前言
最近因为工作的原因,在使用SSM框架实现一个商品信息展示的功能,商品的数据较多,不免用到分页,查了一番MyBatis分页的做法,终于是实现了,在这里记录下来分享给大家,下面来一起看看详细的介绍:
方法如下:
首先写一个分页的工具类,定义当前页数,总页数,每页显示多少等属性。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
|
/** * 分页 工具类 */public class Page implements Serializable { private static final long serialVersionUID = -2213069645383858323L; private int pageNow = 1; // 当前页数 private int pageSize = 4; // 每页显示记录的条数 private int totalCount; // 总的记录条数 private int totalPageCount; // 总的页数 private int startPos; // 开始位置,从0开始 private boolean hasFirst;// 是否有首页 private boolean hasPre;// 是否有前一页 private boolean hasNext;// 是否有下一页 private boolean hasLast;// 是否有最后一页 /** * 通过构造函数 传入 总记录数 和 当前页 * @param totalCount * @param pageNow */ public Page(int totalCount, int pageNow) { this.totalCount = totalCount; this.pageNow = pageNow; } /** * 取得总页数,总页数=总记录数/总页数 * @return */ public int getTotalPageCount() { totalPageCount = getTotalCount() / getPageSize(); return (totalCount % pageSize == 0) ? totalPageCount : totalPageCount + 1; } public void setTotalPageCount(int totalPageCount) { this.totalPageCount = totalPageCount; } public int getPageNow() { return pageNow; } public void setPageNow(int pageNow) { this.pageNow = pageNow; } public int getPageSize() { return pageSize; } public void setPageSize(int pageSize) { this.pageSize = pageSize; } public int getTotalCount() { return totalCount; } public void setTotalCount(int totalCount) { this.totalCount = totalCount; } /** * 取得选择记录的初始位置 * @return */ public int getStartPos() { return (pageNow - 1) * pageSize; } public void setStartPos(int startPos) { this.startPos = startPos; } /** * 是否是第一页 * @return */ public boolean isHasFirst() { return (pageNow == 1) ? false : true; } public void setHasFirst(boolean hasFirst) { this.hasFirst = hasFirst; } /** * 是否有首页 * @return */ public boolean isHasPre() { // 如果有首页就有前一页,因为有首页就不是第一页 return isHasFirst() ? true : false; } public void setHasPre(boolean hasPre) { this.hasPre = hasPre; } /** * 是否有下一页 * @return */ public boolean isHasNext() { // 如果有尾页就有下一页,因为有尾页表明不是最后一页 return isHasLast() ? true : false; } public void setHasNext(boolean hasNext) { this.hasNext = hasNext; } /** * 是否有尾页 * @return */ public boolean isHasLast() { // 如果不是最后一页就有尾页 return (pageNow == getTotalCount()) ? false : true; } public void setHasLast(boolean hasLast) { this.hasLast = hasLast; } } |
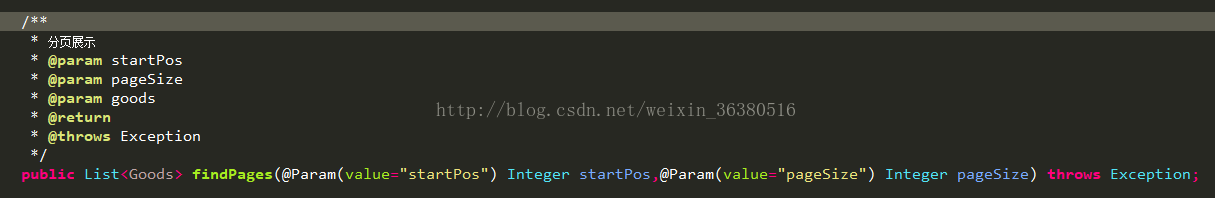
接着Mapper接口中定义分类的方法

传入两个参数,分别是开始页和每页显示记录的条数。
Mapper的映射文件中的SQL分页语句
|
1
2
3
4
|
<select id="findPages" resultType="com.dh15.pojo.Goods"> select g.id,g.name,g.price,g.num,c.class_name,g.pic,g.des from tb_goods g,tb_class c where g.class_id=c.cid limit #{startPos},#{pageSize} </select> |
接着在控制类(Controller)中查询商品,同时进行分页。
查询商品方法
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
/** * 查询商品信息,实现分页 * @param goods * @return * @throws Exception */ @RequestMapping("/queryPages") public String queryPages(HttpServletRequest request, Model model) throws Exception { String pageNow = request.getParameter("pageNow"); Page page = null; List<Goods> goods = new ArrayList<Goods>(); int totalCount = (int) service.getGoodsCount(1); if (pageNow != null) { page = new Page(totalCount, Integer.parseInt(pageNow)); goods = this.service.findPages(page.getStartPos(), page.getPageSize()); } else { page = new Page(totalCount, 1); goods = this.service.findPages(page.getStartPos(), page.getPageSize()); } model.addAttribute("goods_list", goods); model.addAttribute("page", page); return "goods/FenYeTest"; } |
这里需要注意一下,遍历商品时没有点击页数,所以当前页默认是空的,这里要在方法里面进行判断,如果pageNow为空,传一个1到构造函数,否则会报空指针。
最后,在jsp页面显示查询的商品列表,同时实现点击上一页,下一页,首页,尾页等常见分页中的操作
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
|
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%> <%@ taglib uri="http://java.sun.com/jsp/jstl/fmt" prefix="fmt"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>商品查询列表</title> </head> <body> <table width="100%" border=1> <tr> <td>选择</td> <td>商品名称</td> <td>商品价格</td> <td>生产数量</td> <td>商品类别</td> <td>商品图片</td> <td>商品信息</td> <td>操作</td> </tr> <c:forEach items="${goods_list }" var="item"> <tr> <td>${item.id}<input type="hidden" name="id" value="${item.id}" /></td> <td>${item.name }</td> <td>${item.price }</td> <td>${item.num }</td> <td>${item.classInfo.class_name }</td> <td><img style="width:110px;height:120px" alt="商品图片" src="http://localhost/pic/${item.pic }"></td> <td>${item.des }</td> <td> <a href="${pageContext.request.contextPath }/findGoodsById.action?id=${item.id}" rel="external nofollow" >修改</a> <a href="${pageContext.request.contextPath }/delGoods.action?id=${item.id}" rel="external nofollow" >删除</a> </td> </tr> </c:forEach> </table> <div align="center"> <font size="2">第 ${page.pageNow} 页</font> <a href="queryPages.action?pageNow=1" rel="external nofollow" rel="external nofollow" >首页</a> <c:choose> <c:when test="${page.pageNow - 1 > 0}"> <a href="queryPages.action?pageNow=${page.pageNow - 1}" rel="external nofollow" >上一页</a> </c:when> <c:when test="${page.pageNow - 1 <= 0}"> <a href="queryPages.action?pageNow=1" rel="external nofollow" rel="external nofollow" >上一页</a> </c:when> </c:choose> <c:choose> <c:when test="${page.totalPageCount==0}"> <a href="queryPages.action?pageNow=${page.pageNow}" rel="external nofollow" rel="external nofollow" >下一页</a> </c:when> <c:when test="${page.pageNow + 1 < page.totalPageCount}"> <a href="queryPages.action?pageNow=${page.pageNow + 1}" rel="external nofollow" >下一页</a> </c:when> <c:when test="${page.pageNow + 1 >= page.totalPageCount}"> <a href="queryPages.action?pageNow=${page.totalPageCount}" rel="external nofollow" rel="external nofollow" >下一页</a> </c:when> </c:choose> <c:choose> <c:when test="${page.totalPageCount==0}"> <a href="queryPages.action?pageNow=${page.pageNow}" rel="external nofollow" rel="external nofollow" >尾页</a> </c:when> <c:otherwise> <a href="queryPages.action?pageNow=${page.totalPageCount}" rel="external nofollow" rel="external nofollow" >尾页</a> </c:otherwise> </c:choose> </div> </body> </html> |
最终效果图:

总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作能带来一定的帮助,如果有疑问大家可以留言交流,谢谢大家对服务器之家的支持。
原文链接:http://blog.csdn.net/weixin_36380516/article/details/73606693

















