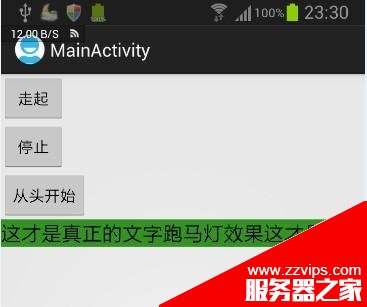
android自带的跑马灯效果不太好控制,不能控制速度,不能即时停止和启动,而且还受焦点的影响蛋疼不已。由于项目需求需要用的可控制性高的跑马灯效果,所以自己写了一个自定义的textview
注意:在布局文件引用本view时,paddingleft,paddingrigh都必须为0dp,需要增加这两个属性的,大家可以自行修改代码。
android:ellipsize="marquee" android:singleline="true" 这两个属性也要加上
复制代码 代码如下:
public class marqueetext extends textview implements runnable {
private int currentscrollx;// 当前滚动的位置
private boolean isstop = false;
private int textwidth;
private boolean ismeasure = false;
public marqueetext(context context) {
super(context);
// todo auto-generated constructor stub
}
public marqueetext(context context, attributeset attrs) {
super(context, attrs);
}
public marqueetext(context context, attributeset attrs, int defstyle) {
super(context, attrs, defstyle);
}
@override
protected void ondraw(canvas canvas) {
// todo auto-generated method stub
super.ondraw(canvas);
if (!ismeasure) {// 文字宽度只需获取一次就可以了
gettextwidth();
ismeasure = true;
}
}
/**
* 获取文字宽度
*/
private void gettextwidth() {
paint paint = this.getpaint();
string str = this.gettext().tostring();
textwidth = (int) paint.measuretext(str);
}
@override
public void run() {
currentscrollx -= 2;// 滚动速度
scrollto(currentscrollx, 0);
if (isstop) {
return;
}
if (getscrollx() <= -(this.getwidth())) {
scrollto(textwidth, 0);
currentscrollx = textwidth;
// return;
}
postdelayed(this, 5);
}
// 开始滚动
public void startscroll() {
isstop = false;
this.removecallbacks(this);
post(this);
}
// 停止滚动
public void stopscroll() {
isstop = true;
}
// 从头开始滚动
public void startfor0() {
currentscrollx = 0;
startscroll();
}
}
布局文件:
复制代码 代码如下:
<linearlayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<button
android:id="@+id/start"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onclick="start"
android:text="走起" />
<button
android:id="@+id/stop"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onclick="stop"
android:text="停止" />
<button
android:id="@+id/startfor0"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onclick="startfor0"
android:text="从头开始" />
<simtice.demo.marqueetext.marqueetext
android:id="@+id/test"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="#339320"
android:ellipsize="marquee"
android:singleline="true"
android:text="这才是真正的文字跑马灯效果这才是真正的字跑马灯效果这才是真正的"
android:textcolor="#000000"
android:textsize="20dp" >
</simtice.demo.marqueetext.marqueetext>
</linearlayout>
mainactivity
复制代码 代码如下:
public class mainactivity extends activity {
private marqueetext test;
@override
public void oncreate(bundle savedinstancestate) {
super.oncreate(savedinstancestate);
setcontentview(r.layout.activity_main);
test = (marqueetext) this.findviewbyid(r.id.test);
}
public void start(view v) {
test.startscroll();
}
public void stop(view v) {
test.stopscroll();
}
public void startfor0(view v){
test.startfor0();
}
}