _itemicon.backgroundcolor = [uicolor clearcolor]; // cgfloat iconwidth = ([uiscreen mainscreen].bounds.size.width / 5.0) * screen_rate; _itemicon.frame = cgrectmake(0, 0, self.contentview.frame.size.width, self.contentview.frame.size.height); _itemicon.center = self.contentview.center;}- (collmodel *)itemmodel{ return _itemmodel;}- (void)setitemmodel:(collmodel *)itemmodel{ if (!itemmodel) { return; } _itemmodel = itemmodel; [self setcellwithmodel:_itemmodel];}- (void)setcellwithmodel:(collmodel *)itemmodel{ [[nsoperationqueue mainqueue] addoperationwithblock:^{ _itemicon.image = [uiimage imagenamed:itemmodel.url]; }];}@end |
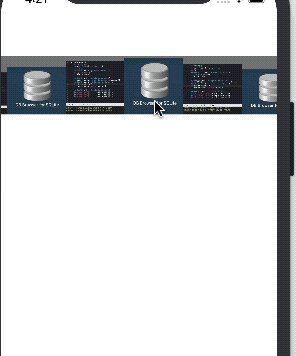
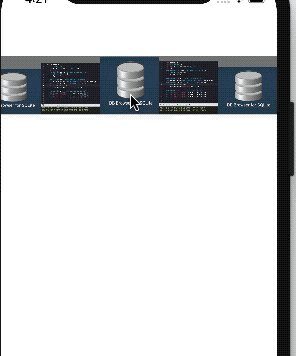
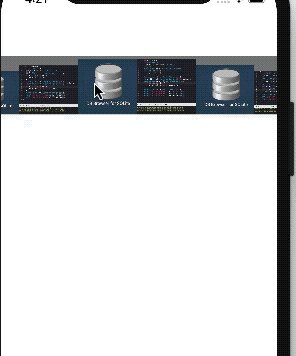
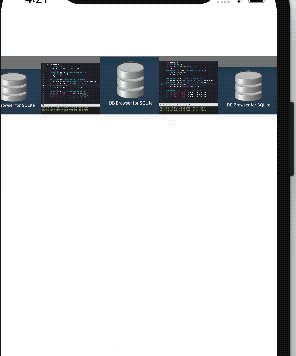
运行效果

github 下载
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持服务器之家。
原文链接:https://blog.csdn.net/u013983033/article/details/83095235


















