需求:页面要显示1个图片,但是因为各种原因,导致图片在服务器2上,但是要展示的程序在服务器1 的上面,这样就造成了在显示的时候出现了跨域的问题,本来的思路为直接写个程序进行后台获得图片的路径,然后把图片进行下载出来,然后返回服务器1的图片地址,但是,由于这个周期不确定性和现阶段项目的紧迫性,就放弃了。转为第2中方式,通过js 把图片下载到服务器上。。找了下资料和别人沟通了下后,发现不能实现,然后准备用js+canvas 进行实现保存到本地,然后发现好像只能实现保存到本地。然后问题又回到了原点:就是能不能在网站图片已经存在的情况下,直接的 引入,然后查阅了资料并仔细分析后经过测试调试通了准确的实现了图片的引入的问题。
过程 :跨域解决图片引入
结果 :进行更改webconfig 的设置进行跨域的问题的设置的解决
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
<xml version="1.0" encoding="utf-8"> <!-- 有关如何配置 asp.net 应用程序的详细消息,请访问 http://go.microsoft.com/fwlink/linkid=169433 --> <configuration> <system.web> <compilation debug="true" targetframework="4.0" /> <customerrors mode="off"/> 这里进行在外网的情况下也可以进行看到错误日志 <webservices> <protocols> <add name="httpget"/> <add name="httppost"/> </protocols> </webservices> </system.web> <system.webserver> <httpprotocol> <customheaders> <add name="access-control-allow-methods" value="options,post,get"/> <add name="access-control-allow-headers" value="x-requested-with,content-type"/> <add name="access-control-allow-origin" value="*,http://192.168.0.178:8068" /> </customheaders> </httpprotocol> </system.webserver> |
主要如上进行设置的跨域的允许访问的开启的限制的问题
这样的话,就可以在服务器1的时候进行展示图片的时候进行展示的时候进行解决跨域的问题
iis的web.config中跨域设置方法
在网站开发中,有时会有跨域的需求,那么iis如何设置跨域呢?我们直接在web.config文件中配置即可,设置方法如下:
|
1
2
3
4
5
6
7
8
9
|
<system.webserver> <httpprotocol> <customheaders> <add name="access-control-allow-methods" value="options,post,get"/> <add name="access-control-allow-headers" value="x-requested-with"/> <add name="access-control-allow-origin" value="*" /> </customheaders> </httpprotocol></system.webserver> |
通过对web.config以上的设置,我们就可以实现网站的跨域了。
下面为大家分享跨域 iis webconfig iis中设置方法
设置access-control-allow-origin

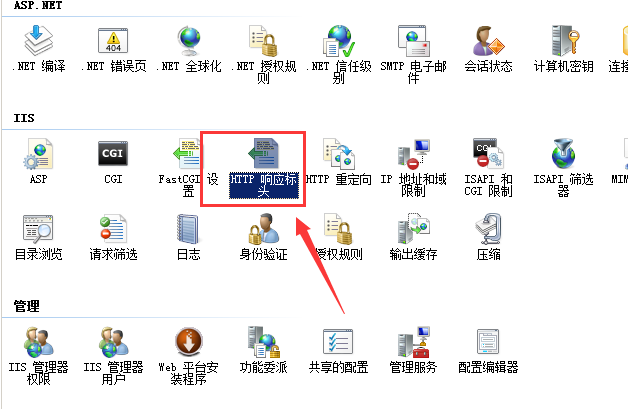
打开iis,找到“http响应标头”点进去,
在右侧可以看到添加,然后添加如下标头即可
access-control-allow-headers:content-type, api_key, authorization
access-control-allow-origin:*


如下
|
1
2
3
4
5
6
7
8
9
|
<system.webserver><httpprotocol><customheaders><add name="access-control-allow-methods" value="options,post,get"/><add name="access-control-allow-headers" value="x-requested-with,content-type"/><add name="access-control-allow-origin" value="*" /></customheaders></httpprotocol></system.webserver> |
到此这篇关于iis的web.config中跨域访问设置方法的文章就介绍到这了,更多相关iis跨域访问内容请搜索服务器之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持服务器之家!
原文链接:https://blog.csdn.net/milijiangjun/article/details/80818975