uicollectionview 比tableview 灵活,功能也强大很多。系统实现了流式布局,但用处还有很多限制。
要想实现更灵活的布局,就咬重写uicollectionviewlayout。
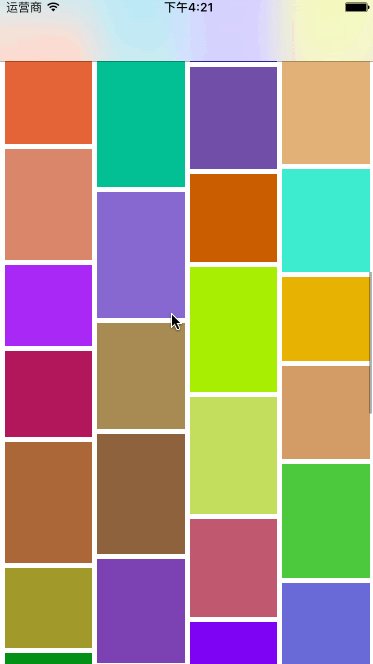
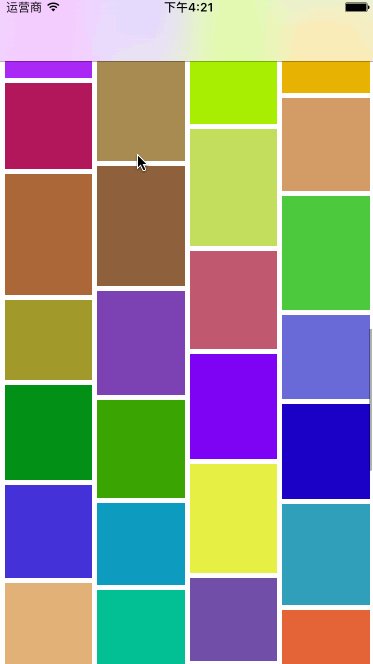
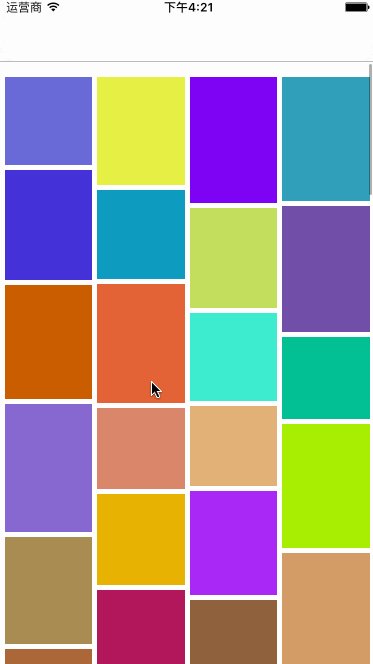
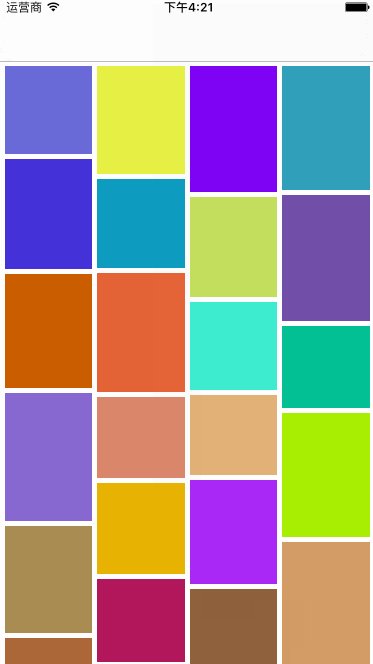
先看下实现效果:

废话不多说,直接上代码:
先看waterfallcollectionlayout.m
|
1
2
3
4
5
6
7
8
9
10
|
#import "waterfallcollectionlayout.h"#define colmargin 5#define colcount 4#define rolmargin 5@interface waterfallcollectionlayout ()//数组存放每列的总高度@property(nonatomic,strong)nsmutablearray* colsheight;//单元格宽度@property(nonatomic,assign)cgfloat colwidth;@end |
该类要重写以下方法:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
//完成布局前的初始工作-(void)preparelayout;//collectionview的内容尺寸-(cgsize)collectionviewcontentsize;//为每个item设置属性-(uicollectionviewlayoutattributes *)layoutattributesforitematindexpath:(nsindexpath *)indexpath;//获取制定范围的所有item的属性-(nsarray<uicollectionviewlayoutattributes *> *)layoutattributesforelementsinrect:(cgrect)rect;-(bool)shouldinvalidatelayoutforboundschange:(cgrect)newbounds; |
每次调用会清空colsheight数组里的信息:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
//完成布局前的初始工作-(void)preparelayout{ [super preparelayout]; self.colwidth =( self.collectionview.frame.size.width - (colcount+1)*colmargin )/colcount; //让它重新加载 self.colsheight = nil;}通过遍历colheight数组里的所有列来获得最长的那一列,返回contentsize//collectionview的内容尺寸-(cgsize)collectionviewcontentsize{ nsnumber * longest = self.colsheight[0]; for (nsinteger i =0;i<self.colsheight.count;i++) { nsnumber* rolheight = self.colsheight[i]; if(longest.floatvalue<rolheight.floatvalue){ longest = rolheight; } } return cgsizemake(self.collectionview.frame.size.width, longest.floatvalue);} |
每个cell要出来时这个方法会被调用,在此方法中设置该cell的frame。
注意heightblock是外部控制器传进来的block用以计算每个cell的高度,现在我只是设置了随机数。如果没有传block进来我这里直接让他崩溃了。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
//为每个item设置属性-(uicollectionviewlayoutattributes *)layoutattributesforitematindexpath:(nsindexpath *)indexpath{ uicollectionviewlayoutattributes* attr = [uicollectionviewlayoutattributes layoutattributesforcellwithindexpath:indexpath]; nsnumber * shortest = self.colsheight[0]; nsinteger shortcol = 0; for (nsinteger i =0;i<self.colsheight.count;i++) { nsnumber* rolheight = self.colsheight[i]; if(shortest.floatvalue>rolheight.floatvalue){ shortest = rolheight; shortcol=i; } } cgfloat x = (shortcol+1)*colmargin+ shortcol * self.colwidth; cgfloat y = shortest.floatvalue+colmargin; //获取cell高度 cgfloat height=0; nsassert(self.heightblock!=nil, @"未实现计算高度的block "); if(self.heightblock){ height = self.heightblock(indexpath); } attr.frame= cgrectmake(x, y, self.colwidth, height); self.colsheight[shortcol]=@(shortest.floatvalue+colmargin+height); return attr;} |
|
1
2
3
4
5
6
7
8
9
10
|
//获取所有item的属性-(nsarray<uicollectionviewlayoutattributes *> *)layoutattributesforelementsinrect:(cgrect)rect{ nsmutablearray* array = [nsmutablearray array]; nsinteger items = [self.collectionview numberofitemsinsection:0]; for (int i = 0; i<items;i++) { uicollectionviewlayoutattributes* attr = [self layoutattributesforitematindexpath:[nsindexpath indexpathforitem:i insection:0]]; [array addobject:attr]; } return array;} |
实现下列方法会在出现新的cell时重新布局并调用preparelayout方法
|
1
2
3
|
-(bool)shouldinvalidatelayoutforboundschange:(cgrect)newbounds{ return yes;} |
每列高度的存放,初始高度可以改,我这里是0
|
1
2
3
4
5
6
7
8
9
10
11
|
-(nsmutablearray *)colsheight{ if(!_colsheight){ nsmutablearray * array = [nsmutablearray array]; for(int i =0;i<colcount;i++){ //这里可以设置初始高度 [array addobject:@(0)]; } _colsheight = [array mutablecopy]; } return _colsheight;} |
再来看看控制器里就是这么简单
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
#pragma mark getter-setter-(uicollectionview *)collectionview{ if(!_collectionview){ _collectionview = [[uicollectionview alloc]initwithframe:self.view.frame collectionviewlayout:self.layout]; _collectionview.backgroundcolor = [uicolor whitecolor]; _collectionview.delegate=self; _collectionview.datasource=self; [_collectionview registerclass:[collectionviewcell class] forcellwithreuseidentifier:identifer]; } return _collectionview;}-(uicollectionviewlayout *)layout{ if(!_layout){ _layout = [[waterfallcollectionlayout alloc]initwithitemsheightblock:^cgfloat(nsindexpath *index) { return [self.heightarr[index.item] floatvalue]; }]; } return _layout;}-(nsarray *)heightarr{ if(!_heightarr){ //随机生成高度 nsmutablearray *arr = [nsmutablearray array]; for (int i = 0; i<100; i++) { [arr addobject:@(arc4random()%50+80)]; } _heightarr = [arr copy]; } return _heightarr;} |
关于瀑布流的文章特别多,本文就是为大家分享了ios简单实现瀑布流的方法,希望对大家的学习有所帮助。
















