a.清晰直白的功能陈述
清晰直白的功能陈述可能会有点无趣,但却是最直观、最易于理解的。用一句话讲清楚你的产品是做什么的,比含糊其辞的描述更容易让访客产生好感。
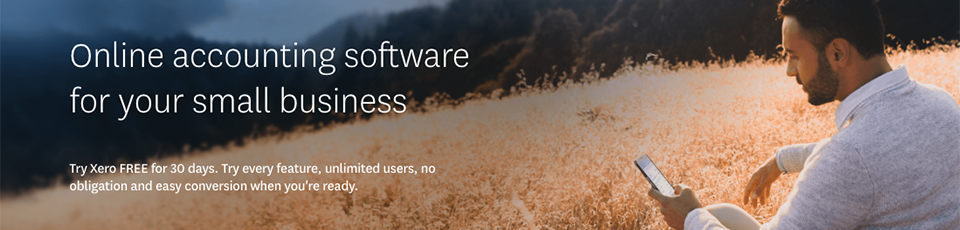
Xero是一款为小型企业提供会计服务的应用,他们用一句话清晰传达了Xero的功能价值与目标用户:

b.令人印象深刻的号召型言语
使用一些强有力、干脆利落的slogan,去号召用户行动。使用这类USP的公司一般都已建立了一定的用户基础和品牌形象。
光看Asana的大标题是不是很难猜到这个公司是提供什么服务?即便如此,这几句简短大气的标语还是能给人留下深刻印象:

c.抓住用户痛点,唤起情感共鸣
这种类型的slogan一般会从反面切入描述痛点,例如“工作不用那么麻烦,用xxx你可以…”,然后引出产品可以解决这些痛点。这是一种逆向思维,通过描述产品可以“规避负面结果”来突出其解决问题的能力,这是与“获得正面结果”相反的一种思路。
Basecamp整个官网的措辞风格都是如此:

d.动态多合一
在寻找案例的过程中,还发现了一种动态的多合一文案表现形式。它的做法是保持核心文案固定不变,其余的则不断切换。动态的表现形式更吸睛,也赋予了USP更全面的展现。
Atlassian旗下的Confluence品牌的核心价值是“make better by working together”,因此在动态slogan中保持核心文案不变,切换开头的主语来突出产品的适用范围。
Tips:
规划USP时要站在客户角度,强调你的产品能为他们带来什么好处。
不要怕首屏标题太短讲不清功能,旁边小字的作用就是补充说明,同时丰富排版。
没人会喜欢空洞的营销口号和行话,客户喜欢能解答疑惑、简单直白的USP。
三、合理的导航方便访客获取信息
当访客被你的首屏大图和价值主张吸引之后,接下来他可能想要在你的官网上四处看看了解更多信息。合理清晰的导航可以带领访客快速找到想要的信息。导航是网站的路标,也是网站组织架构的体现。如果访客的浏览体验不顺畅,他们会对你的产品和公司失去信心。
1.不是所有网站都需要导航
导航是网站组织架构的体现。在规划网站架构前,首先明确一个问题:我们是否需要导航?当你的目的是引导访客按照预设路径进行浏览,不希望他们跳出当前页面,这个时候可以没有导航。这样的网站组织方式也叫线性结构:

对于功能简单的产品,使用线性结构能有效带动访客参与性,推动转化行为。企业产品官网的路径通常为头图-产品展示-注册试用。
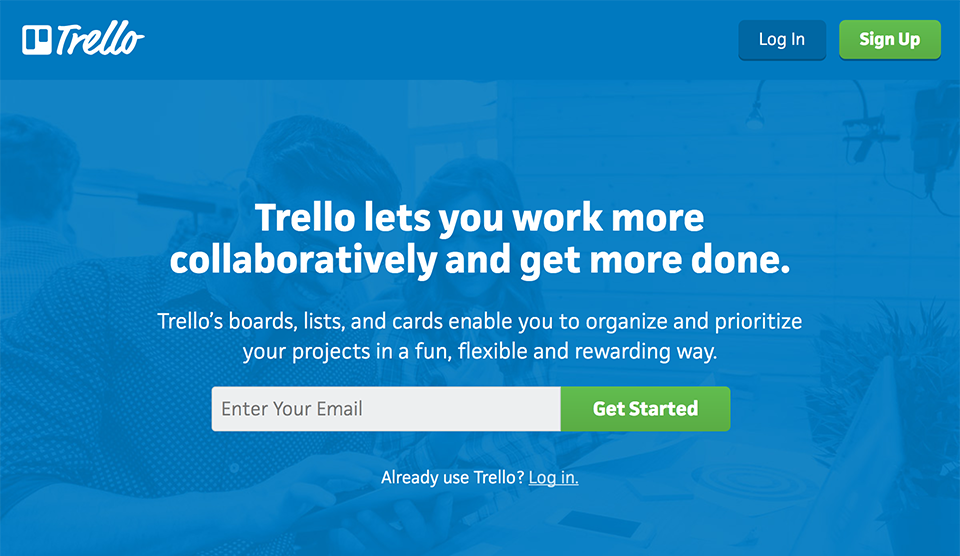
例如办公协作应用Trelllo的官网顶部没有导航,只保留了登陆和注册入口。页面的信息组织
按照“头图-功能总览-功能细节-客户展示-注册试用”的顺序由浅入深、从宏观到微观的顺序引导访客完成浏览和转化。到页面底部才会出现一排弱弱的链接:


线性结构的劣势在于访客不能按照自己的想法浏览网站,比如当他们找不到急切想了解的关键信息比如价格页时,可能会觉得沮丧。
2.越扁平越有效
使用扁平结构可以减小网页深度,让访客用较少的点击就能到达目标页面,同时有利于搜索引擎抓取效率。在寻找企业产品官网案例的过程中我发现,对于功能相对简单的产品大多使用一级导航,而对于规模庞大的产品,他们的导航层级最多也只到二级。可见扁平结构的导航是网站导航的主流。
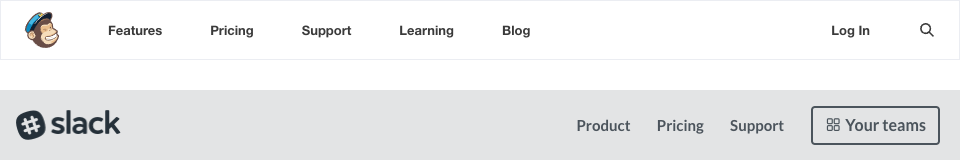
例如企业邮件应用Mailchimp和Slack就是扁平结构的典型代表,它们的导航都只有一级,把所有页面入口都放在外面,最重要的功能、定价位于前两个位置,其余的根据重要性递减排列,最右边一般会放注册或登陆入口:

对于一些规模庞大的企业产品,首先要尽量精简选项,舍弃不必要的信息、隐藏次要信息,再考虑在有限的空间里把信息入口展现完整。
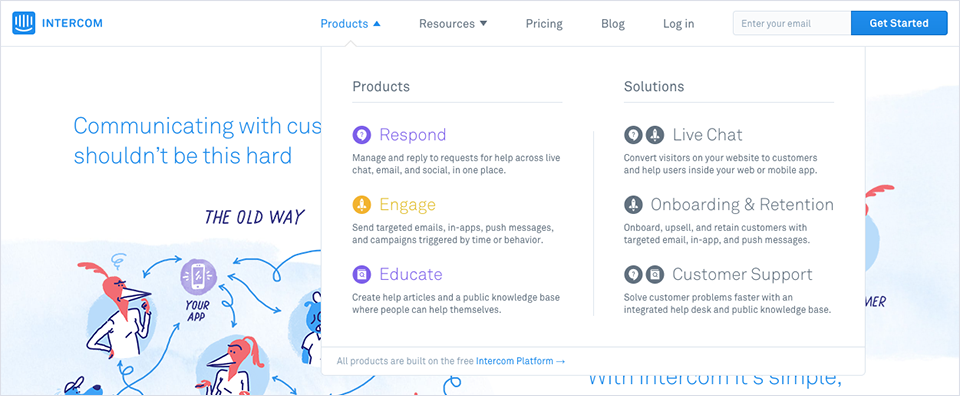
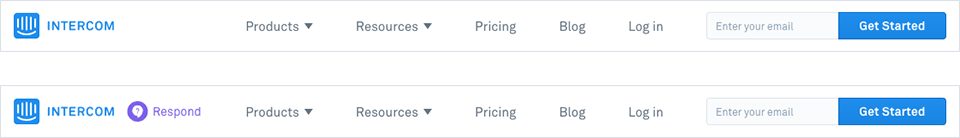
以Intercom为例,它是一款大型CRM应用,公司旗下有三大子产品。官网首页设置了5个一级导航,其中前两个是折叠导航。最重要的Products导航的下拉菜单中按照产品和解决方案两个维度展示了对应的信息。配合icon和简介,有序又直观:

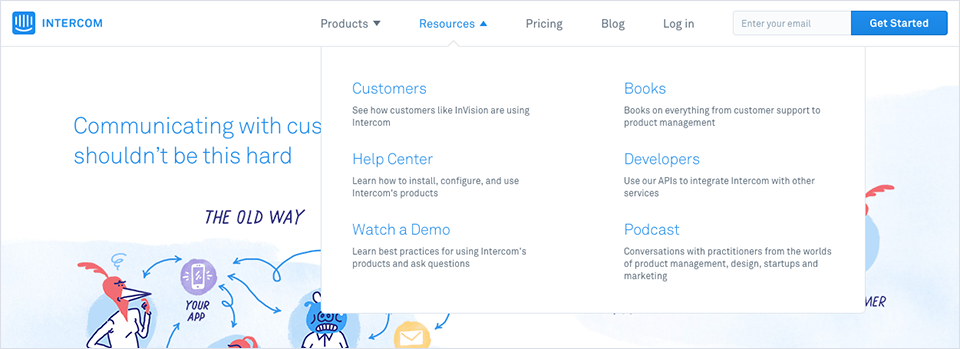
在Resource下拉菜单中则收拢了客户案例、帮助中心、产品演示等资源入口,用清晰的组织方式把这些信息集中在一起,让想要了解更多信息的人自己去探索:

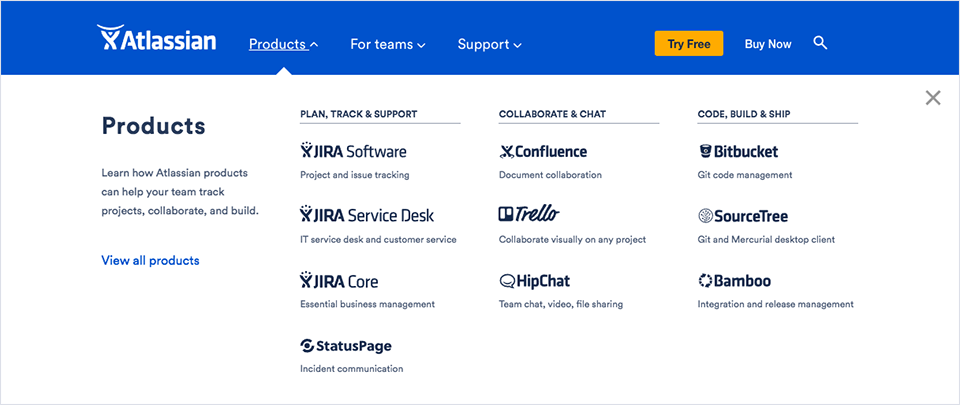
使用类似结构的还有Atlassian等大型公司:

3.确保访客清楚自己所处的位置
网站是一个虚拟空间,访客在页面之间的跳转是无法预料的,如果没有清晰的导航在时刻提醒他们所在的页面,他们早就已经迷路了。要让访客时刻知道自己所处的位置,就要在不同页面上保持导航的一致性,并在滚动页面时保持常驻。
继续以Intercom为例,首页导航在滚动时保持常驻。当点击首页导航到达子产品页面后,导航保持一致,只是在原先的主LOGO旁多了一个子产品LOGO来表明当前所在页面,点击主LOGO可以返回首页:

子页面开始向下滚动时导航暂且消失,当滚动到首屏以下时导航出现并常驻,注意到此时的导航样式已经悄然发生了变化——简化了主LOGO,右边部分变成了3个针对当前子产品页面的导航。整个变化过程过渡地十分自然:

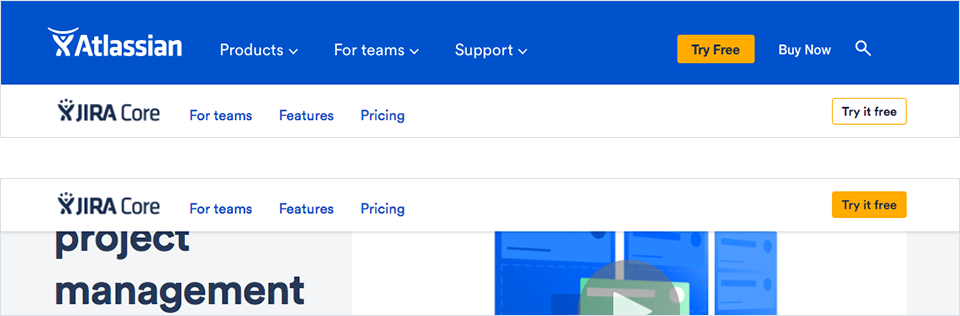
再看看Atlassian的设计。到达子产品页后会保留主导航,随着页面滚动,子产品导航会把主导航推出,继而代替主导航的位置:

Tips:
规划访客的浏览历程,保持顺畅自然的体验。
保持导航结构的一致性,确保用户始终知道自己所处的位置。
保持导航的使用简单性,删除不必要项目。
简单很好,但是要确保提供了访客想要获得的信息入口。
四、无处不在的CTA推动转化









