前言
首先说明的是:原生的二维码扫描有一个坑,那就是扫描范围的确定。只要记得扫描范围是X与Y互换位置,W与H互换位置,就没有什么问题了。
下面进入正题:
1.因为使用原生二维码扫描,所以需要加入头文件添加delegate
|
1
2
|
#import <AVFoundation/AVFoundation.h><AVCaptureMetadataOutputObjectsDelegate> |
2.接着是使用到的类
|
1
2
3
4
5
6
7
8
|
@property (strong,nonatomic)AVCaptureDevice * device;@property (strong,nonatomic)AVCaptureDeviceInput * input;@property (strong,nonatomic)AVCaptureMetadataOutput * output;@property (strong,nonatomic)AVCaptureSession * session;@property (weak, nonatomic) IBOutlet UIView *outputView;//xib中扫描的View@property (strong,nonatomic)AVCaptureVideoPreviewLayer * preview;@property (strong, nonatomic) NSTimer * timer;//为了做扫描动画的定时器@property (strong, nonatomic) UIImageView * lineImage;//扫描动画的横线 |
3.懒加载一个扫描动画的图片
|
1
2
3
4
5
6
7
8
|
-(UIImageView *)lineImage{ if (!_lineImage) { CGFloat outputW = self.outputView.frame.size.width; _lineImage = [[UIImageView alloc]initWithFrame:CGRectMake(0, 0,outputW, 2)]; _lineImage.image = [UIImage imageNamed:@"ray"]; } return _lineImage;} |
4.使用前的设置,我将它设置在了viewDidLoad当中
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
|
-viewDidLoad{[super viewDidLoad]; // Device _device = [AVCaptureDevice defaultDeviceWithMediaType:AVMediaTypeVideo]; // Input _input = [AVCaptureDeviceInput deviceInputWithDevice:self.device error:nil]; // Output _output = [[AVCaptureMetadataOutput alloc]init]; [_output setMetadataObjectsDelegate:self queue:dispatch_get_main_queue()]; // Session _session = [[AVCaptureSession alloc]init]; [_session setSessionPreset:AVCaptureSessionPresetHigh]; //连接输入和输出 if ([_session canAddInput:self.input]) { [_session addInput:self.input]; } if ([_session canAddOutput:self.output]) { [_session addOutput:self.output]; }//设置条码类型 _output.metadataObjectTypes =@[AVMetadataObjectTypeQRCode]; //设置条码位置 CGFloat X = (ScreenW/2-100)/ScreenW; CGFloat Y = (ScreenH/2-100)/ScreenH; CGFloat W = 200/ScreenW; CGFloat H = 200/ScreenH; //设置扫描范围(注意,X与Y交互,W与H交换) [_output setRectOfInterest:CGRectMake(Y, X, H, W)];//添加扫描画面 _preview =[AVCaptureVideoPreviewLayer layerWithSession:_session]; _preview.videoGravity =AVLayerVideoGravityResizeAspectFill; _preview.frame = CGRectMake(0, 0, ScreenW, ScreenH);//self.view.layer.bounds; [self.view.layer insertSublayer:_preview atIndex:0]; //开始扫描 [_session startRunning];//添加扫描动画定时器[self.outputView addSubview:self.lineImage]; // Do any additional setup after loading the view from its nib. _timer = [NSTimer scheduledTimerWithTimeInterval:2.5f target:self selector:@selector(lineAction) userInfo:nil repeats:YES];} |
5.二维码扫描的代理事件
|
1
2
3
4
5
6
7
8
9
10
|
-(void)captureOutput:(AVCaptureOutput *)captureOutput didOutputMetadataObjects:(NSArray *)metadataObjects fromConnection:(AVCaptureConnection *)connection{ NSString *stringValue; if ([metadataObjects count] >0){ //停止扫描 [_session stopRunning]; AVMetadataMachineReadableCodeObject * metadataObject = [metadataObjects objectAtIndex:0]; stringValue = metadataObject.stringValue;//stringValue是扫描拿到的内容,更具内容进行后续工作。 }} |
6.添加扫描动画的事件
|
1
2
3
4
5
6
7
8
9
10
11
|
- (void)lineAction{ CGFloat outputW = self.outputView.frame.size.width; CGFloat outputH = self.outputView.frame.size.height; [UIView animateWithDuration:2.4f animations:^{ CGRect frame = CGRectMake(0, outputH, outputW, 2); self.lineImage.frame = frame; } completion:^(BOOL finished) { CGRect frame = CGRectMake(0, 0, outputW, 2); self.lineImage.frame = frame; }];} |
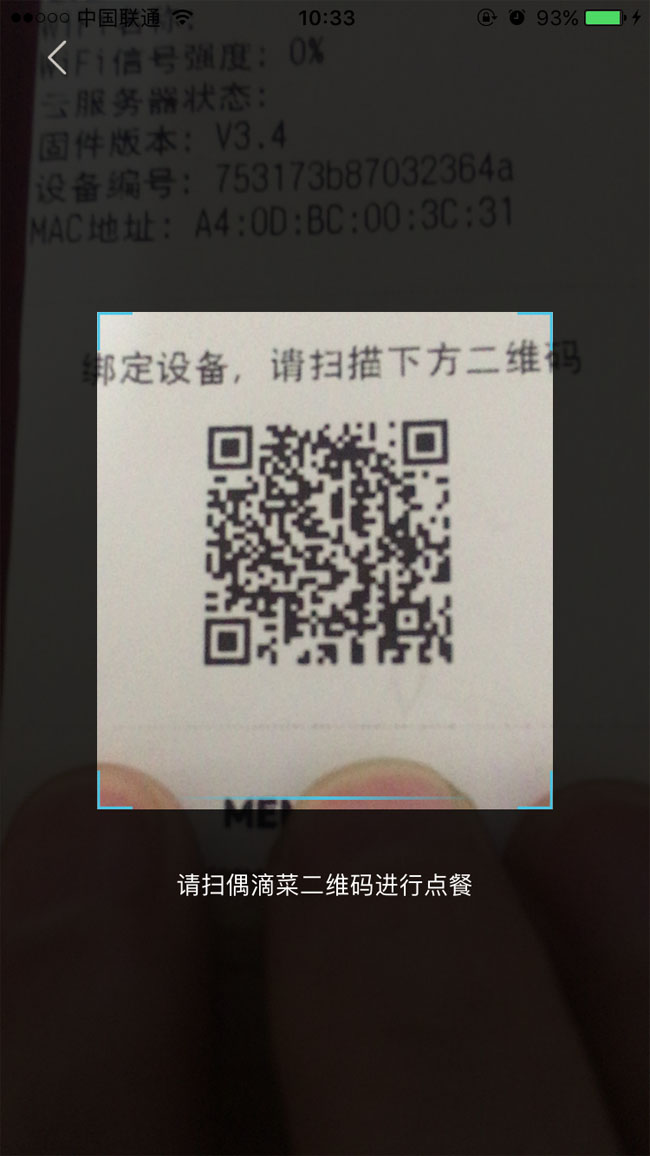
搞定......最后放上一张效果图

总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作能带来一定的帮助,如果有疑问大家可以留言交流。
原文链接:http://www.jianshu.com/p/0a9a2ca8b5ec
















