一.websocket简单介绍
随着互联网的发展,传统的http协议已经很难满足web应用日益复杂的需求了。近年来,随着html5的诞生,websocket协议被提出,它实现了浏览器与服务器的全双工通信,扩展了浏览器与服务端的通信功能,使服务端也能主动向客户端发送数据。
我们知道,传统的http协议是无状态的,每次请求(request)都要由客户端(如 浏览器)主动发起,服务端进行处理后返回response结果,而服务端很难主动向客户端发送数据;这种客户端是主动方,服务端是被动方的传统web模式 对于信息变化不频繁的web应用来说造成的麻烦较小,而对于涉及实时信息的web应用却带来了很大的不便,如带有即时通信、实时数据、订阅推送等功能的应 用。在websocket规范提出之前,开发人员若要实现这些实时性较强的功能,经常会使用折衷的解决方法: 轮询(polling) 和 comet 技术。其实后者本质上也是一种轮询,只不过有所改进。
轮询是最原始的实现实时web应用的解决方案。轮询技术要求客户端以设定的时间间隔周期性地向服务端发送请求,频繁地查询是否有新的数据改动。明显地,这种方法会导致过多不必要的请求,浪费流量和服务器资源。
comet技术 又可以分为 长轮询 和 流技术 。 长轮询 改进了上述的轮询技术,减小了无用的请求。它会为某些数据设定过期时间,当数据过期后才会向服务端发送请求;这种机制适合数据的改动不是特别频繁的情况。 流技术 通常是指客户端使用一个隐藏的窗口与服务端建立一个http长连接,服务端会不断更新连接状态以保持http长连接存活;这样的话,服务端就可以通过这条长连接主动将数据发送给客户端;流技术在大并发环境下,可能会考验到服务端的性能。
这两种技术都是基于请求-应答模式,都不算是真正意义上的实时技术;它们的每一次请求、应答,都浪费了一定流量在相同的头部信息上,并且开发复杂度也较大。
伴随着html5推出的websocket,真正实现了web的实时通信,使b/s模式具备了c/s模式的实时通信能力。websocket的工作流程是这 样的:浏览器通过javascript向服务端发出建立websocket连接的请求,在websocket连接建立成功后,客户端和服务端就可以通过 tcp连接传输数据。因为websocket连接本质上是tcp连接,不需要每次传输都带上重复的头部数据,所以它的数据传输量比轮询和comet技术小 了很多。本文不详细地介绍websocket规范,主要介绍下websocket在java web中的实现。
javaee 7中出了jsr-356:java api for websocket规范。不少web容器,如tomcat,nginx,jetty等都支持websocket。tomcat从7.0.27开始支持 websocket,从7.0.47开始支持jsr-356,下面的demo代码也是需要部署在 tomcat7.0.47 以上的版本才能运行。
客户端(web主页)代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
|
<%@ page language="java" pageencoding="utf-8" %><!doctype html><html><head> <title>java后端websocket的tomcat实现</title></head><body> welcome<br/><input id="text" type="text"/> <button onclick="send()">发送消息</button> <hr/> <button onclick="closewebsocket()">关闭websocket连接</button> <hr/> <div id="message"></div></body><script type="text/javascript"> var websocket = null; //判断当前浏览器是否支持websocket if ('websocket' in window) { websocket = new websocket("ws://172.16.98.31:8080/websocket/websocket"); } else { alert('当前浏览器 not support websocket'); } //连接发生错误的回调方法 websocket.onerror = function () { setmessageinnerhtml("websocket连接发生错误"); }; //连接成功建立的回调方法 websocket.onopen = function () { setmessageinnerhtml("websocket连接成功"); } //接收到消息的回调方法 websocket.onmessage = function (event) { setmessageinnerhtml(event.data); } //连接关闭的回调方法 websocket.onclose = function () { setmessageinnerhtml("websocket连接关闭"); } //监听窗口关闭事件,当窗口关闭时,主动去关闭websocket连接,防止连接还没断开就关闭窗口,server端会抛异常。 window.onbeforeunload = function () { closewebsocket(); } //将消息显示在网页上 function setmessageinnerhtml(innerhtml) { document.getelementbyid('message').innerhtml += innerhtml + '<br/>'; } //关闭websocket连接 function closewebsocket() { websocket.close(); } //发送消息 function send() { var message = document.getelementbyid('text').value; websocket.send(message); }</script></html> |
java web后端代码
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
|
package cn.com;import java.io.ioexception;import java.util.concurrent.copyonwritearrayset;import javax.websocket.*;import javax.websocket.server.serverendpoint;/** * @serverendpoint 注解是一个类层次的注解,它的功能主要是将目前的类定义成一个websocket服务器端, * 注解的值将被用于监听用户连接的终端访问url地址,客户端可以通过这个url来连接到websocket服务器端 * 每次请求,都会创建一个实例 */@serverendpoint("/websocket")public class websockettest { //静态变量,用来记录当前在线连接数。应该把它设计成线程安全的。 private static int onlinecount = 0; //concurrent包的线程安全set,用来存放每个客户端对应的mywebsocket对象。若要实现服务端与单一客户端通信的话,可以使用map来存放,其中key可以为用户标识 private static copyonwritearrayset<websockettest> websocketset = new copyonwritearrayset<websockettest>(); //与某个客户端的连接会话,需要通过它来给客户端发送数据 private session session; /** * 连接建立成功调用的方法 * @param session 可选的参数。session为与某个客户端的连接会话,需要通过它来给客户端发送数据 */ @onopen public void onopen(session session){ this.session = session; websocketset.add(this); //加入set中 addonlinecount(); //在线数加1 system.out.println("有新连接加入!当前在线人数为" + getonlinecount()); } /** * 连接关闭调用的方法 */ @onclose public void onclose(){ websocketset.remove(this); //从set中删除 subonlinecount(); //在线数减1 system.out.println("有一连接关闭!当前在线人数为" + getonlinecount()); } /** * 收到客户端消息后调用的方法 * @param message 客户端发送过来的消息 * @param session 可选的参数 */ @onmessage public void onmessage(string message, session session) { system.out.println("来自客户端的消息:" + message); //群发消息 for(websockettest item: websocketset){ try { item.sendmessage(message); } catch (ioexception e) { e.printstacktrace(); continue; } } } /** * 发生错误时调用 * @param session * @param error */ @onerror public void onerror(session session, throwable error){ system.out.println("发生错误"); error.printstacktrace(); } /** * 这个方法与上面几个方法不一样。没有用注解,是根据自己需要添加的方法。 * @param message * @throws ioexception */ public void sendmessage(string message) throws ioexception{ this.session.getbasicremote().sendtext(message); //this.session.getasyncremote().sendtext(message); } public static synchronized int getonlinecount() { return onlinecount; } public static synchronized void addonlinecount() { websockettest.onlinecount++; } public static synchronized void subonlinecount() { websockettest.onlinecount--; }} |
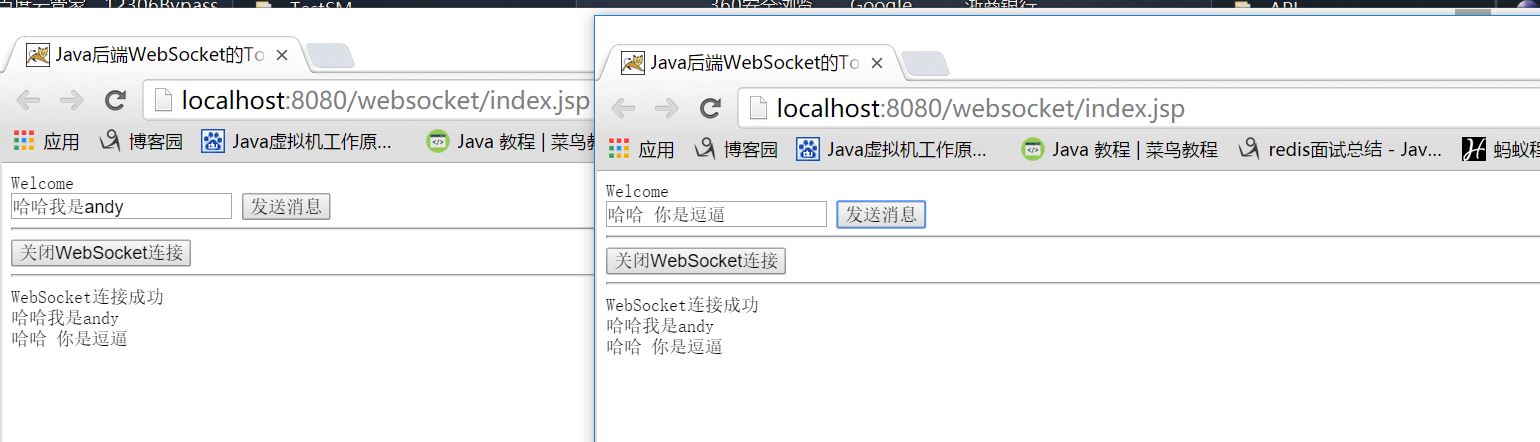
打开两个浏览器,输入网址,直接运行

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持服务器之家。
原文链接:http://www.cnblogs.com/andy-alone/p/9154353.html

















