最近在学习AngularJS的知识,收获不少,不过因为自己平时工作时开发都是用的freemarker+springmvc来做的页面数据交互,所以也自然想到了用angularjs+springmvc来做同样的事情。当然,在学习之前也到网上查阅了非常多的资料,但是都不是那么明细或者简单,至少对于本人来说都是看的是一知半解。所以用了些时间对这种方式进行学习。
在查阅了许多的资料以后,大致明白了AngularJs将数值传递给后台的方式是将要传递的对象Json化之后传递给后台,这点和Ajax比较类似,当然也是属于异步提交数据的方式。本人还没有了解过AngularJs同步方式提交数据是怎样,不过想想只需要将要的数据绑定在input标签上,之后还是用html的提交还是可以简便的实现的。
传递数据到后台
下面就来简单举个例子来说明吧
首先我们把springmvc的环境搭好,先来web.xml
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
<?xml version="1.0" encoding="UTF-8"?><web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd" id="WebApp_ID" version="3.0"> <display-name>SpringMVC</display-name> <context-param> <param-name>contextConfigLocation</param-name> <param-value>/WEB-INF/AngularJSTestApplicationContext.xml</param-value> </context-param> <listener> <listener-class> org.springframework.web.context.ContextLoaderListener </listener-class> </listener> <servlet> <servlet-name>baobaotao</servlet-name> <servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class> <init-param> <param-name>contextConfigLocation</param-name> <param-value>/WEB-INF/AngularJSTestApplicationContext.xml</param-value> </init-param> <load-on-startup>1</load-on-startup> </servlet> <servlet-mapping> <servlet-name>baobaotao</servlet-name> <url-pattern>*.do</url-pattern> </servlet-mapping></web-app> |
这里我把applicationContext改了一个名字,以免和我自己本身用的冲突,并且设置了一下触发springmvc的url模式,是以.do结尾发起请求
下面是AngularJSTestApplicationContext.xml
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
<?xml version="1.0" encoding="UTF-8"?><beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:p="http://www.springframework.org/schema/p" xmlns:mvc="http://www.springframework.org/schema/mvc" xmlns:context="http://www.springframework.org/schema/context" xmlns:aop="http://www.springframework.org/schema/aop" xmlns:tx="http://www.springframework.org/schema/tx" xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans-3.0.xsd http://www.springframework.org/schema/context http://www.springframework.org/schema/context/spring-context-3.0.xsd http://www.springframework.org/schema/mvc http://www.springframework.org/schema/mvc/spring-mvc-3.0.xsd http://www.springframework.org/schema/aop http://www.springframework.org/schema/aop/spring-aop-3.0.xsd http://www.springframework.org/schema/tx http://www.springframework.org/schema/tx/spring-tx-3.0.xsd"><mvc:annotation-driven /><context:component-scan base-package="com.baobaotao.web"/><bean class="org.springframework.web.servlet.view.InternalResourceViewResolver"> <property name="prefix" value="/WEB-INF/jsp/" /> <property name="suffix" value=".jsp" /></bean></beans> |
我直接用了<mvc:annotation-driven /> 就用默认的数据转换器了,因为默认的里面有对Json串进行数据绑定的转换器
这样mvc的环境已经搭建好了,下面我们写页面
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
|
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%><!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"><html ng-app=""><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><script type="text/javascript" src="../angular.js"></script><title>AngularJSTest</title></head><body ng-controller="MyController"> <p>User</p> <p>ID</p> <input id="id" name="id" ng-model="saveUser.id"> <br> <p>Name</p> <input id="id" name="name" ng-model="saveUser.name"> <br> <p>age</p> <input id="id" name="age" ng-model="saveUser.age"> <br> <button ng-click="getUser()">提交</button> <script> function MyController($scope, $http){ $scope.saveUser = { id:1, name:"John", age:"16" }; $scope.getUser = function(){ $http({ method: "POST", url: "http://localhost:8080/SpringMVC/AngularJS/getUser.do", data: $scope.saveUser }).success(function (data, status){ // handle success }) }; } </script></body></html> |
页面很简单,有三个输入参数,id,name,age绑定了控制器里面的saveUser对象的属性,这个也对应了我后台需要绑定的数据的属性名称。对于AngularJs,在body标签处声明了一个控制器MyController,之后在script中对这个控制器里面的saveUser 对象属性进行了初始化并且定义了一个方法getUser,它是传递参数的关键。之后制定了当点击提交按钮以后会把数据传递出去。
看一下getUser方法,看上去很像ajax的提交数据方式,指定了请求的方法是Post,请求的地址url以及请求中要发送的数据data,这里我将MyController控制器中的对象属性作为数据进行传递,这个对象在传输的时候会自动的将其结构转换成Json格式进行传递
下面贴上后台Controller的代码
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
package com.baobaotao.web;import com.baobaoto.domain.AngularUser;import org.springframework.stereotype.Controller;import org.springframework.web.bind.annotation.RequestBody;import org.springframework.web.bind.annotation.RequestMapping;import org.springframework.web.bind.annotation.RequestMethod;import org.springframework.web.bind.annotation.ResponseBody;import org.springframework.web.servlet.ModelAndView;@Controller@RequestMapping(value="/AngularJS")public class TestAngularJS { @RequestMapping("/intro.do") public ModelAndView intro(){ ModelAndView mav = new ModelAndView(); mav.setViewName("AngularJsTest"); return mav; } @RequestMapping(value="/getUser.do", method=RequestMethod.POST) public String getUser(@RequestBody AngularUser angularUser){ System.out.println("ID" + angularUser.getId()); System.out.println("name" + angularUser.getName()); System.out.println("age" + angularUser.getAge()); return null; }} |
页面上的请求映射到了这里的getUser方法,因为页面上提出的请求方法是post,所以我们这里也设定RequestMapping的method为post,最为关键的就是@RequestBody这个注释,其可以将传来的Json格式的数据与Bean中的属性值进行直接绑定,也就是说这里的AngularUser 对象内的属性已经成功的被赋值了,这里贴上AngularUser Bean定义
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
|
package com.baobaoto.domain;public class AngularUser { Long id; String name; String age; public Long getId() { return id; } public void setId(Long id) { this.id = id; } public String getName() { return name; } public void setName(String name) { this.name = name; } public String getAge() { return age; } public void setAge(String age) { this.age = age; }} |
部署到服务器上运行,直接点击提交按钮以后后台控制台结果
ID1
nameJohn
age16
之后我们将input中的数值改变为2、David、17,点击提交按钮控制台结果
ID2
nameDavid
age17
测试成功
从后台获取数据
这个要容易些,对原有的内容适当修改就可以了
页面
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
|
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"><html ng-app=""><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><script type="text/javascript" src="../angular.js"></script><title>AngularJSTest</title></head><body ng-controller="MyController"> <p>User</p> <p>ID</p> <input id="id" name="id" ng-model="saveUser.id"> <br> <p>Name</p> <input id="id" name="name" ng-model="saveUser.name"> <br> <p>age</p> <input id="id" name="age" ng-model="saveUser.age"> <br> <ul> <li ng-repeat="x in infos"> {{ x.ID + x.name + x.age }} </li> </ul> <button ng-click="getUser()">提交</button> <script> function MyController($scope, $http){ $scope.saveUser = { id:1, name:"John", age:"16" }; $scope.getUser = function(){ $http({ method: "POST", url: "http://localhost:8080/SpringMVC/AngularJS/getUser.do", data: $scope.saveUser }).success(function (data){ $scope.infos = data; }) }; } </script></body></html> |
这里增加了一个ul标签用来接收从后台传过来的数据,里面存储的是一个Json数组,这个数组在当我们点击按钮之后触发的回调函数中进行赋值,而回调的这个函数的参数data就是我们从后台获取到的数据,具体data是怎样的要看后台Controller中返回的数值是怎样的。这里我们返回的是一个Json数组
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
|
package com.baobaotao.web;import com.baobaoto.domain.AngularUser;import org.springframework.stereotype.Controller;import org.springframework.web.bind.annotation.RequestBody;import org.springframework.web.bind.annotation.RequestMapping;import org.springframework.web.bind.annotation.RequestMethod;import org.springframework.web.bind.annotation.ResponseBody;import org.springframework.web.servlet.ModelAndView;import java.util.ArrayList;import java.util.HashMap;import java.util.List;import java.util.Map;@Controller@RequestMapping(value="/AngularJS")public class TestAngularJS { @RequestMapping("/intro.do") public ModelAndView intro(){ ModelAndView mav = new ModelAndView(); mav.setViewName("AngularJsTest"); return mav; } @RequestMapping(value="/getUser.do", method=RequestMethod.POST) @ResponseBody public List<Map<String, String>> getUser(@RequestBody AngularUser angularUser){ System.out.println("ID" + angularUser.getId()); System.out.println("name" + angularUser.getName()); System.out.println("age" + angularUser.getAge()); List<Map<String, String>> list = new ArrayList<Map<String, String>>(); for(int i = 0; i < 5; i++){ Map<String, String> map = new HashMap<String, String>(); map.put("ID", String.valueOf(i)); map.put("name", String.valueOf(i)); map.put("age", String.valueOf(i)); list.add(map); } return list; }} |
上面是修改过的Controller,我将返回值改为了一个list,里面的数据是Map这样就刚好符合Json数组的数据模式了,当然最重要的是这里在方法前需要添加一个@ResponseBody 注释,它可以把返回的值转化为Json格式的数据
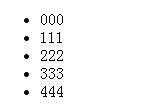
好了,运行一下程序试试,点击提交按钮,出现了结果

测试成功
上面这两种是最简单的方式实现了AngularJs和springmvc的结合使用,基本的功能算是实现了,后面若学到还有其他方法会在这里补充
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持服务器之家。
原文链接:http://blog.csdn.net/dandancc007/article/details/44201735

















