一、写在前面
1. 什么是React-Native?
React-Native是:Facebook 在2015年初React.js技术研讨大会上公布的一个开源项目。支持用开源的JavaScript库React.js来开发iOS和Android原生App。初期仅支持iOS平台,同年9月份,该开源项目同时支持Android平台。
React Native的原理是:在JavaScript中用React抽象操作系统原生的UI组件,代替DOM元素来渲染,比如以<View>取代<div>,以<Image>替代<img>等。
2.React-Native有啥优缺点?
优点是:能够用JavaScript脚本就可以写出App的界面,对从事Web开发的同事们转行做几个简单的移动App是个福利。不用为了写个移动App小程序而专门去学习Objective-C和Swift。
和其他的移动Web框架相比:
Native不用WebView,彻底摆脱了WebView让人不爽的交互和性能问题;
Native的原生控件有更好的体验;
Native有更好的手势识别;
Native有更适合的线程模型;
缺点是:还在试用阶段,潜在的问题尚不得而知:兼容性问题,性能问题等。还没大量普及,学习资料尚且不多,供爱折腾的朋友尝尝鲜。
3.要学些什么?
想必,大家已经按耐不住,会发问,使用React-Native开发要学习些什么呢?
Html+CSS+JavaScript的基本功肯定是少不了;
Node.js的基本概念学习。API文档:https://nodejs.org/dist/v4.2.2/docs/api/
JSX: JavaScript语法的一个扩展,类似XML结构。https://facebook.github.io/react/docs/jsx-in-depth.html
FLUX: Facebook公司的一个创建用户客户端web程序的框架。https://facebook.github.io/flux/docs/overview.html
二、React Native基础环境搭建
1、安装Homebrew
打开终端输入:
|
1
|
ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)" |
2、安装nvm方法
通过脚本安装方式,在终端执行:
|
1
|
curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.30.1/install.sh | bash |
激活nvm,在安装脚本执行完之后,在终端执行:
|
1
|
. ~/.nvm/nvm.sh |
3、默认安装最新版本的Node.js并且设置好命令行的环境变量
|
1
|
nvm install node && nvm alias default node |
可以输入node命令启动Node.js环境
4、安装watchman
在终端输入:
|
1
|
brew install watchman |
到此处React Native基础环境搭建基本完成,推荐经常运行brew update && brew upgrade命令保持你的程序是最新的。
三、iOS开发环境
1、iOS开发环境: (默认读者已经安装Xcode7.0或以上版本,没有可自行前往AppStore下载)
使用npm(node包管理工具)安装react-native-cli(此处应注意权限问题,如果遇到权限问题,请在下面的命令前加上sudo)
|
1
|
npm install -g react-native-cli |
初始化工程(下面的语句中千万不要加sudo,后果自负)
|
1
|
react-native init ReactNativeProject(工程名) |
在初始化的过程中,如果进度缓慢,推荐你将npm仓库源换成国内镜像:(翻墙用户请忽略) 在终端输入:
|
1
2
|
npm config set registry https://registry.npm.taobao.orgnpm config set disturl https://npm.taobao.org/dist |
2、使用Xcode运行调试程序
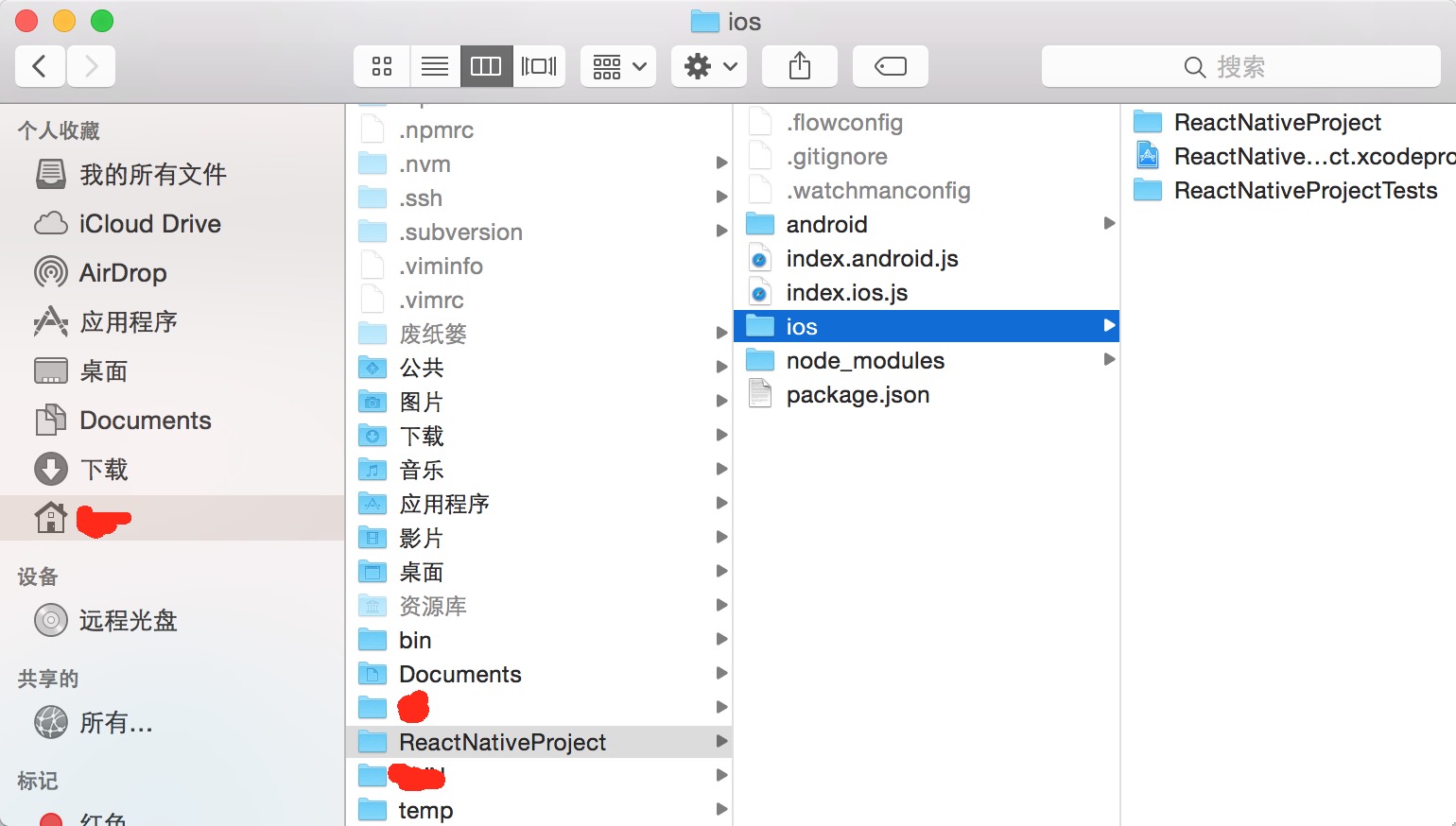
查找ReactNativeProject文件目录
按住快捷键Command+Shift+G,在弹出的“前往文件夹”对话框中输入路径/Users/yangshebing/ReactNativeProject(yangshebing表示电脑用户名,请自行更改),点击前往。在文件目中的ios文件夹下找到“ReactNativeProject.xcodeproj”工程文件。如图所示:

运行ReactNativeProject工程
使用Xcode打开“ReactNativeProject.xcodeproj”工程文件,按住快捷键"Command+R"运行此项目,运行成功后便可在模拟器上看到效果。
编辑index.ios.js文件修改界面
笔者编辑index.ios.js文件工具是Vim,每当编辑完index.ios.js文件并保存之后,在模拟器(Simulator)中,按Command+R可刷新界面查看改变后的效果。
下面我们也试着稍微修改一下index.ios.js文件:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
|
/** * Sample React Native App * https://github.com/facebook/react-native */'use strict';import React, { AppRegistry, Component, StyleSheet, //添加Image全局变量 Image, Text, View} from 'react-native';class ReactNativeProject extends Component { render() { return ( <View style={styles.container}> //添加文本展示 <Text style={styles.welcome}> 美女 </Text> //添加图片展示 <Image source= //这里需要指定图片的大小 style={styles.picture} /> </View> ); }}const styles = StyleSheet.create({ container: { flex: 1, justifyContent: 'center', alignItems: 'center', backgroundColor: '#F5FCFF', }, //这里可以设置文本的字体,对齐方式等 welcome: { fontSize: 20, textAlign: 'center', margin: 10, }, //新增图片style,设置图片大小 picture: { width: 80, height: 150, },});AppRegistry.registerComponent('ReactNativeProject', () => ReactNativeProject); |
刷新后运行效果如下图所示:

真机运行调试项目
在ReactNativeProject工程中找到AppDelegate.m文件,将localhost替换成自己电脑的IP地址。
|
1
2
3
|
// jsCodeLocation = [NSURL URLWithString:@"http://localhost:8081/index.ios.bundle?platform=ios&dev=true"]; jsCodeLocation = [NSURL URLWithString:@<a href="http://192.168.31.168:8081/index.ios.bundle?platform=ios&dev=true">http://192.168.31.168:8081/index.ios.bundle?platform=ios&dev=true</a>]; |
替换完成之后再次运行程序,这个时候可以通过摇晃设备唤出开发菜单。
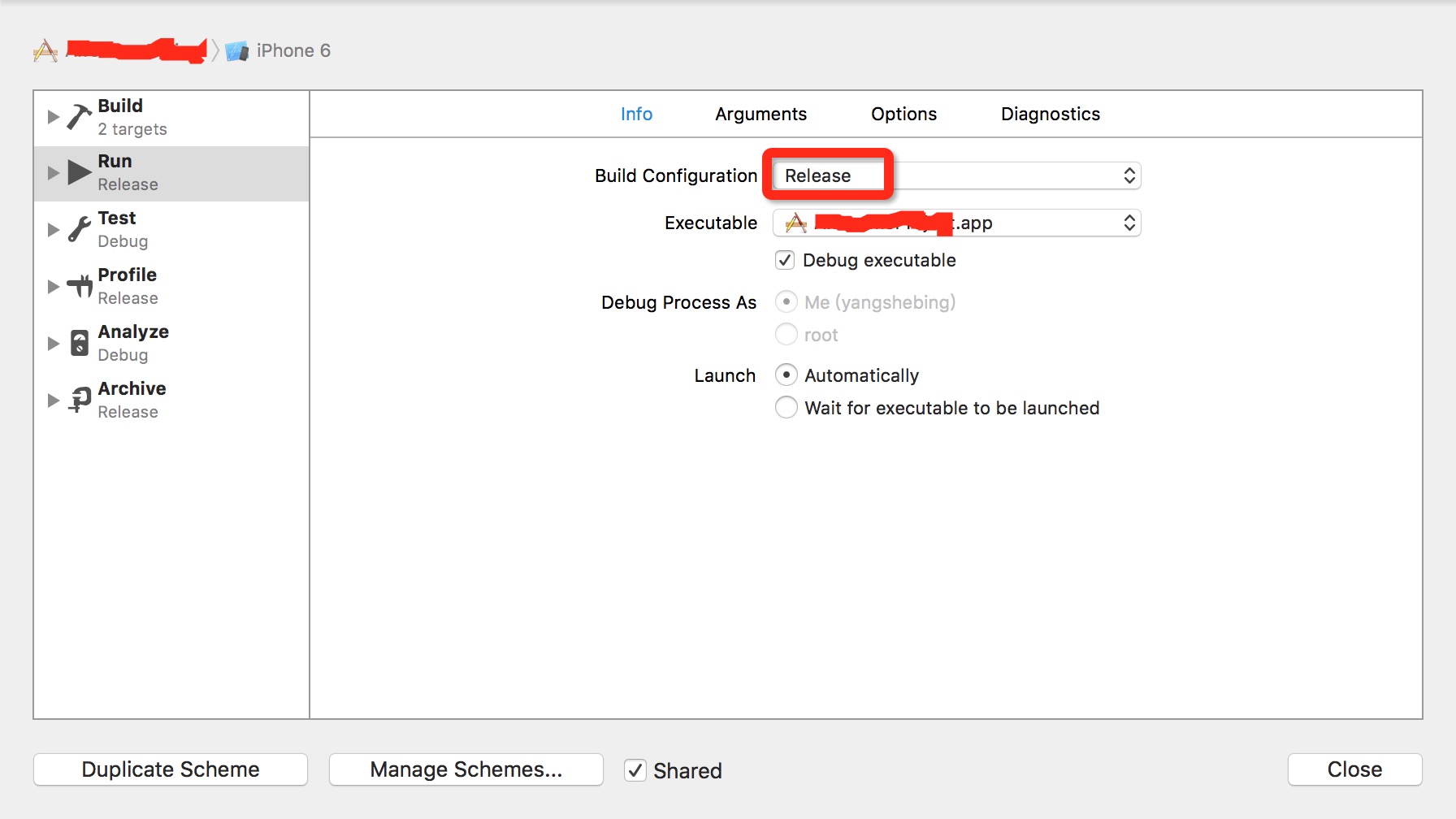
禁用开发菜单
在打包提交市场前,需要禁用开发菜单。禁用开发菜单方法如下: 打开工程,选择Product → Scheme → Edit Scheme或使用快捷键“Command + <”,在弹出的窗口中选择左边的Run菜单项。更改“Build Configuration” 设置项为“Release”。

总结
好了,看到这里,如果你已经成功配置了React-Native的环境,并且新建并成功运行了第一个程序了。那么,就先恭喜了,我们甚至没有写一行代码,就已经成功运行了第一个React-Native的程序,是不是还挺简单的。正所谓,良好的开端是成功的一半。如果有问题大家可以留言交流。
















