CocosCreator版本2.4.2
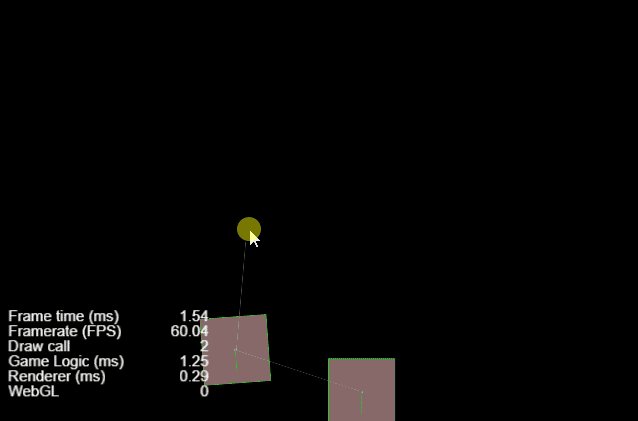
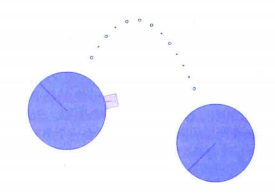
mousejoint鼠标关节
cocos文档定义:
鼠标关节用于使刚体上的一个点追踪一个指定的世界坐标系下的位置。 鼠标关节可以指定一个最大的里来施加一个柔和的约束。
鼠标关节会自动使用 mouse region 节点来注册鼠标事件,并且在触摸移动事件中移动选中的刚体。
注意:一般鼠标关节只在测试环境中使用
说明:
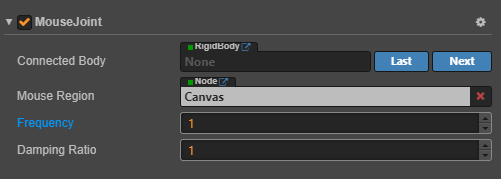
任意cc.Node上添加鼠标关节,设置mouseRegion为Canvas,弹力和阻尼都为1
Mouse Region:鼠标注册节点
Frequency:弹力,表示拉扯物体的力度,值越大,弹力越大。就像一个橡皮筋绑在球上,你拉橡皮筋,力越大,球动得越快。
DampingRatio:阻尼,表示拉扯物体后,物体受到的阻力。好比1是在空气中用橡皮筋拉球,10就是在水里面用橡皮筋拉球,阻尼越大,球动的越慢。


distanceJoint距离关节
cocos文档定义:
距离关节通过一个固定的长度来约束关节链接的两个刚体。你可以将它想象成一个无质量,坚固的木棍。
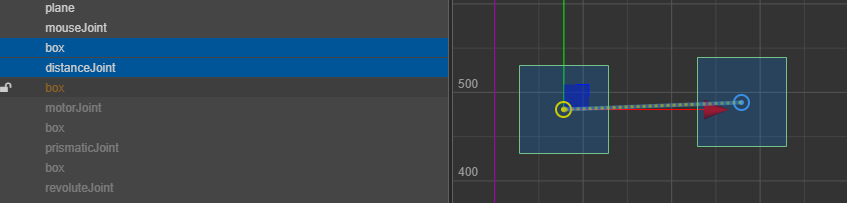
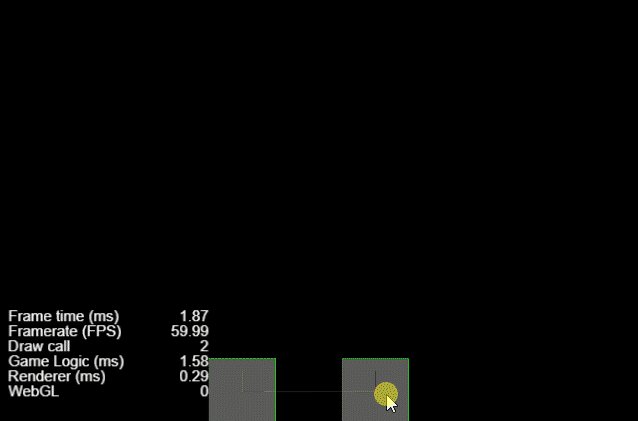
说明:
两个刚体只能绕着各自的节点旋转,两个节点间的距离保持不变。
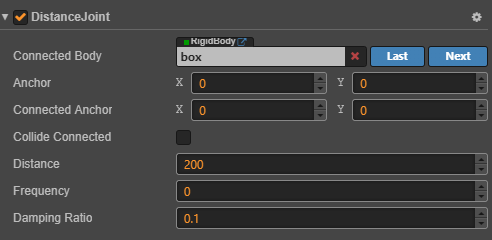
ConnectedBody:关节另一端的刚体。
Anchor:关节所在刚体锚点
ConnectedAnchor:关节另一端刚体锚点
CollideConnected:关节两端的刚体是否发生碰撞
Distance:距离,200像素
Frequency:弹力。如果设置为10,两个刚体之间会有弹力,像两个物体里有个弹簧连着。 如果设置为0,表示始终保持200像素距离不会变,就像木根连着。
DampingRatio:阻尼

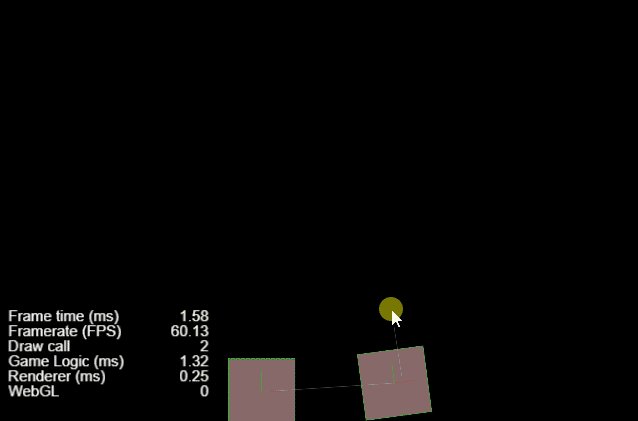
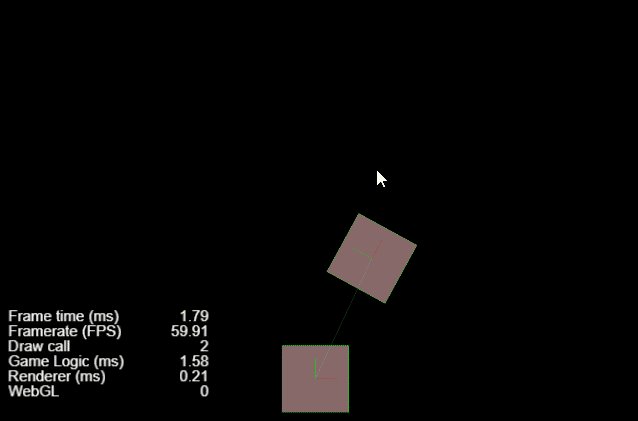
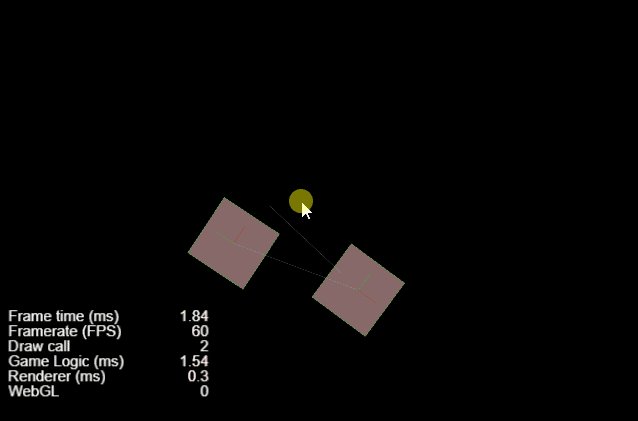
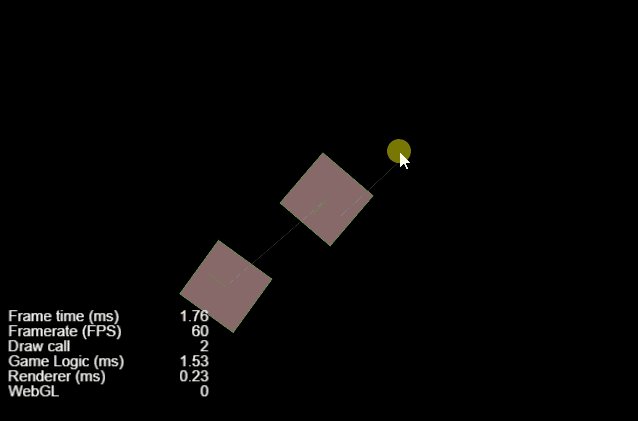
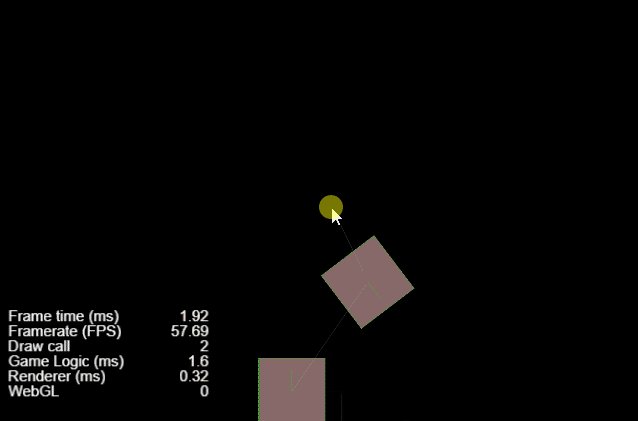
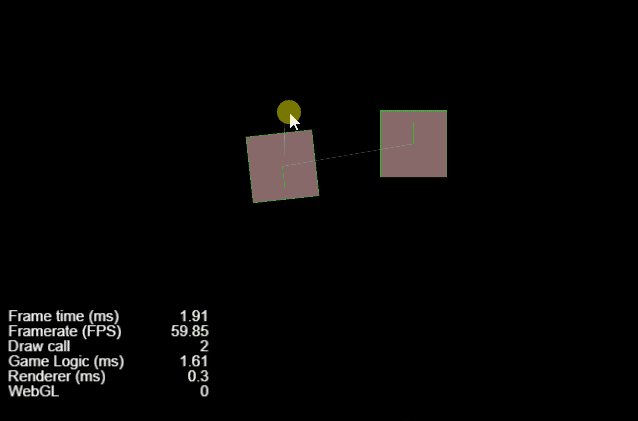
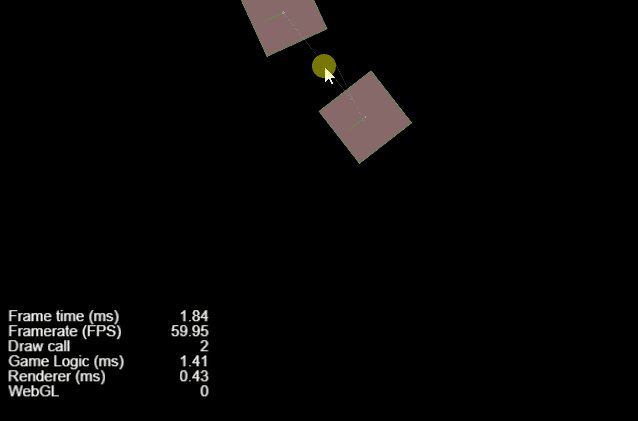
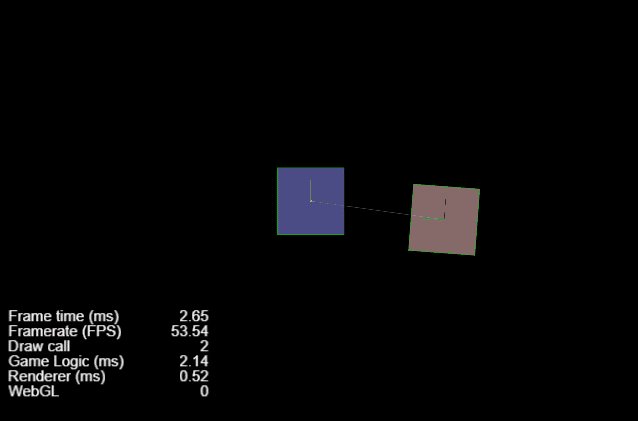
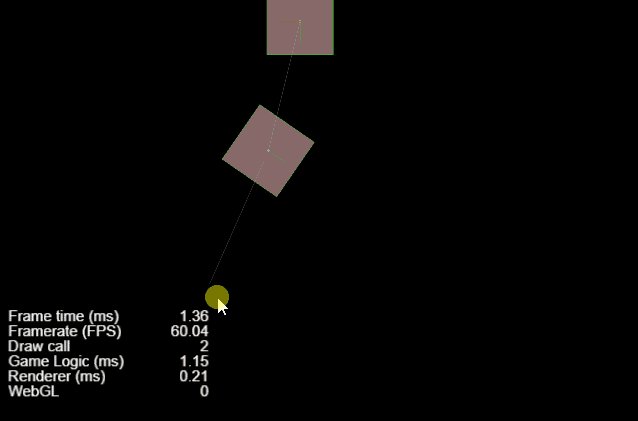
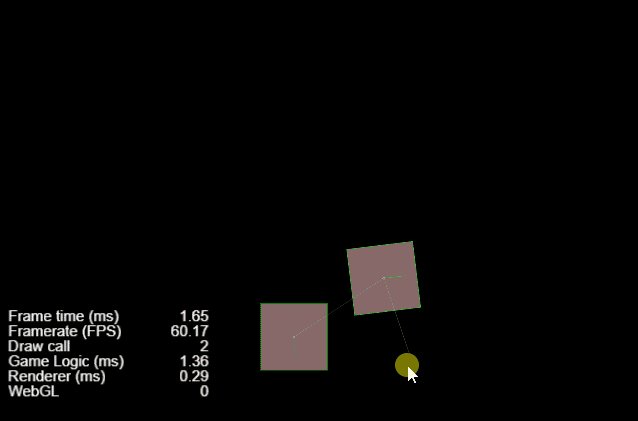
关节需要连接着2个刚体,图中的两个圆点和虚线,表示刚体的锚点和关节连接线。

distance为200,两个刚体始终保持200的距离。且只能在各自的节点上旋转。

应用:
距离固定,两端节点可以旋转,关节可以设置弹性
1. 一端固定,可以做成大摆锤

2. 一端固定,设置弹性,有弹性的大摆锤
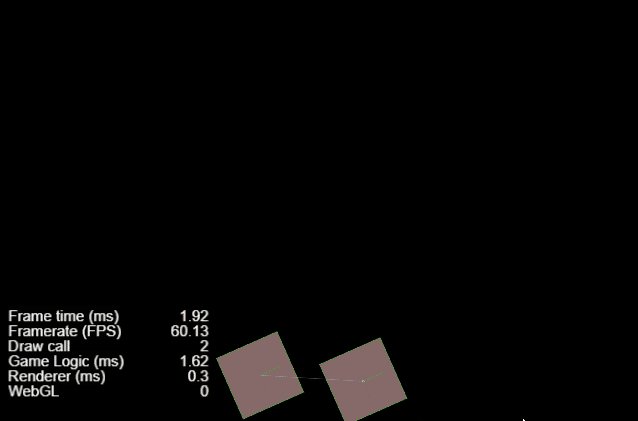
motorjoint马达关节
cocos文档定义:
马达关节被用来控制两个刚体间的相对运动。 一个典型的例子是用来控制一个动态刚体相对于地面的运动。
说明:
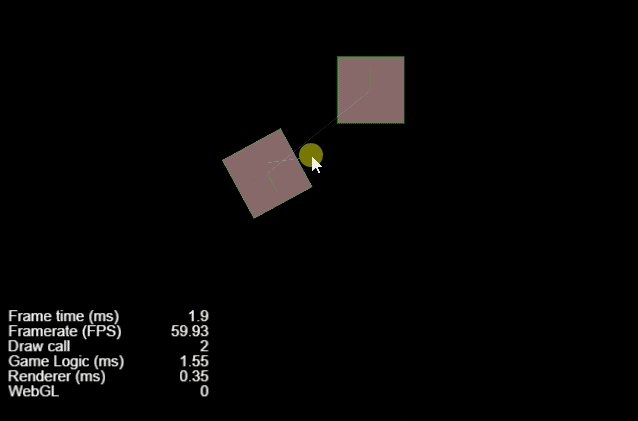
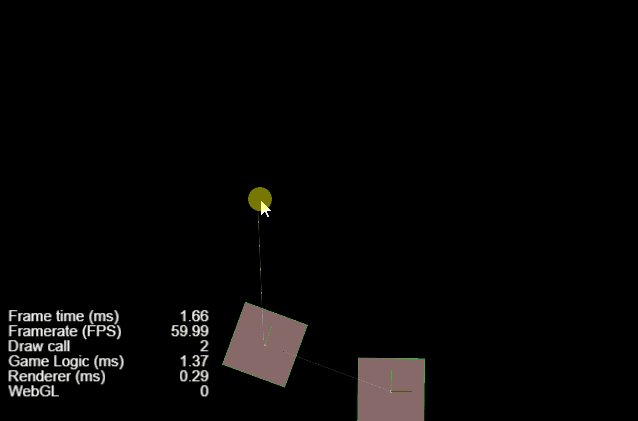
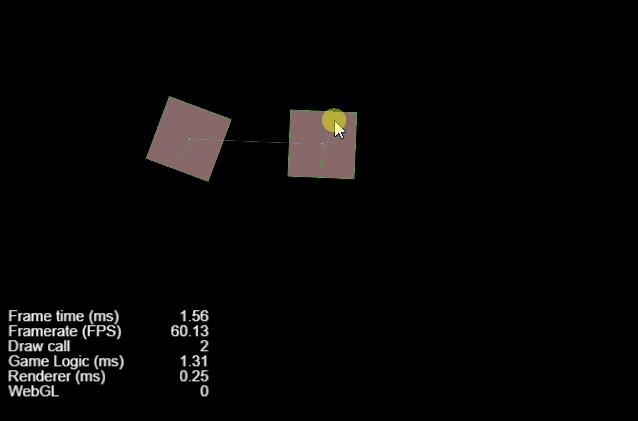
马达关节是限制两个刚体,使两个刚体的相对位置和角度保持一致。当BodyA的位置和角度变化时,BodyB会用MaxForce和MaxTorque的力向着BodyA的位置和角度移动。
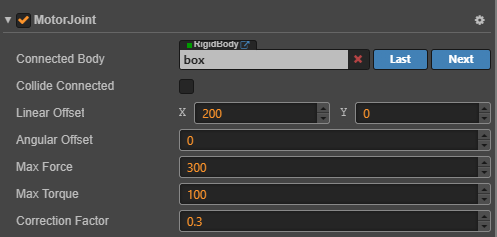
Connected Body:关节另一端刚体
CollideConnected:关节两端刚体是否碰撞
LinearOffset:另一端刚体相对于起始刚体的位置偏移量。也就是BodyB的目标位置。
AngularOffset:另一端刚体相对于起始刚体的角度偏移量。也就是BodyB的目标角度。
MaxForce:可应用于刚体的最大力值。
Max Torque:可应用于刚体的最大扭矩力。
CorrectionFactor:位置矫正系数,范围[0,1]。默认0.3。BodyB向着BodyA移动的缓动因子。值越大,缓动越快。

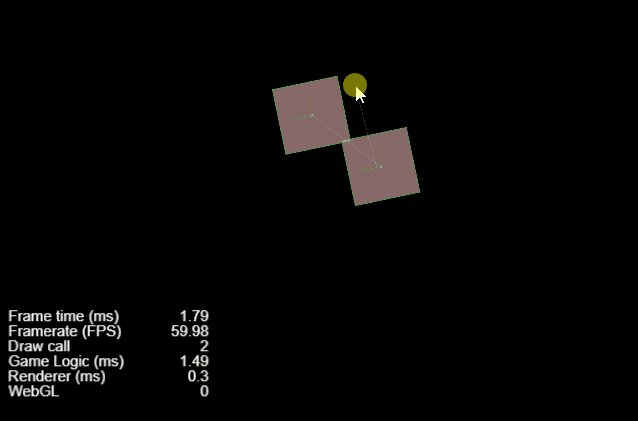
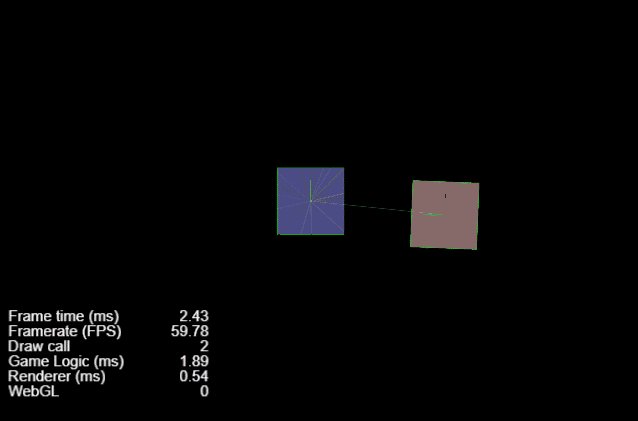
linear offset为200,表示两个刚体位置偏移为200,一旦偏离了这个限制,两个刚体会用max force 300的力移动到相距200的位置。
angularoffset为0,角度偏移为0,一旦偏离了这个限制,两个刚体会用maxtorque 100的力,使两个刚体角度保持偏移为0。

应用
使用力和扭矩力,使两个刚体保持位置和角度一致
1. 一端固定,可以做成不倒翁、放置在地面的拳击沙袋

prismaticJoint位移关节
cocos文档定义:
移动关节指定了只能在一个方向上移动刚体。 你可以开启关节限制来设置刚体运行移动的间距,也可以开启马达来使用关节马达驱动刚体的运行。
说明:
不能旋转,只能在限制的坐标轴上移动。
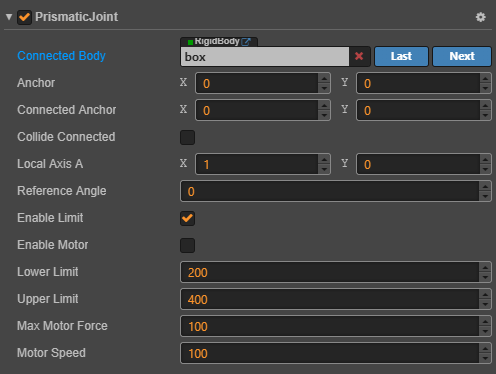
LocalAxisA:指定刚体可以移动的方向。这里X=1,表示只能在X轴左右移动。
ReferenceAngle:相对角度。关节两端的刚体之间的相对角度。
EnableLimit:是否开启关节的距离限制。开启后,关节刚体只能在限制的LowerLimit和UpperLimit范围内移动。这里表示只能在x轴200-400像素之间移动。
EnableMotor:是否开启马达。开启后刚体会以maxmotorforce的力向指定坐标轴移动,直到速度达到motorspeed。

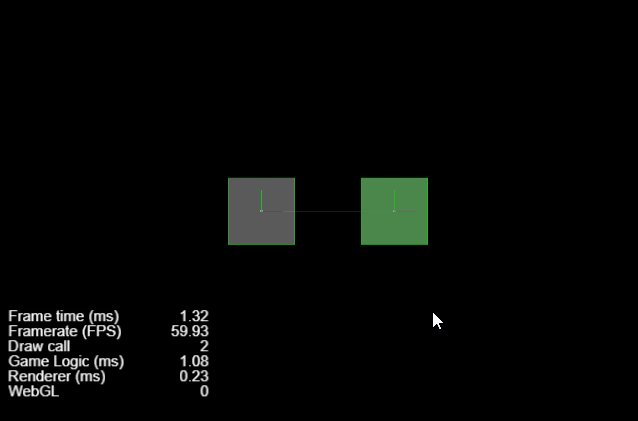
可以看到刚体只能在x轴移动,并且移动范围限制在200-400像素。这可用于一些横版游戏中,只能左右或者指定方向移动的地形、机关等。

应用
限制指定方向移动,不能旋转,可选马达,可选限制范围
1. 开启马达,限制x轴左右移动,限制移动范围在两个端点,可以做成来回移动的滑轨车

2. 抽屉

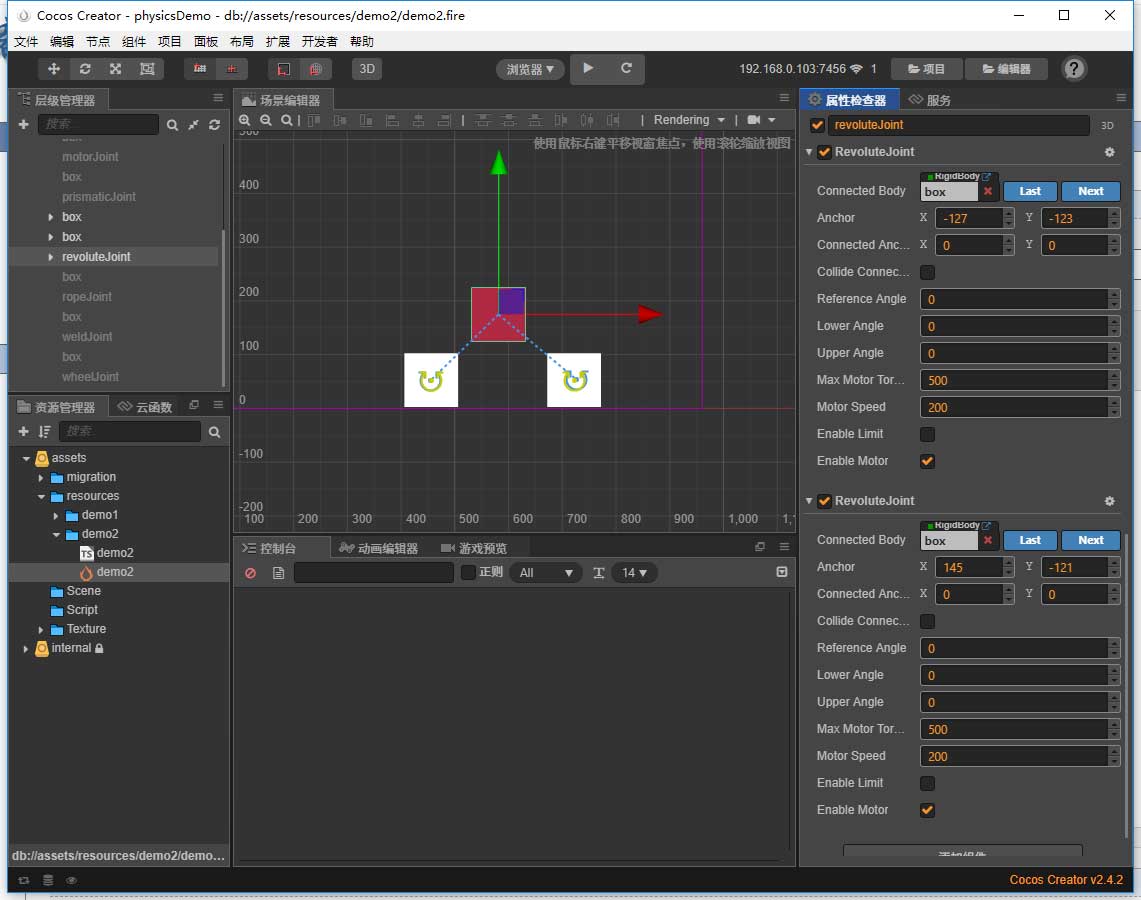
revoluteJoint旋转关节
cocos文档定义:
旋转关节可以约束两个刚体围绕一个点来进行旋转。 你可以通过开启关节限制来限制旋转的最大角度和最小角度。
你可以通过开启马达来施加一个扭矩力来驱动这两个刚体在这一点上的相对速度。
说明:
和其他关节差不多,都是限制一些角度和力的参数。

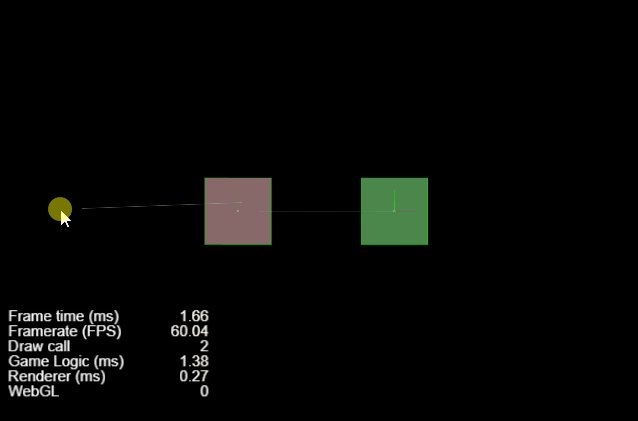
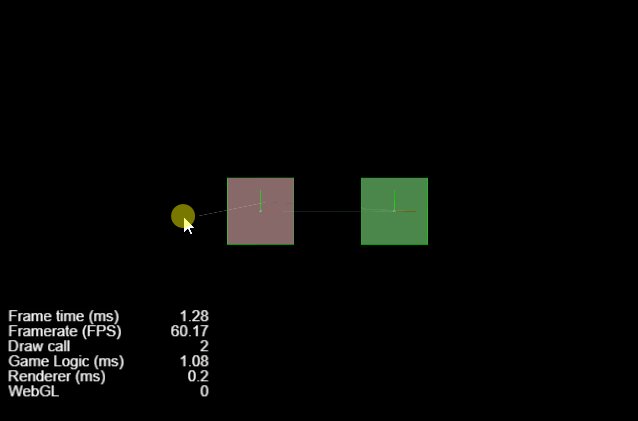
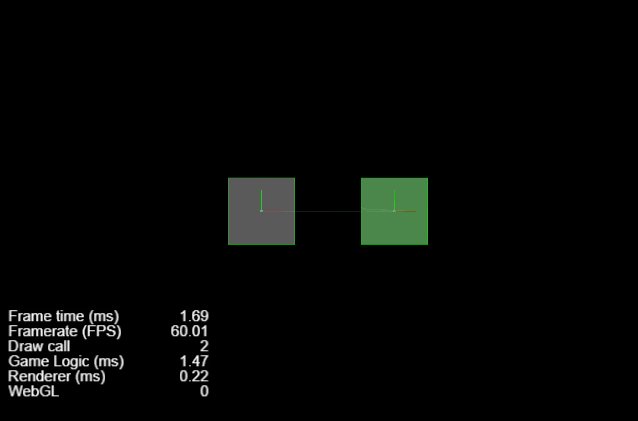
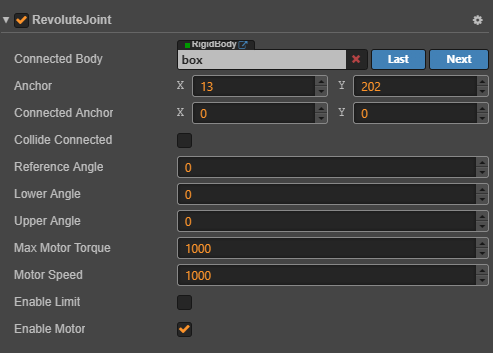
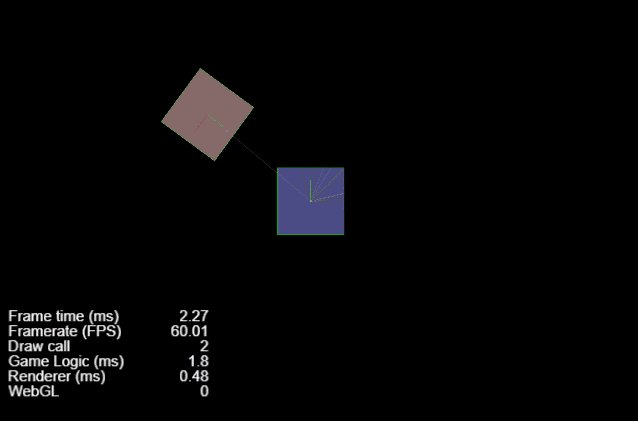
中间为关节另一端的刚体,类型为static。 绑定关节的刚体以1000的力在距离关节另一端刚体(13,202)的位置旋转。

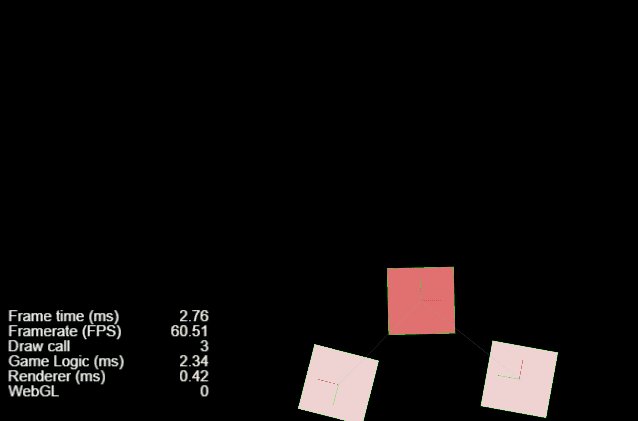
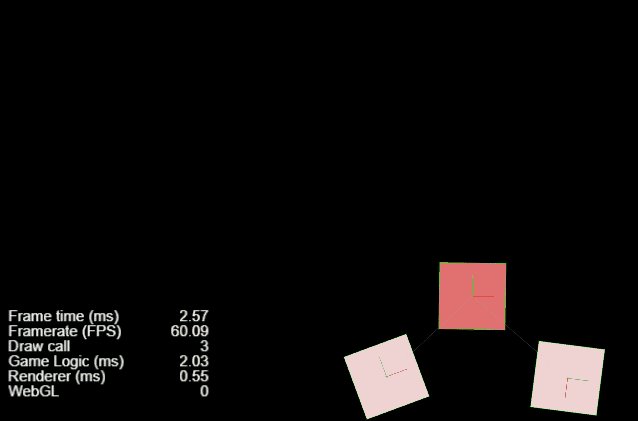
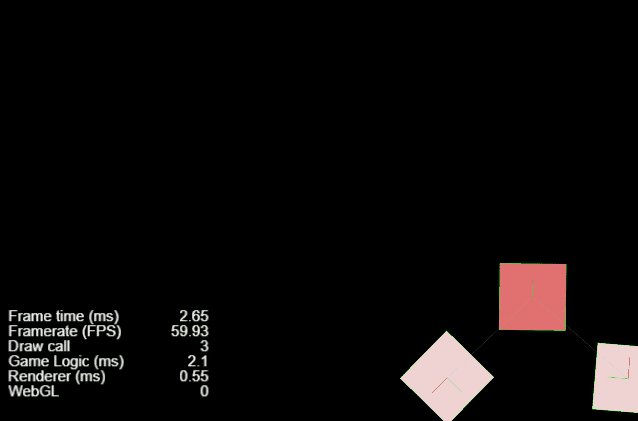
我们用旋转关节做一辆小车。红色相当于车身,白色相当于车轮。
红色为绑定revoluteJoint的node,节点绑着两个revoluteJoint关节,关节的Connected Body分别是两个白色的box刚体,相当于车轮。
每个车轮有maxmotortorque 500的力,最大速度为motorspeed 200。


应用
两个刚体绕一个点旋转,可选旋转角度,可选马达
1. 一端固定,一端开启马达旋转, 电风扇、车轮


2. 关闭马达,只设置旋转范围,可组成人体的关节

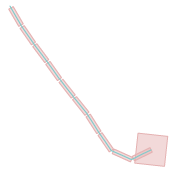
3. 绳子
为什么绳子不用绳子关节来做,因为绳子关节不能限制旋转范围,不能限制位置范围,不能限制旋转节点。

ropeJoint绳子关节
cocos文档定义:
绳子关节只指定两个刚体间的最大距离,没有其他的效果。 注意:如果你试图动态修改关节的长度,这有可能会得到一些意外的效果。
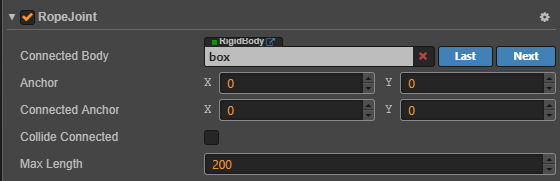
说明:
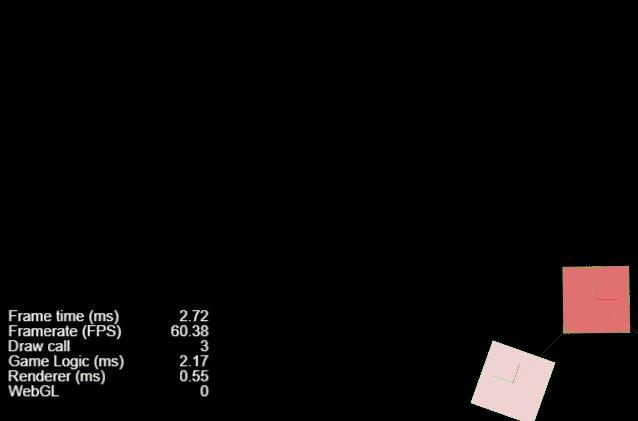
maxlength:绳子的最大距离

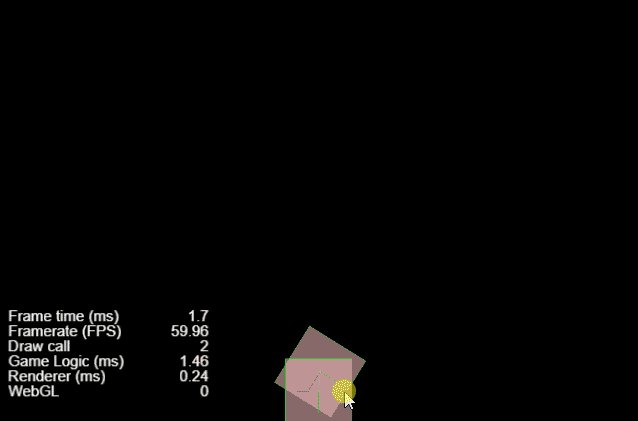
没啥特点吧。他们没有弹力,没有马达。仅仅是像绳子绑着两个刚体,被限制在maxlength 200范围内。

应用
限制最大长度
1. 溜溜球

2. 遛狗,狗绳

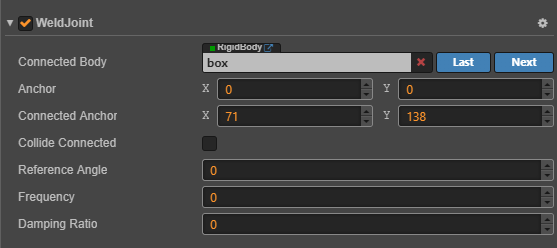
weldJoint焊接关节(熔接关节、粘贴关节)
cocos文档定义:
熔接关节相当于将两个刚体粘在了一起。 熔接关节可能会使某些东西失真,因为约束求解器算出的都是近似值
说明:
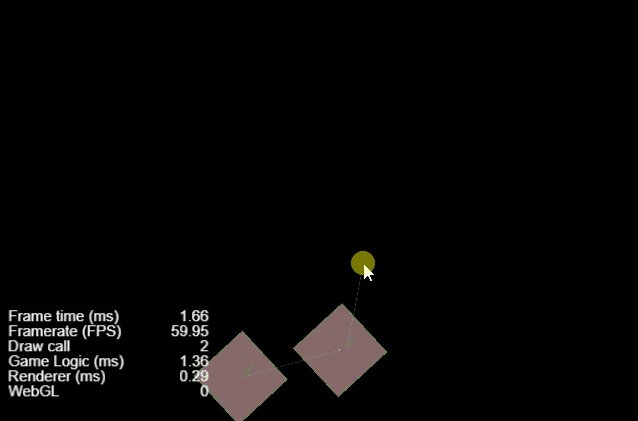
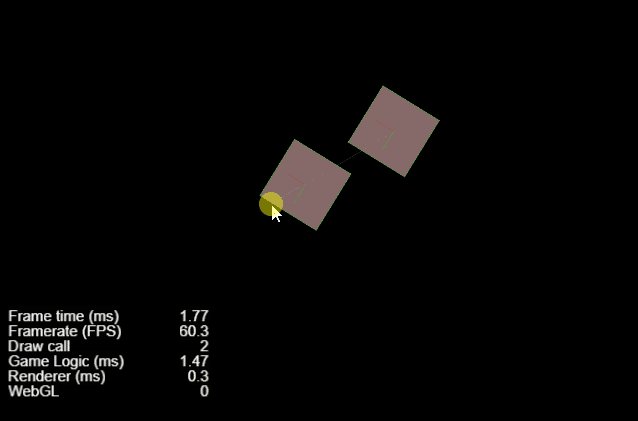
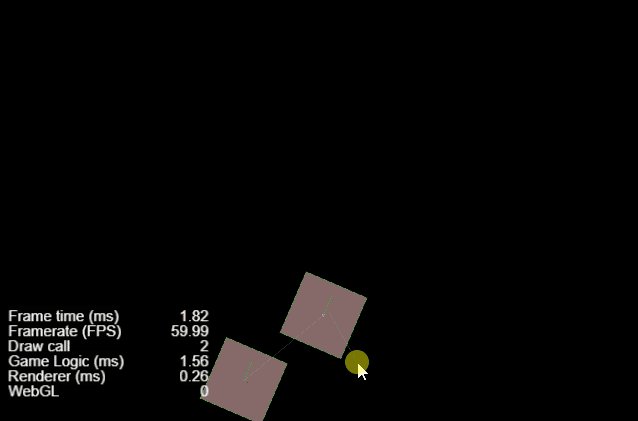
像两个刚体被一条钢筋焊接起来了。和距离关节相比,距离关节的两个刚体可以在各自节点旋转,焊接关节两个刚体则不可以在各自节点旋转。
如果设置Frequency弹力的话,比如Frequency=0.5,关节刚体可以在自己节点旋转,但是另一端刚体则不可以旋转。


应用
两个刚体被焊接(粘贴)在一起,可以设置弹性
1. 刚体可以被焊接在一起

2. 也可以理解各种刚体被粘贴在一起

3. 一个游戏

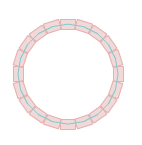
4. 设置弹性后,关节所在刚体可以旋转。例如柔体矩形,矩形可以弯曲。


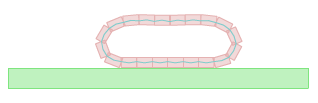
焊接关节组成的圆环,设置弹性后,可以弯曲。


wheeljoint轮子关节
cocos文档定义:
轮子关节提供两个维度的自由度:旋转和沿着指定方向上位置的移动。 你可以通过开启关节马达来使用马达驱动刚体的旋转。 轮组关节是专门为机动车类型设计的。
说明:
轮子关节,由 Revolute 和 Prismatic 组合成的关节,用于模拟机动车车轮。
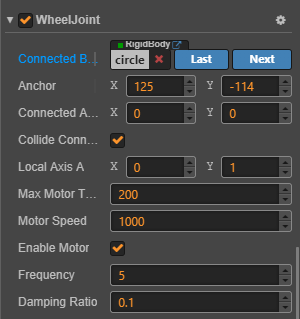
LocalAxis:指定刚体可以移动的方向
MaxMotorT...:可以施加到刚体的最大扭矩力
Motor Speed:期待的马达速度
EnableMotor:开启马达
Frequency:弹性系数
DampingRatio:阻尼

和RevoluteJoint关节相比,同样拥有马达,还增加了弹力和限定移动方向。
Frequency弹性系数就像汽车轮胎的减震,在车轮运动时,可以晃动。

Local Axis A 限定方向,可以限定减震的弹力的方向只能上下。

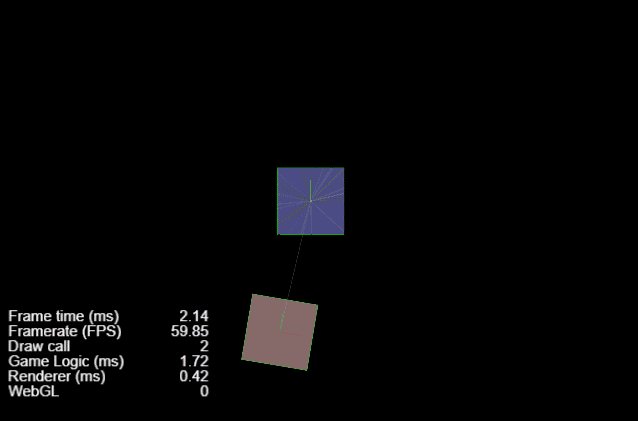
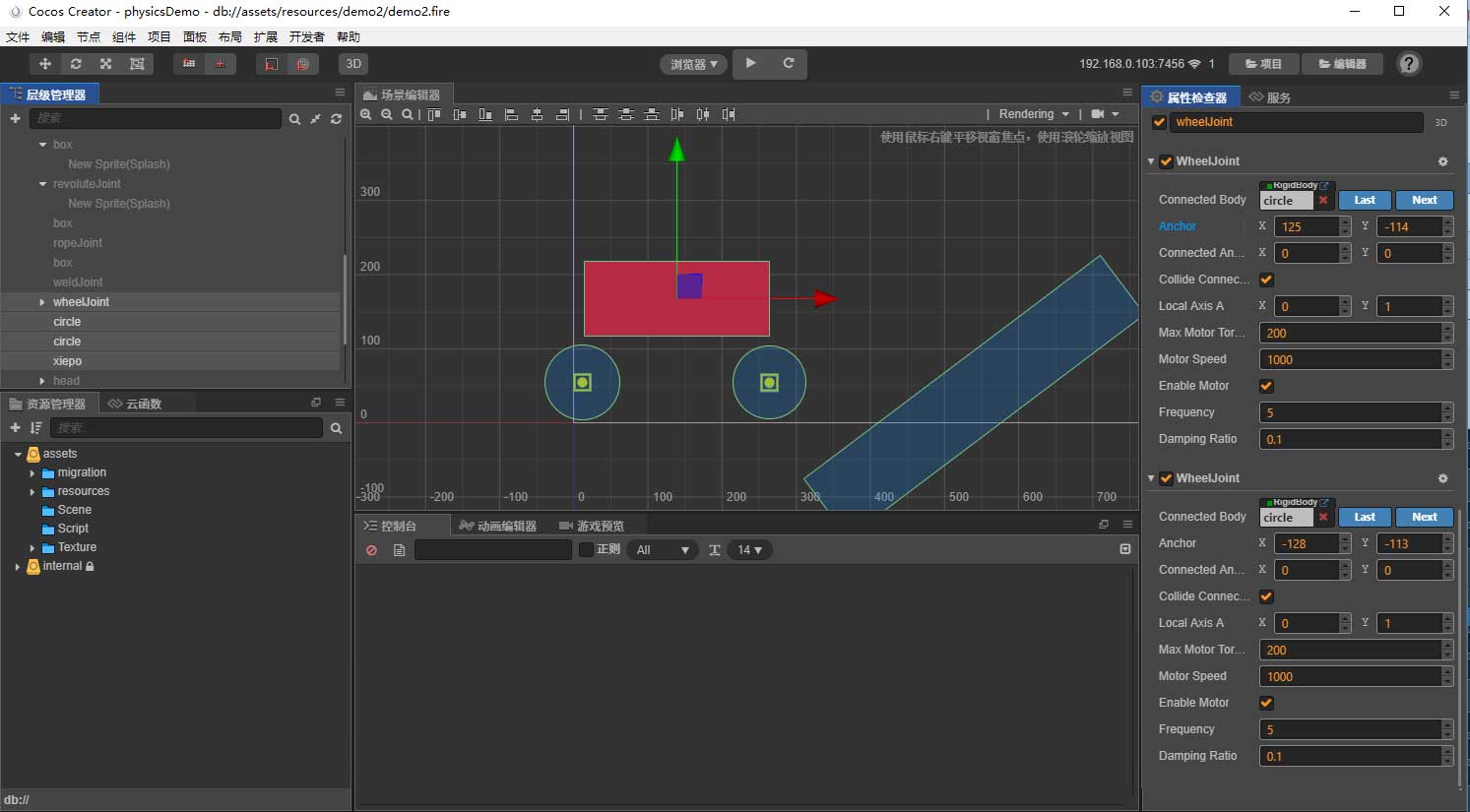
下图中,红色刚体绑定两个wheelJoint关节,设置ConnectedBody分别是两个circle圆形刚体。
马达的扭矩力为200,最大速度为1000,也就是车轮的驱动力和最大速度。
弹性系数为5,阻尼为0.1,限定方向为Y轴,相当于这车的减震系统了。
Anchor锚点分别设置到Connected Body也就是车轮的中心点上(选中车轮关节时,会有一个蓝色的标识,这个蓝色就是Anchor,拖动蓝色标识到圆形刚体中心就行了)

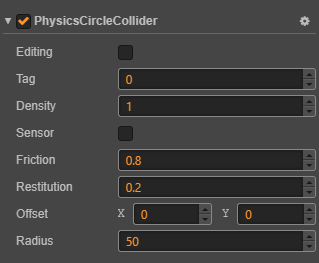
选择两个车轮,设置圆形刚体的摩擦系数0.8,弹性系数为0.2的。
如果摩擦系数为0的话,相当于车轮对于地面一直在打滑,跑不动。


以上就是怎样在CocosCreator中使用物理引擎关节的详细内容,更多关于CocosCreator 物理引擎关节的资料请关注服务器之家其它相关文章!
原文链接:https://www.cnblogs.com/gamedaybyday/p/13488363.html