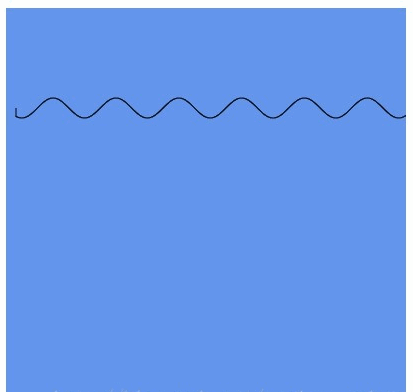
Javascript 绘制 sin 曲线代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
<!DOCTYPE html> <html> <head> <style type="text/css">#MyCanvas { background-color: cornflowerblue; } </style> <script type="text/javascript"> function draw(){ var my_canvas = document.getElementById( "MyCanvas" ); var content = my_canvas.getContext( "2d" ); content.beginPath(); content.moveTo( 10, 100 ); for( var i = 1; i < 200; i += 0.1 ){ var x = i * 10; var y = Math.sin( i ) * 10 + 100; content.lineTo( x, y ); } content.stroke(); content.closePath(); } </script> </head> <body onload="draw()"> <canvas id = "MyCanvas" width="400" height="400"></canvas> </body> </html> |

动态效果:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
<!DOCTYPE html> <html> <head> <style type="text/css">#MyCanvas { background-color: cornflowerblue; } </style> <script type="text/javascript"> var i = 1; var x = 1; var y = 100; function moveSin(){ var my_canvas = document.getElementById( "MyCanvas" ); var content = my_canvas.getContext( "2d" ); content.beginPath(); content.moveTo( x, y ); i += 0.1; x = i * 10; y = Math.sin( i ) * 10 + 100; content.lineTo( x, y ); content.stroke(); content.closePath(); } setInterval( moveSin, 10 ); </script> </head> <body onload="moveSin()"> <canvas id = "MyCanvas" width="400" height="400"></canvas> </body> </html> |













