最近在学spring boot ,学习一个框架无非也就是使用它来做以前做的事情,两者比较才有不同,说一下自己使用的体会。
先来说下spring boot ,微框架。快速开发,相当于零配置,从一个大神那看来的说:spring boot 相当于框架的框架 ,就是集成了很多,用哪个添加哪个的依赖就行,这样的话自己看不到配置,对于习惯了使用配置刚使用spring boot的开发者来说可能还有点不习惯,什么都不用配,看不到配置感觉对项目整体架构有点陌生,再说在spring boot 中使用 thymeleaf 。就拿个最简单的例子来说明 jsp显示helloworld , thymeleaf显示helloworld,两者也就pom文件引入依赖和属性文件配置不同,在你使用jsp的时候不要引入thymeleaf的依赖,当然在使用thymeleaf的时候也不要引入jsp的依赖 有可能会产生冲突,spring boot 官方是推荐使用thymeleaf 我个人感觉也不错,开始项目吧!
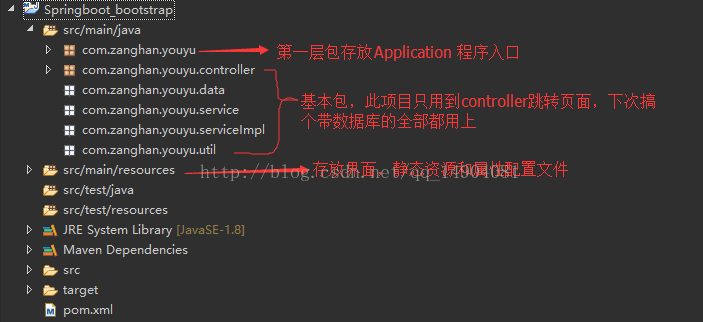
1 、首先 建一个meaven项目 看一下建好的项目整体结构

建好项目结构弄pom.xml ,这个demo只用到thymeleaf,没有数据库方面的依赖,所需依赖很少
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
|
<project xmlns="http://maven.apache.org/pom/4.0.0" xmlns:xsi="http://www.w3.org/2001/xmlschema-instance" xsi:schemalocation="http://maven.apache.org/pom/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"> <modelversion>4.0.0</modelversion> <groupid>springboot_bootstrap</groupid> <artifactid>springboot_bootstrap</artifactid> <version>0.0.1-snapshot</version> <parent> <groupid>org.springframework.boot</groupid> <artifactid>spring-boot-starter-parent</artifactid> <version>1.4.7.release</version> <relativepath/> <!-- lookup parent from repository --> </parent> <properties> <project.build.sourceencoding>utf-8</project.build.sourceencoding> <project.reporting.outputencoding>utf-8</project.reporting.outputencoding> <java.version>1.8</java.version> </properties> <dependencies> <dependency> <groupid>org.springframework.boot</groupid> <artifactid>spring-boot-starter</artifactid> </dependency> <dependency> <groupid>org.springframework.boot</groupid> <artifactid>spring-boot-starter-web</artifactid> </dependency> <!-- thymeleaf --> <dependency> <groupid>org.springframework.boot</groupid> <artifactid>spring-boot-starter-thymeleaf</artifactid> </dependency> </dependencies> <build> <plugins> <plugin> <groupid>org.springframework.boot</groupid> <artifactid>spring-boot-maven-plugin</artifactid> </plugin> </plugins> </build> </project> |
在src /main/resource 建立 application.properties文件
|
1
2
3
4
5
6
7
8
9
10
|
server.port=8080server.session.timeout=10server.tomcat.uri-encoding=utf-8 spring.thymeleaf.prefix=classpath:/views/ spring.thymeleaf.suffix=.html spring.thymeleaf.mode=html5 spring.thymeleaf.encoding=utf-8spring.thymeleaf.content-type=text/html spring.thymeleaf.cache=false |
写入口程序
|
1
2
3
4
5
6
7
8
9
10
11
12
|
package com.zanghan.youyu; import org.springframework.boot.springapplication; import org.springframework.boot.autoconfigure.springbootapplication; @springbootapplicationpublic class youyuapplication { public static void main(string[] args) { springapplication.run(youyuapplication.class, args); } } |
控制器跳转bootstrap界面
|
1
2
3
4
5
6
7
8
9
10
11
12
|
package com.zanghan.youyu.controller; import org.springframework.stereotype.controller; import org.springframework.web.bind.annotation.requestmapping; @controllerpublic class logincontroller { @requestmapping("/") public string index(){ return "/index"; } } |
引入bootstrap js css 放在哪里?放在static文件夹里,views中放的是页面

index.html界面存放在 src/main/resource 下的views 文件夹里,为啥不是tepmlates 因为在属性配置文件中写的是views ,thymeleaf 的前缀和后缀都可以改变的
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
|
<!doctype html> <html xmlns="http://www.w3.org/1999/xhtml" xmlns:th="http://www.thymeleaf.org" xmlns:sec="http://www.thymeleaf.org/thymeleaf-extras-springsecurity3"> <head> <meta charset="utf-8" /> <meta http-equiv="x-ua-compatible" content="ie=edge"/> <meta name="viewport" content="width=device-width, initial-scale=1"/> <title>mes平台</title> <!--bootstrap--> <link th:href="@{bootstrap/bootstrap/css/bootstrap.min.css}" rel="stylesheet" /> <!-- font awesome --> <link th:href="@{bootstrap/font-awesome/css/font-awesome.min.css}" rel="stylesheet" /> <!--[if ie 7]> <link href="/content/font-awesome/css/font-awesome-ie7.min.css" rel="stylesheet" /> <![endif]--> <link th:href="@{bootstrap/sidebar-menu/sidebar-menu.css}" rel="stylesheet" /> <link th:href="@{bootstrap/ace/css/ace-rtl.min.css}" rel="stylesheet" /> <link th:href="@{bootstrap/ace/css/ace-skins.min.css}" rel="stylesheet" /> <link th:href="@{bootstrap/toastr/toastr.min.css}" rel="stylesheet" /> <script th:src="@{bootstrap/jquery-1.9.1.min.js}"></script> <script th:src="@{bootstrap/bootstrap/js/bootstrap.min.js}"></script> <script th:src="@{bootstrap/sidebar-menu/sidebar-menu.js}"></script> <script th:src="@{bootstrap/bootstrap/js/bootstrap-tab.js}"></script> <!--[if lt ie 9]> <script src="/scripts/html5shiv.js"></script> <script src="/scripts/respond.min.js"></script> <![endif]--> <style type="text/css"> body { font-size: 12px; } .nav > li > a { padding: 5px 10px; } .tab-content { padding-top: 3px; } </style> </head> <body> <div class="navbar navbar-default" id="navbar"> <ul class="navbar-header pull-left"> <a class="fa fa-list-ul menu-toggler" id="menu-toggler" href="#"> <i class="icon-reorder" style="font-size:20px;margin-left:-18px;margin-top:8px;display:flex;"></i> </a> <a href="#" class="navbar-brand"> <small> primaopto </small> </a> </ul> <div class="navbar-header pull-right" role="navigation"> <ul class="nav ace-nav"> <li class="light-blue" style="height:50px;"> <a data-toggle="dropdown" href="#" class="dropdown-toggle"> <img class="nav-user-photo" src="content/ace/avatars/avatar2.png" alt="admin's photo" /> <span class="user-info"> <small>欢迎光临,</small> 1310177 </span> <i class="icon-caret-down"></i> </a> <ul class="user-menu pull-right dropdown-menu dropdown-yellow dropdown-caret dropdown-close"> <li> <a href="#"> <i class="icon-cog"></i> 设置 </a> </li> <li> <a href="#"> <i class="icon-user"></i> 个人资料 </a> </li> <li class="divider"></li> <li> <a href="/home/logout"> <i class="icon-off"></i> 退出 </a> </li> </ul> </li> </ul> </div> </div> <div class="main-container" id="main-container"> <div class="main-container-inner"> <div class="sidebar" id="sidebar"> <div class="sidebar-collapse" id="sidebar-collapse" style="display:none;"> <i class="icon-double-angle-left" data-icon1="icon-double-angle-left" data-icon2="icon-double-angle-right"></i> </div> <ul class="nav nav-list" id="menu"></ul> </div> <div class="main-content"> <div class="page-content"> <div class="row"> <div class="col-xs-12" style="padding-left:5px;"> <ul class="nav nav-tabs" role="tablist"> <li class="active"><a href="#index" role="tab" data-toggle="tab">系统首页</a></li> </ul> <div class="tab-content" style="height:1000px"> <div role="tabpanel" class="tab-pane active" id="index" style="height:100%"> <h2>欢迎进入后台管理系统</h2> </div> </div> </div> </div> </div> </div> </div> </div> <script type="text/javascript"> //toastr.options.positionclass = 'toast-bottom-right'; $(function () { $('#menu').sidebarmenu({ data: [{ id: '1', text: '系统设置', icon: 'icon-cog', url: '', menus: [{ id: '2', text: '编码管理1', icon: 'icon-glass', url: '', menus: [{ id: '3', text: '编码管理2', icon: 'icon-glass', url: '', menus: [{ id: '2', text: '编码管理1', icon: 'icon-glass', url: '', }, { id: '3', text: '编码管理2', icon: 'icon-glass', url: '', },{ id: '4', text: '编码管理3', icon: 'icon-glass', url: '', }] }] }] }] }); $("#menu-toggler").click(function () { var children = $("#sidebar-collapse").children("i"); if ($(children).hasclass("icon-double-angle-left")) { $(children).removeclass("icon-double-angle-left").addclass("icon-double-angle-right"); $("#sidebar").attr("class", "sidebar menu-min display"); } else { $(children).removeclass("icon-double-angle-right").addclass("icon-double-angle-left"); $("#sidebar").attr("class", "sidebar display"); } }); }); </script> <script th:src="@{bootstrap/ace/js/ace-extra.min.js}"></script> <script th:src="@{bootstrap/ace/js/ace.min.js}"></script> </body> </html> |
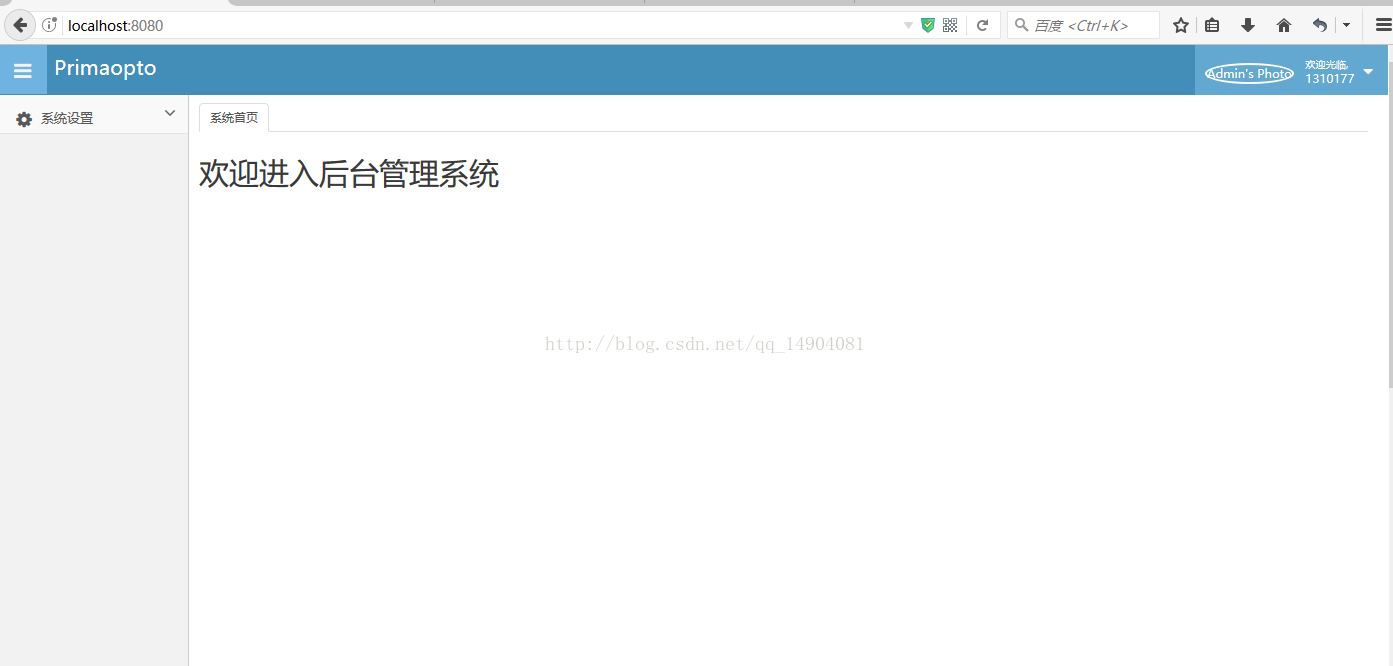
搞定,运行application 输入localhost:8080

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持服务器之家。
原文链接:http://blog.csdn.net/qq_14904081/article/details/75012337

















