前言
在刚开始学习react native的时候,版本还是0.20,问题一大堆,navigation这个问题更是很多,首先,是navigationbar的问题,navigationios有navigationbar,navigation却需要自定义一个,最后,我想了想,还是自定义一个view,岂不更好,现在新公司不用rn,我正好有点时间,就把自定义的navigationbar分享给大家。好了少废话,上代码;
示例代码
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
|
// navigationbar 导航条的自定义封装 // create by 小广 'use strict'; import react, { component,proptypes } from 'react'; import { image, text, view, platform, touchableopacity, } from 'react-native'; import styles from './navigationbarstyle' // 导航条和状态栏的高度 const status_bar_height = 20 const nav_bar_height = 44 export default class navigationbar extends component { static defaultprops = { title: 'title', titletextcolor: '#383838', titleviewfunc () {}, barbgcolor: '#f8f8f8', baropacity: 1, barstyle: 0, barborderbottomcolor: '#d4d4d4', barborderbottomwidth: 0.8, statusbarshow: true, leftitemtitle: '', lefttextcolor: '#383838', leftitemfunc () {}, rightitemtitle: '', righttextcolor: '#383838', rightitemfunc () {}, //leftimagesource: require('./nav_back.png'), }; static proptypes = { title: proptypes.string, // nav标题 titletextcolor: proptypes.string, // nav标题颜色 titleview: proptypes.node, // nav自定义标题view(节点) titleviewfunc: proptypes.func, // nav的titleview点击事件 barbgcolor: proptypes.string, // bar的背景颜色 baropacity: proptypes.number, // bar的透明度 barstyle: proptypes.number, // bar的扩展属性,nav样式(暂未使用) barborderbottomcolor: proptypes.string, // bar底部线的颜色 barborderbottomwidth: proptypes.number, // bar底部线的宽度 statusbarshow: proptypes.bool, // 是否显示状态栏的20高度(默认true) leftitemtitle: proptypes.string, // 左按钮title leftimagesource: proptypes.node, // 左item图片(source) lefttextcolor: proptypes.string, // 左按钮标题颜色 leftitemfunc: proptypes.func, // 左item事件 rightitemtitle: proptypes.string, // 右按钮title rightimagesource: proptypes.node, // 右item图片(source) righttextcolor: proptypes.string, // 右按钮标题颜色 rightitemfunc: proptypes.func, // 右item事件 }; render() { // 判断左item的类型 var onlylefticon = false; // 是否只是图片 if (this.props.leftitemtitle && this.props.leftimagesource) { onlylefticon = true; } else if (this.props.leftimagesource) { onlylefticon = true; } // 左侧图片title都没有的情况下 var noneleft = false; if (!(this.props.leftitemtitle.length > 0) && !(this.props.leftimagesource)) { noneleft = true; } // 判断是否自定义titleview var hastitleview = false; if (this.props.title && this.props.titleview) { hastitleview = true; } else if (this.props.titleview) { hastitleview = true; } // 判断右item的类型 var onlyrighticon = false; // 是否只是图片 if (this.props.rightitemtitle && this.props.rightimagesource) { onlyrighticon = true; } else if (this.props.rightimagesource) { onlyrighticon = true; } // 右侧图片title都没有的情况下 var noneright = false; if (!(this.props.rightitemtitle.length > 0) && !(this.props.rightimagesource)) { noneright = true; } // 判断是否显示20状态栏高度 let showstatusbar = this.props.statusbarshow; if (platform.os === 'android') { // 安卓不显示 showstatusbar = false; } return ( <view style={styles.nav_barview}> <view style={[styles.nav_bar, { backgroundcolor: this.props.barbgcolor, height: showstatusbar ? nav_bar_height + status_bar_height : nav_bar_height, opacity: this.props.baropacity }, showstatusbar ? { paddingtop: status_bar_height } : {}, this.props.barstyle]}> <view style={styles.nav_itemview}> { // 左侧item !noneleft ? <touchableopacity style={styles.nav_leftitem} onpress={this.props.leftitemfunc}> { // 左侧是图片还是文字 onlylefticon ? <image style={styles.nav_leftimage} source={this.props.leftimagesource}/> : <text style={[styles.nav_lefttitle,{color: this.props.lefttextcolor}]}> {this.props.leftitemtitle} </text> } </touchableopacity> : null } </view> { hastitleview ? <touchableopacity style={styles.nav_titleview} onpress={this.props.titleviewfunc}> {this.props.titleview} </touchableopacity> : <view style={styles.nav_titleview}> <text style={[styles.nav_title,{color:this.props.titletextcolor}]}> {this.props.title} </text> </view> } <view style={styles.nav_itemview}> { // 右侧item !noneright ? <touchableopacity style={styles.nav_rightitem} onpress={this.props.rightitemfunc}> { // 右侧是图片还是文字 onlyrighticon ? <image style={styles.nav_rightimage} source={this.props.rightimagesource}/> : <text style={[styles.nav_righttitle,{color: this.props.righttextcolor}]}> {this.props.rightitemtitle} </text> } </touchableopacity> : null } </view> </view> <view style={{height:this.props.barborderbottomwidth,backgroundcolor:this.props.barborderbottomcolor}}></view> </view> ); } } |
css样式:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
|
// navigationbarstyle 导航条的样式 // create by 小广 'use strict'; import { stylesheet, } from 'react-native'; export default stylesheet.create({ // navbar nav_barview:{ justifycontent: 'center', }, nav_bar: { //flex:1, flex: 1, flexdirection:'row', justifycontent: 'center', }, // 标题纯title nav_title: { fontsize:17, }, // titleview nav_titleview: { flex: 1, alignitems: 'center', justifycontent: 'center', }, nav_itemview:{ width:80, justifycontent: 'center', }, // 左item nav_leftitem: { marginleft:8, flex:1, justifycontent: 'center', alignself: 'flex-start', //backgroundcolor:'#f00', }, // 左item为title nav_lefttitle: { marginright:5, marginleft:5, fontsize: 14, }, // 左图片 nav_leftimage: { margin:10, resizemode:'contain', }, // 右item nav_rightitem: { marginright:8, flex:1, justifycontent: 'center', alignself: 'flex-end', //backgroundcolor:'#3393f2', }, // 右item为title nav_righttitle: { marginright:5, marginleft:5, fontsize: 14, }, // 右图片 nav_rightimage:{ margin:10, resizemode:'contain', //backgroundcolor:'#f00', }, //resizemode:'contain', }); |
用法:引入之后
import navigationbar from '你的存放路径/navigationbar.js'
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
|
class xgrndemo extends component { _leftitemaction() { console.log('左侧按钮点击了'); } _rightitemaction() { console.log('右侧按钮点击了'); } render() { return ( <view style={styles.container}> <navigationbar title='这个是标题' leftimagesource={require('./nav_back.png')} rightitemtitle='按钮' righttextcolor='#3393f2' leftitemfunc={this._leftitemaction.bind(this)} rightitemfunc={this._rightitemaction.bind(this)}/> <scrollview style={styles.container} automaticallyadjustcontentinsets={false} keyboardshouldpersisttaps={true} keyboarddismissmode='on-drag' > <text style={styles.welcome}> welcome to react native! </text> <text style={styles.instructions}> to get started, edit index.ios.js </text> <text style={styles.instructions}> press cmd+r to reload,{'\n'} cmd+d or shake for dev menu </text> </scrollview> </view> ); } } const styles = stylesheet.create({ container: { flex: 1, backgroundcolor: '#f5fcff', }, welcome: { fontsize: 20, textalign: 'center', margin: 10, }, instructions: { textalign: 'center', color: '#333333', marginbottom: 5, }, }); |
其中可以自定义的属性
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
title: proptypes.string, // nav标题 titletextcolor: proptypes.string, // nav标题颜色 titleview: proptypes.node, // nav自定义标题view(节点) titleviewfunc: proptypes.func, // nav的titleview点击事件 barbgcolor: proptypes.string, // bar的背景颜色 baropacity: proptypes.number, // bar的透明度 barstyle: proptypes.number, // bar的扩展属性,nav样式(暂未使用) barborderbottomcolor: proptypes.string, // bar底部线的颜色 barborderbottomwidth: proptypes.number, // bar底部线的宽度 statusbarshow: proptypes.bool, // 是否显示状态栏的20高度(默认true) leftitemtitle: proptypes.string, // 左按钮title leftimagesource: proptypes.node, // 左item图片(source) lefttextcolor: proptypes.string, // 左按钮标题颜色 leftitemfunc: proptypes.func, // 左item事件 rightitemtitle: proptypes.string, // 右按钮title rightimagesource: proptypes.node, // 右item图片(source) righttextcolor: proptypes.string, // 右按钮标题颜色 rightitemfunc: proptypes.func, // 右item事件 |
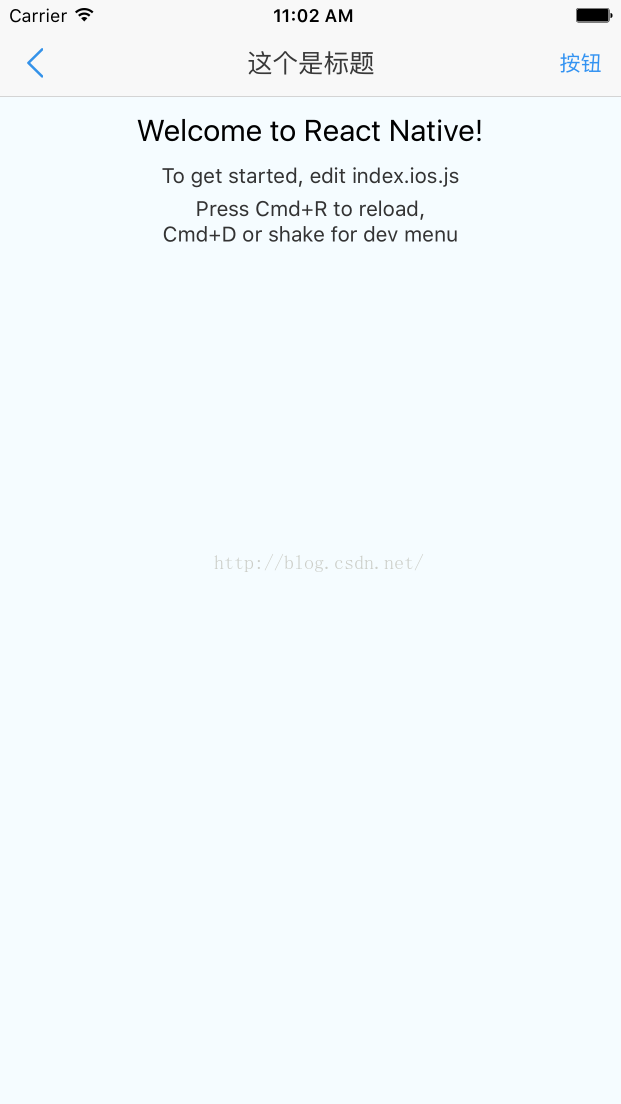
效果如图:

ps:之前想上传到npm服务器,但是自己没搞成功,就这了吧..
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对服务器之家的支持。
原文链接:http://blog.csdn.net/syg90178aw/article/details/52126883


















