spring boot 已经做了统一的异常处理,下面看看如何自定义处理异常
1.错误码页面映射
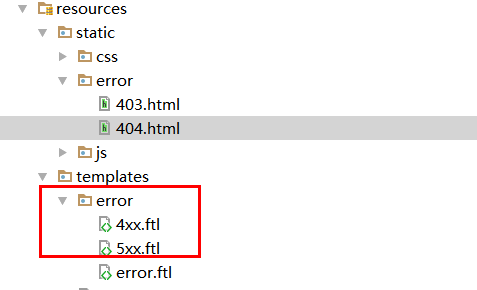
1.1静态页面
必须配置在 resources/static/error文件夹下,以错误码命名

下面是404错误页面内容,当访问一个不存在的链接的时候,定位到此页
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
<!doctype html><html lang="en"><head> <meta charset="utf-8"> <title>not found</title></head><body><h1>sorry, not found</h1><p> status code is 404</p></body></html> |
显示效果

1.2动态模板页面(页面存放位置亦不能更改,且只有4xx和5xx这两个名称)

示例(5xx.ftl)
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
<!doctype html><html lang="en"><head> <meta charset="utf-8"> <title>error</title></head><body><h1>server error</h1><p><div style="color:red;font-size:large">error code: ${status}-${error}</div><div style="color:red;font-size:medium">error msg: ${exception!},${message!}</div><div> <div id="trace" style="color:grey;font-size:small;display: none;border: 1px solid black;padding: 10px;">${trace!}</div></div></p></body></html> |
故意访问一个抛异常的请求(/test2/throwex)
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
@controller@requestmapping("/test2")public class test2 { @requestmapping("") public string index(){ return "test"; } @requestmapping("/throwex") @responsebody public string throwex(){ int a = 3; int b=0; return string.valueof(a/b); }} |
页面效果

如果使用ajax访问这个错误请求,则返回json表示的错误信息
演示页面(/test2 -> test.ftl)
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
|
<!doctype html><html><head> <meta charset="utf-8" /> <title>test</title> <script type="text/javascript" src="/js/jquery-2.0.3.min.js"></script></head><body><h1>test page</h1><div> <button onclick="doajax();">请求异常测试</button> <div id="msg"></div> <textarea id="errormsg" style="color:red;width: 80%;height:300px"></textarea></div><script type="text/javascript"> var doajax = function () { $.ajax({ url:'/test2/throwex', async:true, type:'get', data:{}, datatype:'json', success:function (data) { $('#msg').text(data); }, error: function(xhr, textstatus, errorthrown) {// alert(xmlhttprequest.status);// alert(xmlhttprequest.readystate);// alert(textstatus); $('#errormsg').text(xhr.responsetext); } }); };</script></body></html> |
访问test页面,点击按钮,查看效果如下:

这里分别用网页浏览器和ajax访问出错的接口得到不同的结果,一个输出错误页面,一个输出错误json,这个是由请求的接收类型决定的。
2.自定义错误码到页面的映射
2.1 静态页面映射配置(定制嵌入容器的时候控制错误码映射关系)
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
@componentpublic class customizationbean implements embeddedservletcontainercustomizer{ /** * 定制方法一:实现embeddedservletcontainercustomizer * @param container */ @override public void customize(configurableembeddedservletcontainer container) { //container.setport(9000); } /** * 定制方法二:注入embeddedservletcontainerfactory * @return */ @bean public embeddedservletcontainerfactory servletcontainer() { tomcatembeddedservletcontainerfactory factory = new tomcatembeddedservletcontainerfactory(); factory.setport(9001); factory.setsessiontimeout(10, timeunit.minutes); //优先级高于配置在/static/error文件夹里面的404.html页面 factory.adderrorpages(new errorpage(httpstatus.not_found, "/error/403.html")); return factory; }} |
2.2 动态页面映射配置
|
1
2
3
4
5
6
7
8
9
|
@componentpublic class myerrorviewresolver implements errorviewresolver { @override public modelandview resolveerrorview(httpservletrequest request, httpstatus status, map<string, object> model) { return new modelandview("/error/error",model); }} |
这个自定义viewresolver将替代默认的页面处理器defaulterrorviewresolver,上述配置将所有错误(不区分错误码)都映射到了错误页面error.ftl,进行统一管理。
新建error.ftl页面渲染错误内容
和5xx.ftl类似的配置
3.一些异常配置
#basicerrorcontroller的请求路径(你可以遇到错误后跳转的路径,该路径是一个basicerrorcontroller的请求路径,映射到它errorhtml或者error方法,由请求接受类型决定,一个返回错误页面,一个返回错误json)
#server.error.path=/error
#always include stacktrace(是否包含异常的堆栈信息,默认never,页面无法获取到${trace!}的值,可取值never,always,on_trace_param; on_trace_param意思是请求带上参数 ?trace=true)
server.error.include-stacktrace=always
4.springboot异常处理流程
controller->出错跳转->basicerrorcontroller->调用errorhtml方法->geterrorattributes(获取错误属性返回model)->丢给页面处理器errorviewresolver
所以你可以定制controller/定制errorattributes/定制errorviewresolver等,实现更加复杂的异常处理
以上这篇浅谈spring boot 1.5.4 异常控制就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持服务器之家。

















