概述:
前面主要是html数据,这里主要是json数组
1.格式
jstree需要一个具体格式json数据,在标准的语法没有那个字段是必须的-而是那些是你需要的。请记住你可以获取任何你请求的其他属性,jstree将会不会碰他们,你将有可能在随后使用它们。
为了改变节点的图标你可以是用属性icon。具体的字符串需要包含/的一个图片的url路径,你可以使用任何其它字符串应用类样式去修饰<i>元素,它将会被用呈现这个图标。你可以使用boolean 值false来jstree在渲染节点时没有图标。
你可以设置一个节点的状态使用state属性,它值可以使如下值得组合:opened,selected,disabled.
li_attr和a_attr可以直接通过jquery属性函数获取。
当使用ajax设置children为false,jstree将会将渲染这个节点为关闭状态,如果需要打开的时候需要发送额外的请求。
如何内部children都应该遵循相同的格式,或者是普通字符串(这个字符串作为普通文本和任何其它自动生成的)
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
// expected format of the node (there are no required fields) { id : "string" // will be autogenerated if omitted text : "string" // node text icon : "string" // string for custom state : { opened : boolean // is the node open disabled : boolean // is the node disabled selected : boolean // is the node selected }, children : [] // array of strings or objects li_attr : {} // attributes for the generated li node a_attr : {} // attributes for the generated a node } |
2.可选择json格式
如果你不想使用内部children的方式,你可以使用可选语法,每个节点需要包含两个必须字段:id和parent,没有children属性(其它都保持这个格式)
jstree将会自动构建这个层次关系,为表明一个节点应该是根节点可是设置parent属性为"#".
这个种方式大多数用于一次性渲染整棵树,这个数据存储在数据库之间有联结关系。
为了使用json来渲染一棵树,你需要使用$.jstree.defaults.core.data配置选项
这个希望格式为一个数组节点。每个节点应该是一个如上所描述的对象或者是一个简单的字符串(这种情况字符串被用来作为一个节点的文本替换自动生成的文本),任何内部子节点格式是一样的。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
// alternative format of the node (id & parent are required) { id : "string" // required parent : "string" // required text : "string" // node text icon : "string" // string for custom state : { opened : boolean // is the node open disabled : boolean // is the node disabled selected : boolean // is the node selected }, li_attr : {} // attributes for the generated li node a_attr : {} // attributes for the generated a node } |
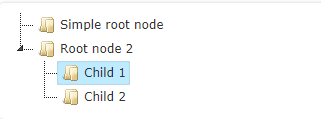
3.使用json
为了使用json来渲染一棵树,你需要使用$.jstree.defaults.core.data配置选项。
这个希望格式为一个数组节点。每个节点应该是一个如上所描述的对象或者是一个简单的字符串(这种情况字符串被用来作为一个节点的文本替换自动生成的文本),任何内部子节点格式是一样的。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
$('#using_json').jstree({ 'core' : { 'data' : [ 'simple root node', { 'text' : 'root node 2', 'state' : { 'opened' : true, 'selected' : true }, 'children' : [ { 'text' : 'child 1' }, 'child 2' ] } ] } }); |

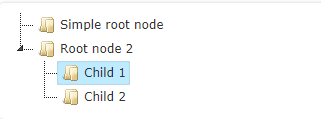
4.使用可选json格式
|
1
2
3
4
5
6
7
8
|
$('#using_json_2').jstree({ 'core' : { 'data' : [ { "id" : "ajson1", "parent" : "#", "text" : "simple root node" }, { "id" : "ajson2", "parent" : "#", "text" : "root node 2" }, { "id" : "ajson3", "parent" : "ajson2", "text" : "child 1" }, { "id" : "ajson4", "parent" : "ajson2", "text" : "child 2" }, ] } }); |

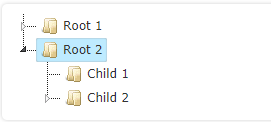
5.使用ajax
你可以使用ajax向服务器请求返回一个json数据来渲染树,这个格式如上所示,这里唯一不同就是json是不可见,它是服务器返回的。
为了使用这个特性,你需要使用$.jstree.defaults.core.data配置选项。
仅仅是使用标准jquery像ajax配置和jstree将会自动做出一个ajax请求而返回数据。
除了标准jquery ajax选项,你可以提供data函数和url路径,这个功能将会运行当前的实例范围内,一个参数被通过表明这个节点被加载了,这个返回值将会用作各自的url和data。
如果你并不会返回json头部信息,至少设置数据类型 jquery ajax的选项为“json”。

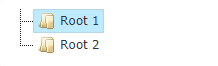
6.使用函数
你可以提供一个函数,这个函数将会接受两个参数,节点加载和回调函数。
|
1
2
3
4
5
6
7
|
$('#tree').jstree({ 'core' : { 'data' : function (obj, cb) { cb.call(this, ['root 1', 'root 2']); } }}); |

原文链接:http://www.cnblogs.com/telwanggs/p/7447915.html















