最终效果图:

moreviewcontroller.m
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
|
//// moreviewcontroller.m// 20_帅哥no微博//// created by beyond on 14-8-4.// copyright (c) 2014年 com.beyond. all rights reserved.//#import "moreviewcontroller.h"@interface moreviewcontroller (){ // more.plist根是字典,有两对key value,其中有一对是zh_cn,对应的值是数组,数组的长度就是有多少个分组,数组的每一个元素也是一个数组, // 由不同的分组,组成的数组 nsarray *_groups;}@end@implementation moreviewcontroller- (void)viewdidload{ [super viewdidload]; log(@"view %@",nsstringfromcgrect(self.view.frame)) ; // 1.设置导航条上面 右边的设置按钮 [self setrightbarbuttonitem]; // 2.加载more.plist [self loadplistofmore]; // 3.设置tableview的全局背景 [self settableviewglobalbg]; // 4.添加 退出按钮 到tableview的最底部的tablefooterview [self addeixtbtnatbottom];}// 1,设置导航条上面 右边的按钮- (void)setrightbarbuttonitem{ self.navigationitem.rightbarbuttonitem = [[uibarbuttonitem alloc] initwithtitle:@"设置" style:uibarbuttonitemstyleplain target:self action:@selector(settings)];}// 2,加载more.plist文件- (void)loadplistofmore{ nsurl *url = [[nsbundle mainbundle] urlforresource:@"more" withextension:@"plist"]; // 由一个个分组 组成的数组,分组的成员也就是数组,则一行行组成的数组 _groups = [nsdictionary dictionarywithcontentsofurl:url][@"zh_cn"];}// 3,设置tableview的全局背景- (void)settableviewglobalbg{ // 清除ios 7 中tableview顶部的多出的空白区域 self.automaticallyadjustsscrollviewinsets = no; // 设置scrollview额外的滚动区域// self.tableview.contentinset = uiedgeinsetsmake(<#cgfloat top#>, <#cgfloat left#>, <#cgfloat bottom#>, <#cgfloat right#>) // 重要~ ~当tableview的样式为group时,如果想更换背景,必须先清除条纹状的自带的backgroundview,然后才可以设置tableview的背景颜色 self.tableview.backgroundview = nil; self.tableview.backgroundcolor = kglobalbg; // 缩小每一分组之间的间距 self.tableview.sectionheaderheight = 0; self.tableview.sectionfooterheight = 5;}// 4,创建退出按钮 并添加到tableview的最底部的tablefooterview- (void)addeixtbtnatbottom{ // 1,创建一个footerview,将它作为tableview的tablefooterview uiview *footerview = [[uiview alloc] init]; // tableview的tablefooterview的宽度固定是320,只有高度可调节 footerview.frame = cgrectmake(0, 0, 320, 60); // 将刚才创建的footerview作为tableview的tablefooterview,目的是防止用户点击底部dockitem时不小心点到了退出按钮,因此要设置一个额外的空间,补充一下tablefooterview的宽度固定是320 self.tableview.tablefooterview = footerview; // 2,创建退出按钮 并添加到tableview的最底部的tablefooterview uibutton *btnexit = [uibutton buttonwithtype:uibuttontypecustom]; // footerview是作为tableview的tablefooterview存在,按钮是加到了footerview里面,这儿按钮的frame x 10 y 5是相对于footerview的 btnexit.frame = cgrectmake(10, 5, 300, 40); // 按钮上字体大小 btnexit.titlelabel.font = [uifont systemfontofsize:17]; // 按钮的监听点击事件 [btnexit addtarget:self action:@selector(exitbtnclick) forcontrolevents:uicontroleventtouchupinside]; // 分类方法,设置按钮正常和高亮时背景图片(可拉伸) [btnexit setbtnbgimgfornormalandhighightedwithname:@"common_button_red.png"]; // 设置按钮上的文字,最后一组,数组只有一行,每一行就是一个字典 nsstring *btntitle = [_groups lastobject][0][@"name"]; [btnexit settitle:btntitle forstate:uicontrolstatenormal]; // 3,最重要的一步,将刚才创建的 退出按钮 添加到tableview的tablefooterview //[footerview addsubview:btnexit]; [self.tableview.tablefooterview addsubview:btnexit];}// 响应点击设置点击事件- (void)settings{ log(@"点击了设置按钮");}// 点击 退出按钮- (void)exitbtnclick{ // cancelbuttontitle 黑色 // destructivebuttontitle 红色 // otherbuttontitles 灰白色 uiactionsheet *actionsheet = [[uiactionsheet alloc] initwithtitle:@"确定退出此账号?" delegate:nil cancelbuttontitle:@"取消" destructivebuttontitle:@"红色" otherbuttontitles:@"其他", nil]; // uiactionsheet最好是显示到window上面,这样就不怕点不中了,因为有时候控制器的view不一定占整个窗口大小 [actionsheet showinview:self.view.window];}// 点击 设置按钮- (void)setting{ log(@"设置");}// 代理方法,点击了某行时调用- (void)tableview:(uitableview *)tableview didselectrowatindexpath:(nsindexpath *)indexpath{ [tableview deselectrowatindexpath:indexpath animated:yes];}#pragma mark - 数据源方法// 共有多少组 最后一个组是特别的退出按钮,故不进入循环使用- (nsinteger)numberofsectionsintableview:(uitableview *)tableview{ return _groups.count - 1;}// 每一组的行数- (nsinteger)tableview:(uitableview *)tableview numberofrowsinsection:(nsinteger)section{ // 取得由每一行组成的数组 nsarray *rows = _groups[section]; // 返回该组的行数 return rows.count;}// 每一组的每一行显示特有的内容- (uitableviewcell *)tableview:(uitableview *)tableview cellforrowatindexpath:(nsindexpath *)indexpath{ static nsstring *cellid = @"beyond"; // 1.先获得池中的cell uitableviewcell *cell = [tableview dequeuereusablecellwithidentifier:cellid]; // 如果为空,才创建新的 if (cell == nil) { // 创建新的cell cell = [[uitableviewcell alloc] initwithstyle:uitableviewcellstyledefault reuseidentifier:cellid]; // 1.1.清除文本标签的背景 cell.textlabel.backgroundcolor = [uicolor clearcolor]; // 1.2.设置文本标签高亮时的文字颜色同样为默认的文字颜色 (不让它变色) cell.textlabel.highlightedtextcolor = cell.textlabel.textcolor; // 1.3.重点,创建时就,初始化cell的背景view和选中时的背景view uiimageview *bgimgview = [[uiimageview alloc] init]; cell.backgroundview = bgimgview; uiimageview *selectedbgimgview = [[uiimageview alloc] init]; cell.selectedbackgroundview = selectedbgimgview; } // 2.设置cell独一无二的内容 // 设置显示的标题文字 第几组-->第几行--->字典 cell.textlabel.text = _groups[indexpath.section][indexpath.row][@"name"]; // 3.设置cell的背景图片 // 先取出cell背景view uiimageview *bgimgview = (uiimageview *)cell.backgroundview; uiimageview *selectedbgimgview = (uiimageview *)cell.selectedbackgroundview; // 分情况得出cell的背景图片文件名 // 该组中,由每一行组成的数组 nsarray *rows = _groups[indexpath.section]; // 得到该组的,总行数 int rownum = rows.count; nsstring *name = nil; if (rownum == 1) { // 如果所在组只有一行,使用四角全是半角的图片 name = @"common_card_background.png"; } else if (indexpath.row == 0) { // 如果所在组不只一行,且当前行是所在组的第一行,使用上半为圆角的图片 name = @"common_card_top_background.png"; } else if (indexpath.row == rownum - 1) { // 如果所在组不只一行,且当前行是所在组的最后一行,使用下半为圆角的图片 name = @"common_card_bottom_background.png"; } else { // 中间 // 如果所在组不只一行,且当前行不在组的第一行也不在组的最后一行,使用四周无圆角的图片 name = @"common_card_middle_background.png"; } // 设置cell的正常和选中时的背景图片 bgimgview.image = [uiimage imagestretchedwithname:name]; selectedbgimgview.image = [uiimage imagestretchedwithname:[name filenameinsertsuffixbeforeextension:@"_highlighted"]]; // 4.设置最右边的箭头指示器,分文字和图片两种情况讨论 if (indexpath.section == 2) { // 如果是第2组 ,则显示文字,"阅读模式 - 主题" uilabel *label = [[uilabel alloc] init]; // 清除标签背景色 label.backgroundcolor = [uicolor clearcolor]; // 标签文字大小 label.font = [uifont systemfontofsize:13]; // 标签文字颜色 label.textcolor = [uicolor graycolor]; // 标签文字靠右 label.textalignment = nstextalignmentright; // 标签frame的宽高 label.bounds = cgrectmake(0, 0, 100, 30); // 该组的第1行显示 "有图模式" ,第2行显示 "经典主题" label.text = (indexpath.row == 0) ? @"有图模式" : @"经典主题"; // 最后将自定义最右边的view设置为cell的附属view cell.accessoryview = label; } else { // 如果是其他的组,显示向右的图片箭头 cell.accessoryview = [[uiimageview alloc] initwithimage:[uiimage imagenamed:@"common_icon_arrow.png"]]; } // 5.返回cell return cell;}@end |
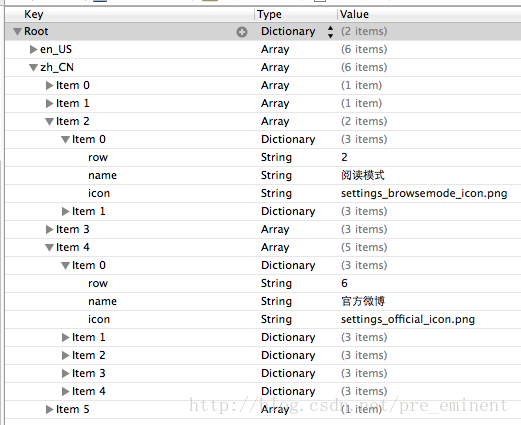
『更多』页面的数据来源more.plist