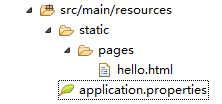
1. 在原有的项目resouces目录下创建static包,并在static下创建pages,然后在pages包下hello.html.
这时你会发现hello.html并没有在static中,它跑哪去了呢?打开src下的webapp,发现有一个hello.htm,删除web.xml,并将hello.html用鼠标左键移到static目录下;

hello.html代码:
|
1
2
3
4
5
6
7
8
9
10
|
<!doctype html> <html> <head> <meta charset="utf-8"/> <title>insert title here</title> </head> <body> <h1>springboot访问第一个html页面</h1> </body> </html> |
1.1. 创建springboot配置文件application.roperties
在创建resouces目录下创建application.properties,创建完成后会出现一个绿叶图标

打开application.properties,添加如下配置:
|
1
2
|
spring.mvc.view.prefix=/pages/ spring.mvc.view.suffix=.html |

1.2.修改springbootcontroller中的代码
将

改成

1.3.测试
启动appliction中的main方法(springboot应用的入口)
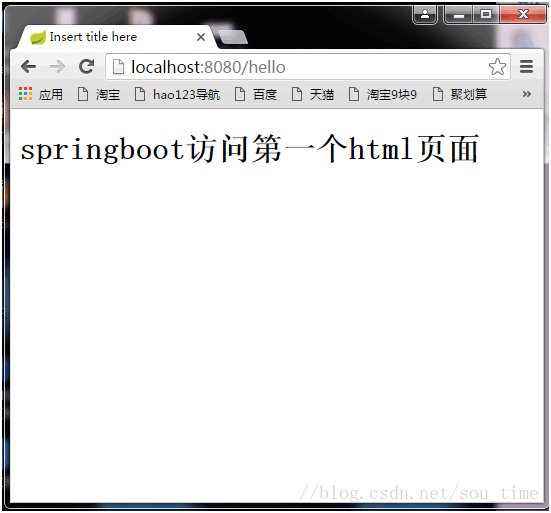
打开浏览器访问 http://localhost:8080/hello
效果:

总结
以上所述是小编给大家介绍的springboot访问html页面的教程详解,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对服务器之家网站的支持!
原文链接:http://blog.csdn.net/sou_time/article/details/79641476















