FineReport报表软件是一款纯Java编写的、集数据展示(报表)和数据录入(表单)功能于一身的企业级web报表工具,它“专业、简捷、灵活”的特点和无码理念,仅需简单的拖拽操作便可以设计复杂的中国式报表,搭建数据决策分析系统。
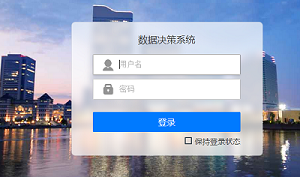
在登录平台时,不希望使用FR默认的内置登录界面,想通过自定义登录界面实现登录操作,内置登录界面如下图:

登录界面,获取到用户名和密码的值,发送到报表系统,报表服务带着这两个参数访问认证地址进行认证。
自定义登录界面
1)登录界面设置
自定义html登录页面:命名为login.html,并保存在%FR_HOME%\WebReport下,代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
|
<span style="font-family:Microsoft YaHei;font-size:14px;"><html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <script type="text/javascript" src="ReportServer?op=emb&resource=finereport.js"></script> <script type="text/javascript"> function doSubmit() { var username = FR.cjkEncode(document.getElementById("username").value); //获取输入的用户名 var password = FR.cjkEncode(document.getElementById("password").value); //获取输入的参数 jQuery.ajax({ url:"http://localhost:8075/WebReport/ReportServer?op=fs_load&cmd=sso",//单点登录的管理平台报表服务器 dataType:"jsonp",//跨域采用jsonp方式 data:{"fr_username":username,"fr_password":password},//获取用户名密码 jsonp:"callback", timeout:5000,//超时时间(单位:毫秒) success:function(data) { if (data.status === "success") { window.location=data.url;//认证成功跳转页面,因为ajax不支持重定向所有需要跳转的设置 //登录成功 } else if (data.status === "fail"){ alert("用户名或密码错误");//登录失败(用户名或密码错误) } }, error:function(){ alert("超时或服务器其他错误");// 登录失败(超时或服务器其他错误) } }); } </script> </head> <body> <p>请登录</p> <form name="login" method="POST"> <p> 用户名: <input id="username" type="text" /> </p> <p> 密 码: <input id="password" type="password" /> </p> <input type="button" value="登录" onclick="doSubmit()"/> </form> </body> </html></span> |
Dosubmit()是主要的逻辑判断,实现的是将对应的值传给报表服务的逻辑实现过程。
调用登录界面
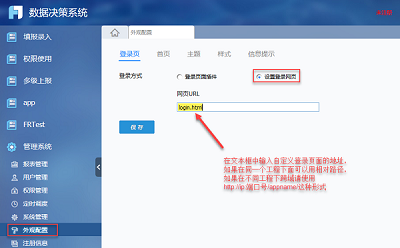
登录系统,选择管理系统>外观配置,在登录页选项中选择设置登录网页,并输入自定义登录页面的路径:login.html,如下图所示:

总结
比如说若用户有自己的系统,将FR继承到自己已有系统中,该系统有自己的登录界面,希望登录自己系统的同时也登录报表(即将输入的用户名密码也发送到报表服务进行认证),从而访问报表时不需要再次登录即单点登录,步骤如下:
1、找到您系统登录页面如login.jsp;
2、在login.jsp页面head中引入finereport.js;
3、在login.jsp页面JavaScript中定义function如dosubmit,在dosubmit中获取到输入的用户名密码,并通过iframe方式或者ajax方式进行认证。
4、在FineReport平台系统中设置自定义登录页面地址为您系统的登录地址。
若是OA系统或者报表系统和项目系统不再同一个服务器上,可以进行ajax跨域异步单点登录。
Session传值
对于Java系统来说,可将用户名与密码放在session中,把报表集成在同一环境下面,报表可自动获取到用户名和密码的值进行验证。
还原默认登录界面
如果在决策系统修改了登录界面后,希望还原成系统默认登录界面,应该如何实现呢?
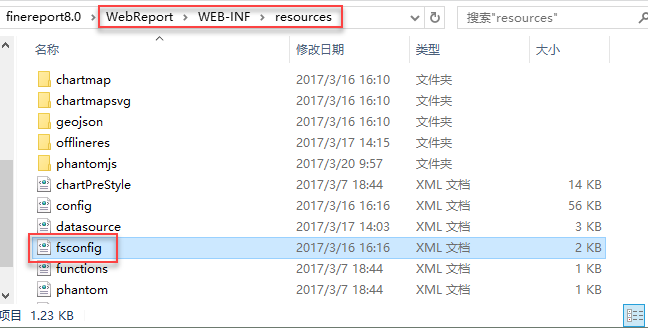
1)打开安装目录%FR_HOME%\WebReport\WEB-INF\resources,找到fsconfig.xml

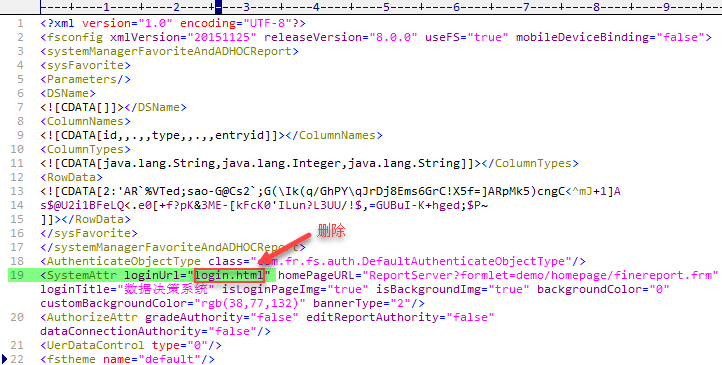
2)删除loginUrl属性
右击fsconfig.xml文件,选择编辑器打开,删除文件中的loginUrl属性,如下,删除login.htm:

此时请务必关闭设计器,重新开启,再次进入数据决策系统,即可回到默认的登录界面。
还原到默认的登录界面后,如果再需要设置登录界面,可以用管理员账户登录,进行设置即可。
以上所述是小编给大家介绍的FineReport中自定义登录界面的方法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对服务器之家网站的支持!
原文链接:http://blog.csdn.net/nayun123/article/details/64443517?utm_source=tuicool&utm_medium=referral















