前言:干了这几个项目,也做过几次文件上传下载,要么是copy项目以前的代码,要么是百度的,虽然做出来了,但学习一下原理弄透彻还是很有必要的。刚出去转了一圈看周围有没有租房的,在北京出去找房子是心里感觉最不爽的时候,没有归属感,房租还不便宜,rt,不能好高骛远,还是脚踏实地一点一点学技术吧,终将有一日,工资会涨的。
java文件上传
传统的文件上传,不用jquery插件的话,就是用form表单提交,项目里用过uploadify,可以异步上传文件,原理我也没研究。现在说传统的form表单上传文件。
文件上传核心:
用<input type=”file”/> 来声明一个文件域。样式如 文件:_____ <浏览>.
必须使用post方式提交表单。
必须设置表单的类型为multipart/form-data.是设置这个表单传递的不是key=value值。传递的是字节码.
新建web项目:
jsp form表单:enctype(编码类型)的默认值就是 application/x-www-form-urlencoded

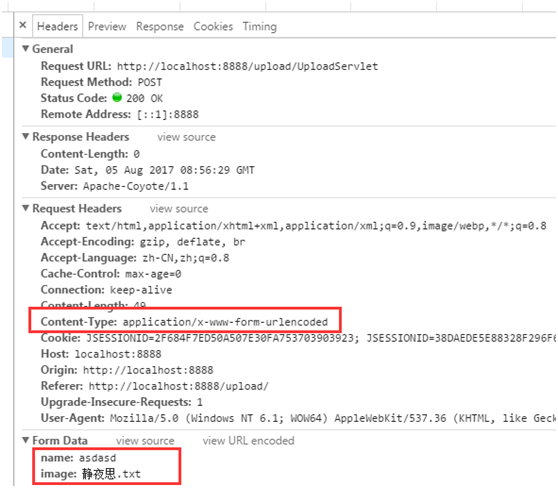
 浏览器查看 http报文:
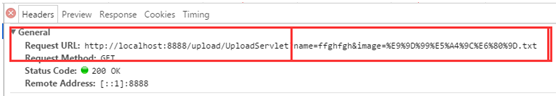
浏览器查看 http报文: 主要参数:accept:text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,*/*;q=0.8 接收服务器返回的类型,*/*表示所有。referer:http://localhost:8888/upload/ 来自哪个网站accept-language:zh-cn,zh;q=0.8 :请求回应中首选的语言为简体中文accept-encoding:gzip, deflate, br支持的压缩格式user-agent:mozilla/5.0 (windows nt 6.1; wow64) applewebkit/537.36 (khtml, like gecko) chrome/56.0.2924.87 safari/537.36 用户浏览器类型host:localhost:8888 主机地址connection:keep-alive 报文发送完毕后仍然保持连接cache-contrp: max-age=0 缓存content-length: 41 41字节对文件上传来说,重要的参数是:content-type: application/x-www-form-urlencoded这个参数只有post请求才有,默认就是application/x-www-from-urlencoded ,content-type表示正文类型,get方式没有正文,因为参数在url里。在servlet里可以用request对象取到content-type:request.getheader("content-type"); 默认的值为 application/x-www-form-urlencoded,如果是get请求,则 request.getheader("content-type");为null。下图是get请求时的http头信息:
主要参数:accept:text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,*/*;q=0.8 接收服务器返回的类型,*/*表示所有。referer:http://localhost:8888/upload/ 来自哪个网站accept-language:zh-cn,zh;q=0.8 :请求回应中首选的语言为简体中文accept-encoding:gzip, deflate, br支持的压缩格式user-agent:mozilla/5.0 (windows nt 6.1; wow64) applewebkit/537.36 (khtml, like gecko) chrome/56.0.2924.87 safari/537.36 用户浏览器类型host:localhost:8888 主机地址connection:keep-alive 报文发送完毕后仍然保持连接cache-contrp: max-age=0 缓存content-length: 41 41字节对文件上传来说,重要的参数是:content-type: application/x-www-form-urlencoded这个参数只有post请求才有,默认就是application/x-www-from-urlencoded ,content-type表示正文类型,get方式没有正文,因为参数在url里。在servlet里可以用request对象取到content-type:request.getheader("content-type"); 默认的值为 application/x-www-form-urlencoded,如果是get请求,则 request.getheader("content-type");为null。下图是get请求时的http头信息:
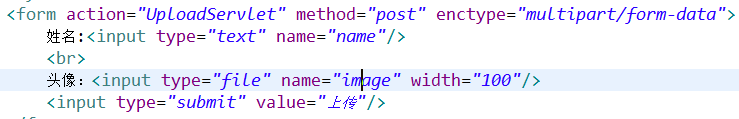
文件上传,必须设置enctype="multipart/form-data"
from表单: 上传一个word:
上传一个word: 此时的http消息: content-type:multipart/form-data; boundary=----webkitformbou ndarywywq3v1nemo0bpfm 。
此时的http消息: content-type:multipart/form-data; boundary=----webkitformbou ndarywywq3v1nemo0bpfm 。
其中的 boundary=----webkitformboundary44gvxakosg3tk3or 指的是文件上传的分隔符。
 看请求的报文: boundry=xxxxx 标识文件开始,也有文件头,说的是上传的数据的类型,第一个input 是text类型,第二个是二进制,content-type 是application/octet-stream 表示 二进制流。上传图片,content-type: image/jpeg,上传文本,content-type: text/plain。
看请求的报文: boundry=xxxxx 标识文件开始,也有文件头,说的是上传的数据的类型,第一个input 是text类型,第二个是二进制,content-type 是application/octet-stream 表示 二进制流。上传图片,content-type: image/jpeg,上传文本,content-type: text/plain。 二进制流的接收:当表单类型是post类型,切enctype="multipart/form-data",则所有的数据都是以二进制流的形式向服务器上传,所以request.getparameter("xxx") 永远为null,只能通过req.getinputstream(); 获取正文。上传一个txt:
二进制流的接收:当表单类型是post类型,切enctype="multipart/form-data",则所有的数据都是以二进制流的形式向服务器上传,所以request.getparameter("xxx") 永远为null,只能通过req.getinputstream(); 获取正文。上传一个txt: servlet:
servlet:
|
1
|
|
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
|
package com.lhy.upload;import java.io.bufferedreader;import java.io.fileoutputstream;import java.io.ioexception;import java.io.inputstream;import java.io.inputstreamreader;import java.io.outputstream;import java.io.printwriter;import javax.servlet.servletexception;import javax.servlet.annotation.webservlet;import javax.servlet.http.httpservlet;import javax.servlet.http.httpservletrequest;import javax.servlet.http.httpservletresponse;/** * * @author administrator * */@webservlet(name="uploadservlet",urlpatterns="/uploadservlet")public class uploadservlet extends httpservlet{ @override protected void doget(httpservletrequest req, httpservletresponse resp) throws servletexception, ioexception {// this.dopost(req, resp); } @override protected void dopost(httpservletrequest req, httpservletresponse resp) throws servletexception, ioexception { req.setcharacterencoding("utf-8"); string contenttype = req.getheader("content-type"); system.out.println("contenttype: "+contenttype); string name = req.getparameter("name"); system.out.println(name);//null inputstream is = req.getinputstream(); // ------webkitformboundaryg0ulv7evfq1k2pba// content-disposition: form-data; name="image"; filename="静夜思.txt"// content-type: text/plain////// ------webkitformboundaryg0ulv7evfq1k2pba-- bufferedreader br = new bufferedreader(new inputstreamreader(is)); string firstline = br.readline();//第一行,分隔符 string filename = br.readline();// content-disposition: form-data; name="image"; filename="jingyesi.txt" filename = filename.substring(filename.lastindexof("=")+2,filename.length()-1); br.readline(); br.readline(); string data = null; //获取当前项目的运行路径 string path = getservletcontext().getrealpath("/up"); printwriter pw = new printwriter(path+"/"+filename); while((data = br.readline()) != null){ if(data.equals(firstline+"--")){ break ; //读到了文件尾 } pw.println(data); } pw.flush(); pw.close(); is.close(); /* fileoutputstream fos = new fileoutputstream(path+"/"+"b.doc");// byte[] b = new byte[1024]; int len = 0; while((len = is.read()) != -1){ fos.write(len); } fos.flush(); fos.close(); is.close();*/ } } |
项目里:


例子只是读取了txt,其他的二进制需要使用inputstream读取。
以上这篇基于java文件上传-原始的servlet方式就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持服务器之家。















