前言
新版qq在ui方面做了不少更新,其中一个比较炫酷的效果就是其侧滑导航栏。虽然这种ui已经是被模仿来模仿去烂掉牙了,虽然有统计说这种设计的用户体验并不好。但是我本人还是非常喜欢这种效果的,下面就来一起看看详细的实现方法吧。
分析:qq侧边栏都用了哪些手势,有哪些效果?
- qq的主页是个uitabbarcontroller,暂且称为mainvc左侧边缘添加的手势为边缘手势uiscreenedgepangesturerecognizer
- 当边缘手势滑动到屏幕中间时判断mainvc移动的距离超过屏幕中间,超过就显示侧边栏,没超过会自动归位。
- mainvc移动的时候会有一层黑色的遮罩,遮罩的透明度和mainvc移动的距离有关。
- 当侧边栏出现的时候,此时mainvc添加的手势更换为平移手势uipangesturerecognizer。判断mainvc移动的距离和第二步一样。
- 添加的手势和系统的边缘手势冲突如何处理。
- 当侧边栏隐藏的时候,给mainvc一个很大的速度,会立即显示侧边栏。当侧边栏出现的时候,给侧边栏一个很大的速度,会立即显示mainvc。

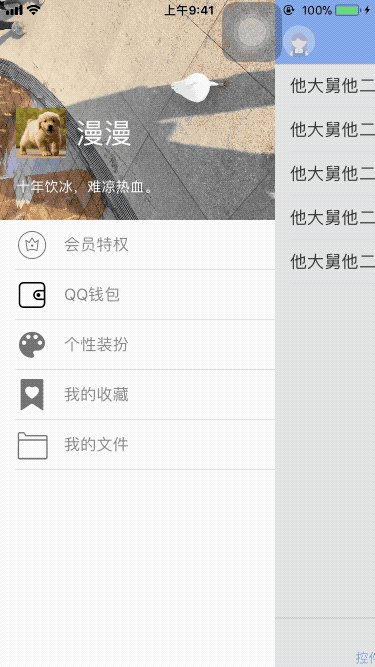
层级关系如上图:mainvc 在侧边栏 上面,只需要添加手势来控制侧边栏的显示与隐藏即可。
代码
|
1
2
3
4
5
6
7
8
9
10
|
[self addchildviewcontroller:self.leftvc]; [self addchildviewcontroller:self.mainvc]; [self.mainvc didmovetoparentviewcontroller:self]; [self.leftvc didmovetoparentviewcontroller:self];//添加屏幕边缘平移手势 [self.mainvc.view addgesturerecognizer:self.pan1]; //添加平移手势 [self.mainvc.view addgesturerecognizer:self.pan2]; //添加点击手势 [self.mainvc.view addgesturerecognizer:self.tap]; |
关于手势的处理,模拟一个侧滑的临界速度,姑且定位1000.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
|
#pragma mark---手势处理-(void)screengesture:(uipangesturerecognizer *)pan{ //移动的距离 cgpoint point = [pan translationinview:pan.view]; //移动的速度 cgpoint verpoint = [pan velocityinview:pan.view]; self.mainvc.view.lx_x += point.x; //边界限定 if (self.mainvc.view.lx_x >= maxleftslidewidth) { self.mainvc.view.lx_x = maxleftslidewidth; } if (self.mainvc.view.lx_x <= 0) { self.mainvc.view.lx_x = 0; } //蒙版的阴影限定 self.maskview.alpha = self.mainvc.view.lx_x /maxleftslidewidth; if (pan.state == uigesturerecognizerstateended) { //判断手势 if (pan == self.pan1) { if (verpoint.x > maxspeed) { [self showleftvc]; }else{ if (self.mainvc.view.lx_x >= device_width/2) { [self showleftvc]; }else{ [self hideleftvc]; } } }else{ if (verpoint.x < - maxspeed) { [self hideleftvc]; }else{ if (self.mainvc.view.lx_x >= device_width/2) { [self showleftvc]; }else{ [self hideleftvc]; } } } } [pan settranslation:cgpointzero inview:pan.view];} |
关于添加的手势和系统的边缘手势冲突的问题,解决如下:
在子类化uinavigationcontroller
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
- (void)viewdidload { [super viewdidload]; // do any additional setup after loading the view. self.navigationbar.translucent = yes; self.navigationbar.bartintcolor = lxmaincolor; self.interactivepopgesturerecognizer.delegate = self;}#pragma mark--防止与添加到tabbar的手势冲突---(bool)gesturerecognizershouldbegin:(uigesturerecognizer *)gesturerecognizer{ if (self.childviewcontrollers.count <= 1) { return no; } return yes;} |
发现qq的二级页面添加了全屏手势,所以也把uinavigationcontroller+fdfullscreenpopgesture.h添加了进去,发现原来冲突的手势也不冲突了。
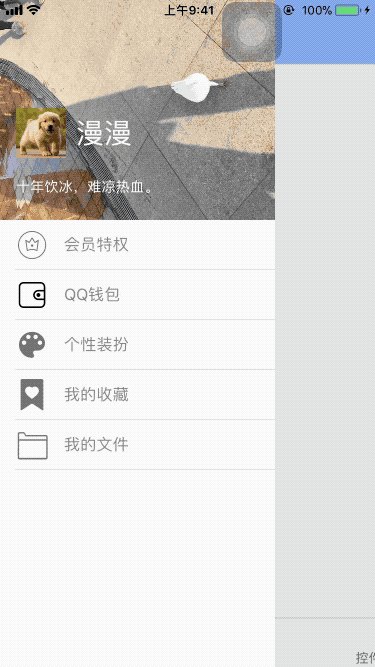
效果图:

demo地址:仿qq侧边栏
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对服务器之家的支持。
原文链接:http://www.cocoachina.com/ios/20171228/21680.html
















