
两种微软产品可以很好地融合在一起。你可以在 VS Code 中无缝编码并将更改推送到你的 GitHub 仓库。从同一个应用界面完成所有这些工作让生活变得如此轻松。
如何将 GitHub 添加到 VS Code? 其实很容易。
在本教程中,我将展示:
- 如何将你的 GitHub 帐户集成到 VS Code 中
- 如何将仓库从 GitHub 克隆到 VS Code 中
- 如何将你的更改从 VS Code 推送到 GitHub
听起来不错?让我们看看如何去做。
先决条件
请确保你的计算机上安装了 Git。怎么做?
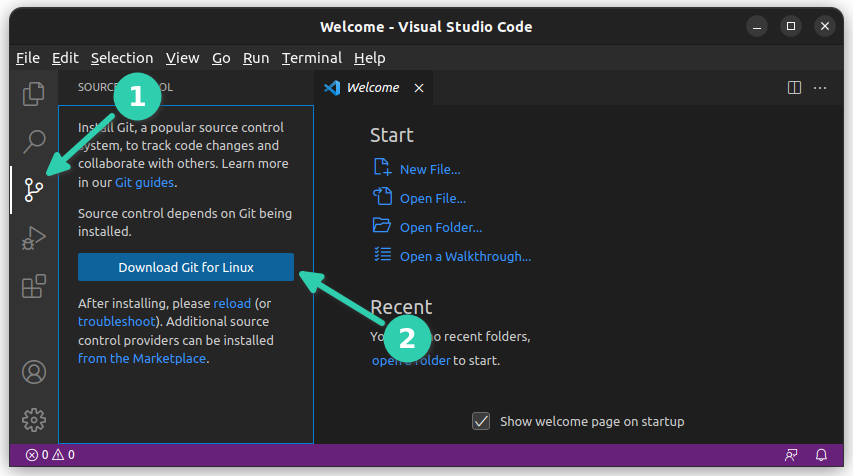
一种方法是转到 VS Code 中的源代码管理视图。如果未安装 Git,它会要求你下载它。

Checking if Git is installed via VS Code
另一件事是你需要配置 Git 用户名和电子邮件。
将 GitHub 添加到 VS Code
VS Code 内置了 GitHub 集成。你不需要安装任何扩展来克隆仓库和推送你的更改。
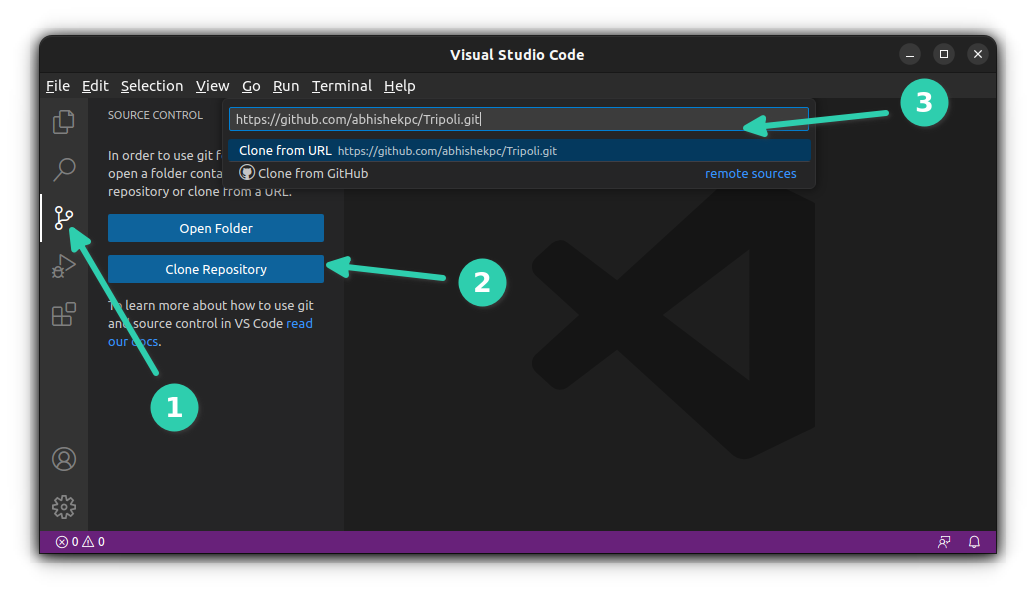
从左侧边栏转到源代码选项卡。你应该看到 “克隆仓库Clone Repository” 或 “发布到 GitHubPublish to GitHub”(如果你已经打开了一个文件夹)选项。单击 “克隆仓库Clone Repository” 并为其提供 GitHub 仓库链接或单击 “从 GitHub 克隆Clone from GitHub”。

Cloning GitHub repo in VS Code
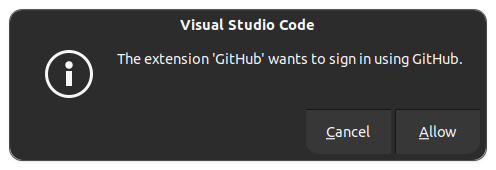
然后它会显示一条消息,要求你登录 GitHub。

VS Code asking to sign in to GitHub
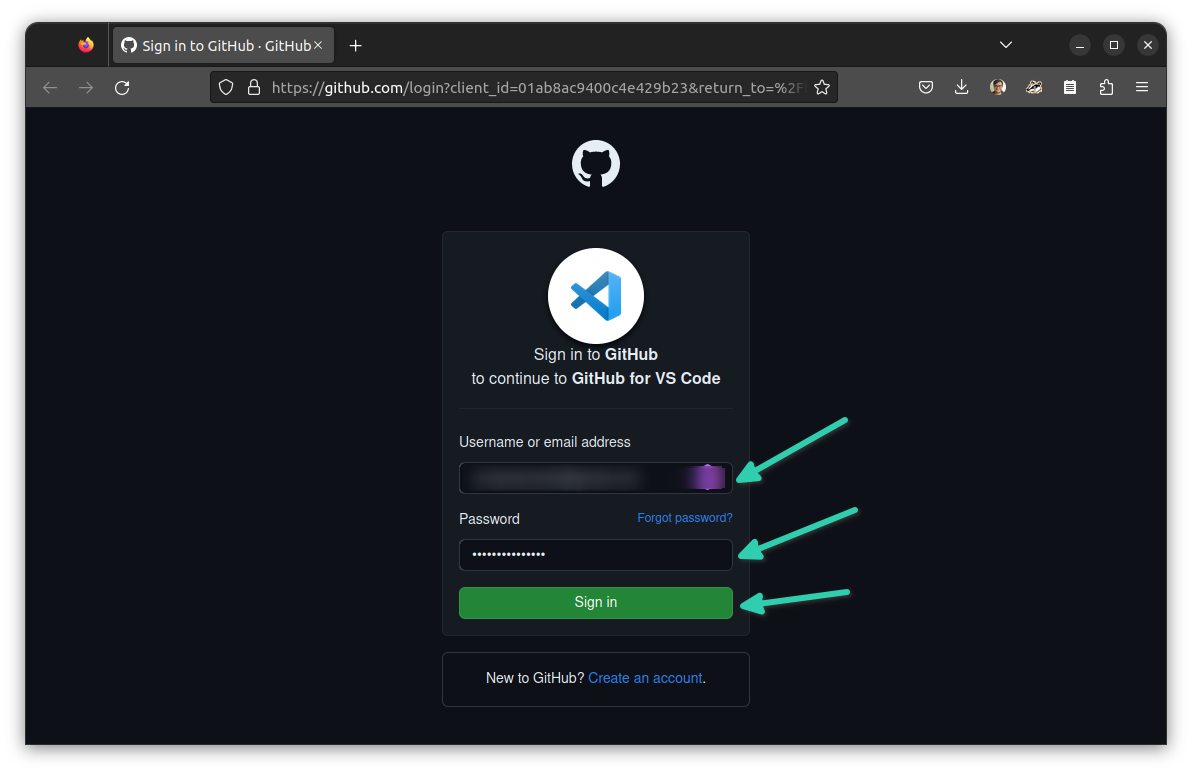
你单击“允许Allow”按钮,它将打开 GitHub 登录页面。

Connect GitHub to VS Code
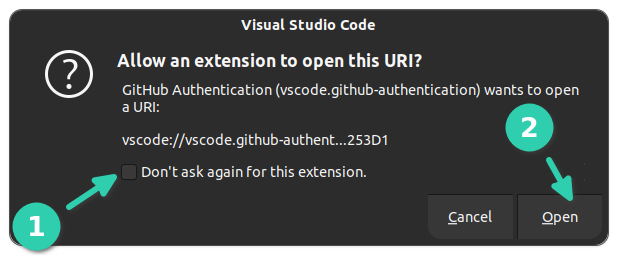
如果你尝试克隆一个仓库,你应该会看到这样的消息并单击 “打开Open”。

Opening GitHub repo in VS Code
这应该需要几秒钟,你就会登录到你的 GitHub 帐户。
你怎么知道你已经使用 VS Code 登录到 GitHub?
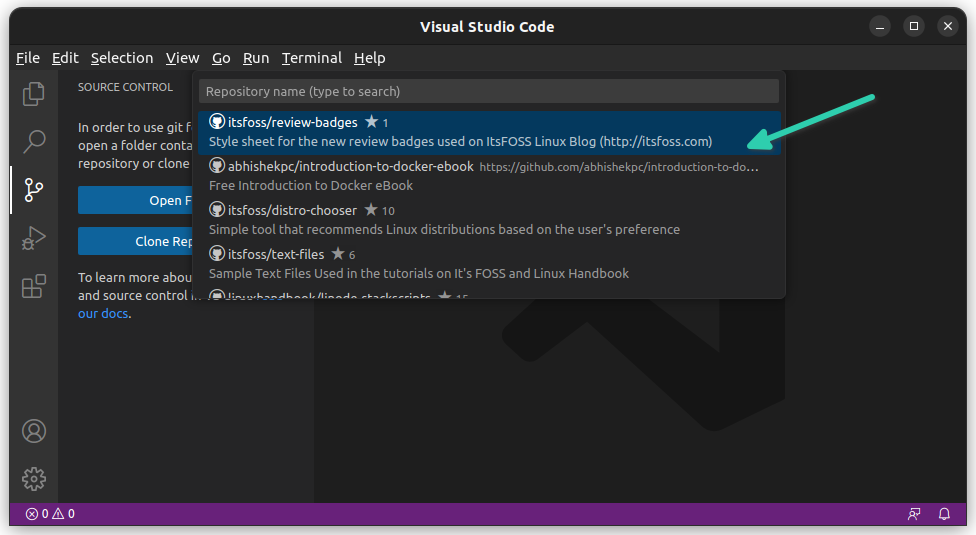
好吧,它将开始在顶部视图中显示你的 GitHub 仓库(如果有的话)(如果你之前按下了“克隆存储库”)。

GitHub repos accessible from VS Code
或者,你可以单击左下角的配置文件图标,查看它是否显示你已登录到你的 GitHub 帐户。

Checking if VS Code logged into GitHub account
在 GitHub 中克隆一个 GitHub 仓库
如果你已经在 GitHub 中打开了一个项目,想要克隆另一个 GitHub 仓库,有几种方法可以做到。
你可以使用 Git 命令将仓库克隆到磁盘上,然后在 VS Code 中打开此仓库文件夹。
或者,如果你不想使用命令行,则可以坚持使用 VS Code。
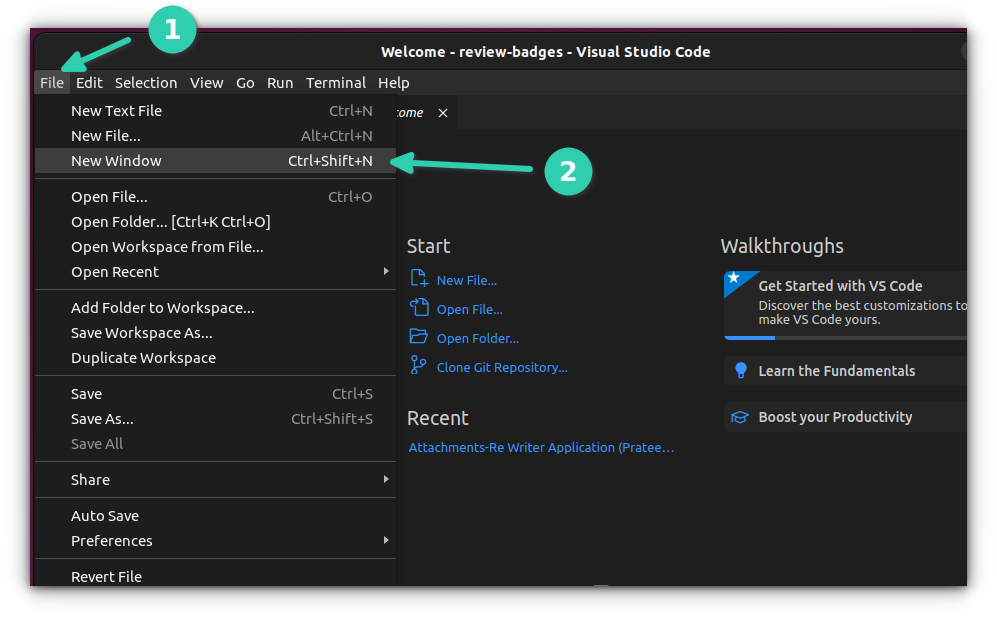
这很简单。在 VS Code 中打开一个新窗口。

Open a new window in VS Code
这将为你提供一个全新、干净的编辑器。如果看到欢迎屏幕,你可以从那里单击 “克隆存储库” 的快速链接。
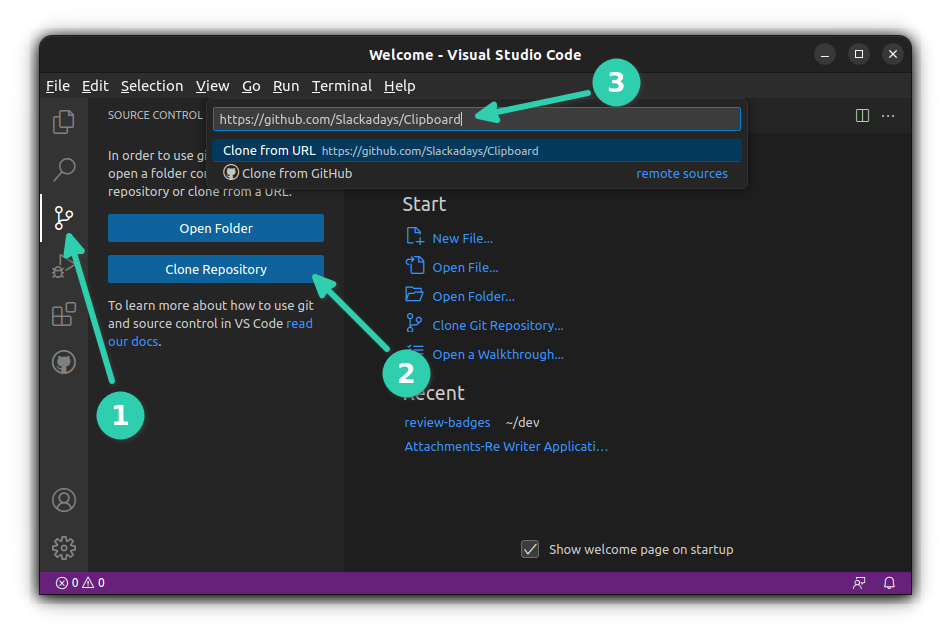
否则,从左侧边栏转到“源码管理Source Control”选项卡,然后单击“克隆仓库Clone Repository”按钮。
它将在顶部打开一个视图。你可以直接复制 GitHub 仓库的 URL。它可以自动从中获取克隆链接。

Clone a new GitHub repo in VS Code
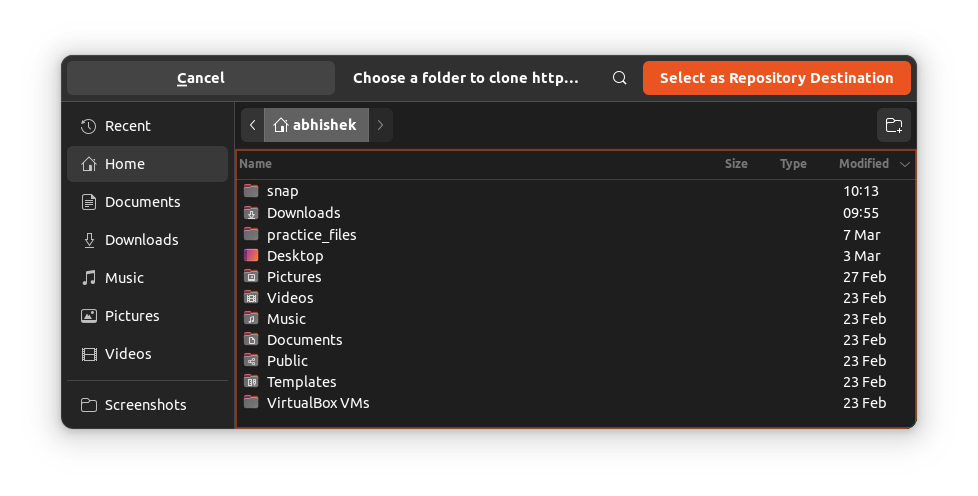
它会问你把克隆的仓库放在哪里。

Select a location for the cloned GitHub repo in VS Code
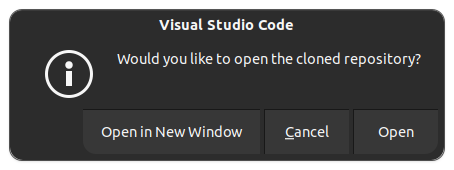
它会询问你是否要将克隆的仓库在 VS Code 中打开。如果你想立即处理它,那就去做吧。

Open the just cloned GitHub repo in VS Code
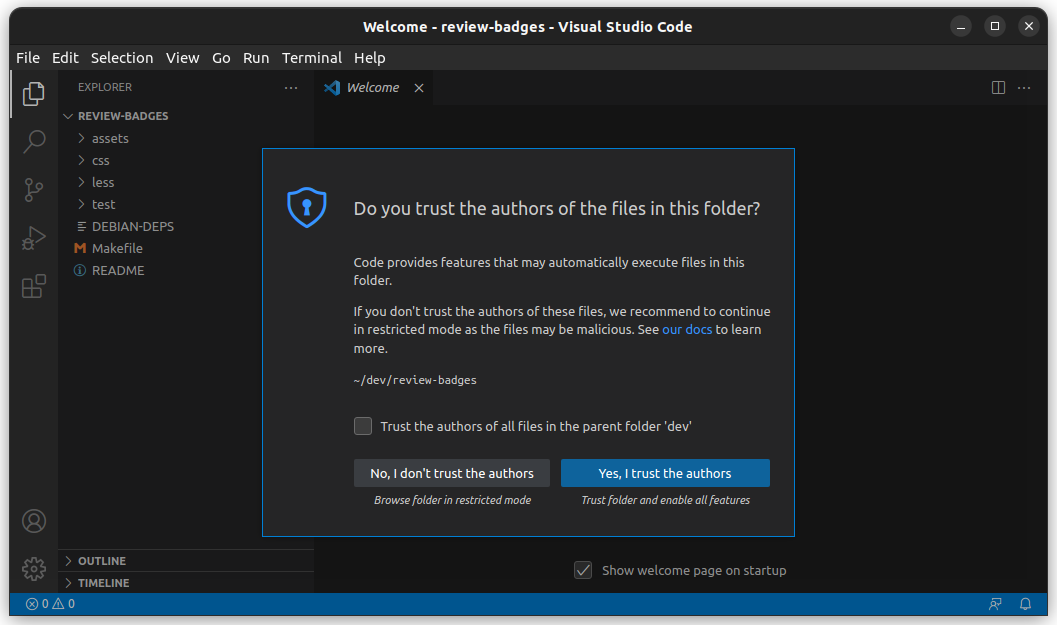
不仅仅是克隆的存储库,VS Code 会询问你是否信任你添加到其中的任何文件夹的作者。

Trust author promot in VS Code
好了,你已经在 VS Code 中克隆了一个 GitHub 仓库。让我们看看如何修改并将更改推送到 GitHub。
从 VS Code 推送更改到 GitHub
现在假设你对代码进行了一些更改并希望将提交推送到你的仓库。
当你将更改保存到文件中,VS Code 就会开始用 “M” 指示修改后的文件。对于新文件,符号为 “U”(未跟踪)。
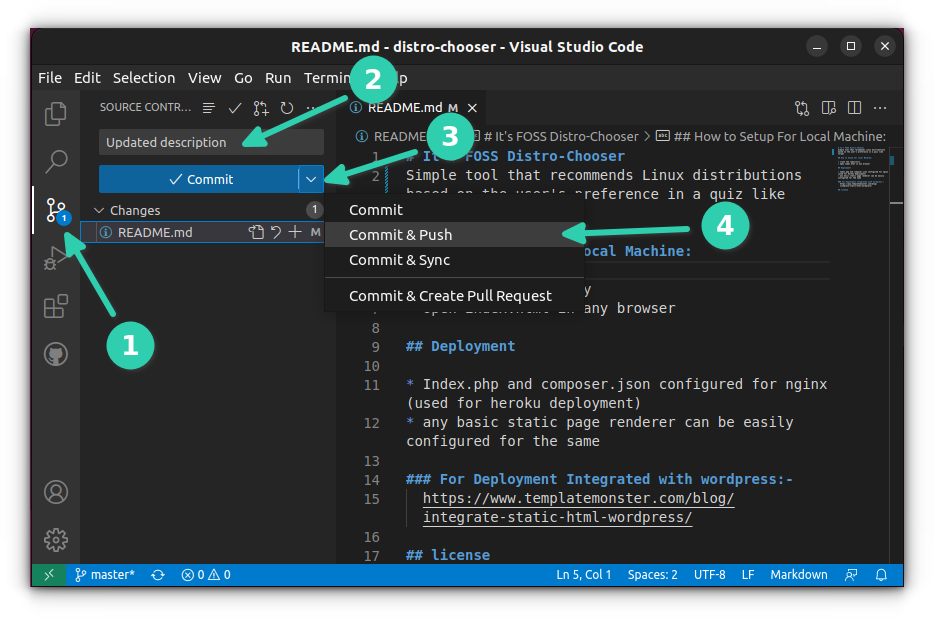
从左侧进入“源码控制”,输入提交消息,然后单击提交旁边的按钮并选择 “提交并推送Commit & Push”。

Push your changes to GitHub from VS Code
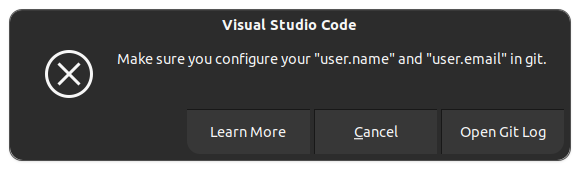
如果你没有配置 Git 用户名和电子邮件,你将看到如下错误。

Error in VS Code if Git username and email is not set
你可以在全局或仓库级别设置用户名和电子邮件。完全根据你自己的选择。