一、前言
闲来无趣,写个C++小游戏
二、新建项目
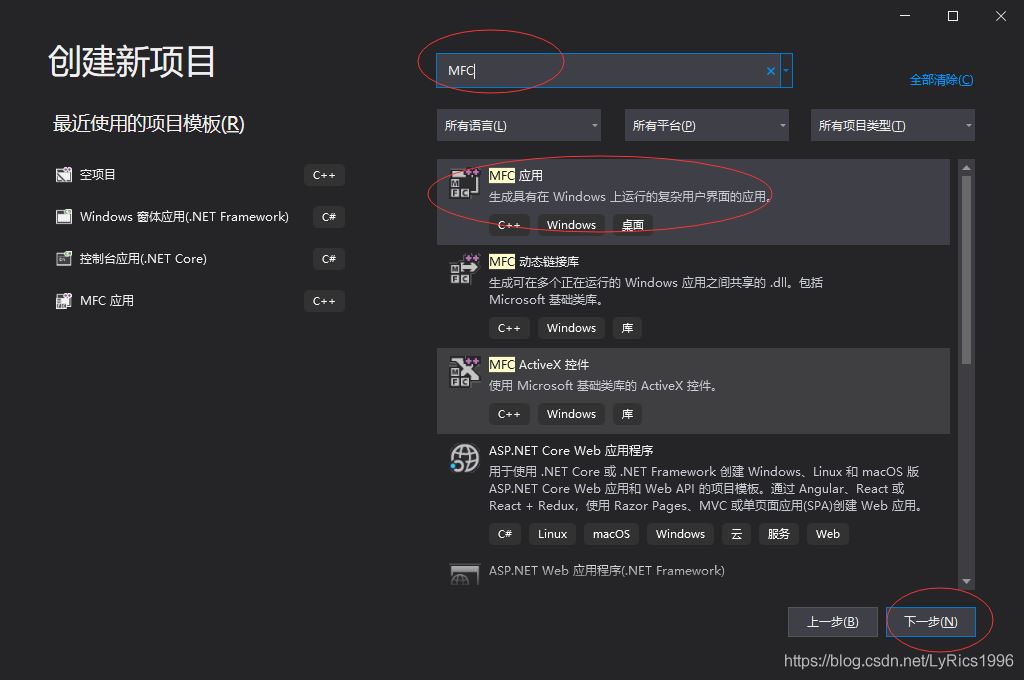
2.1创建MFC项目

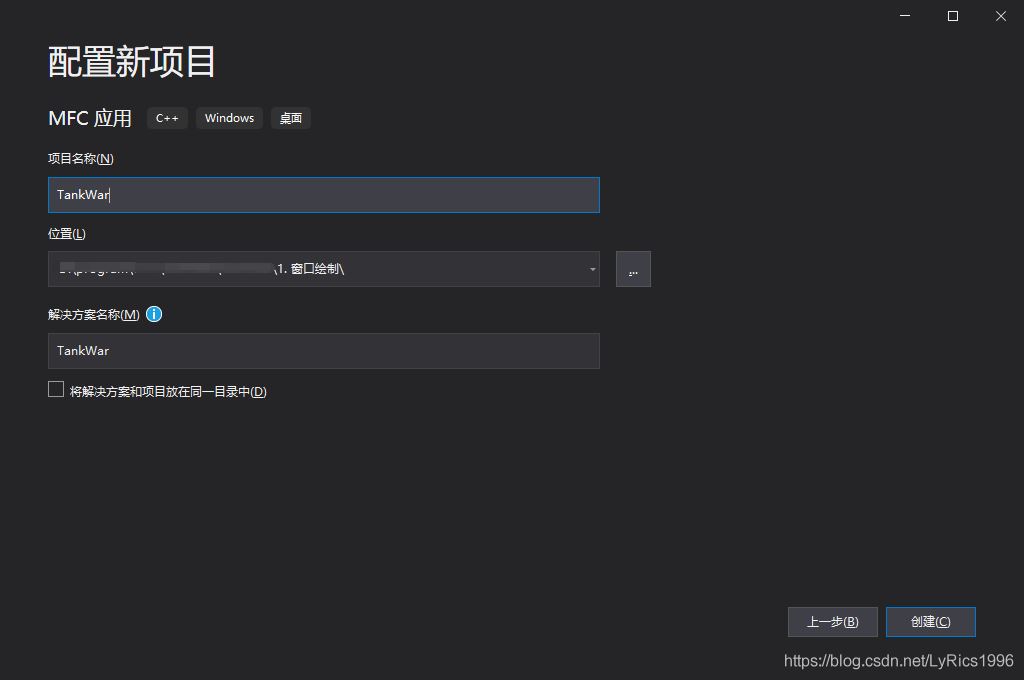
2.2 新建路径

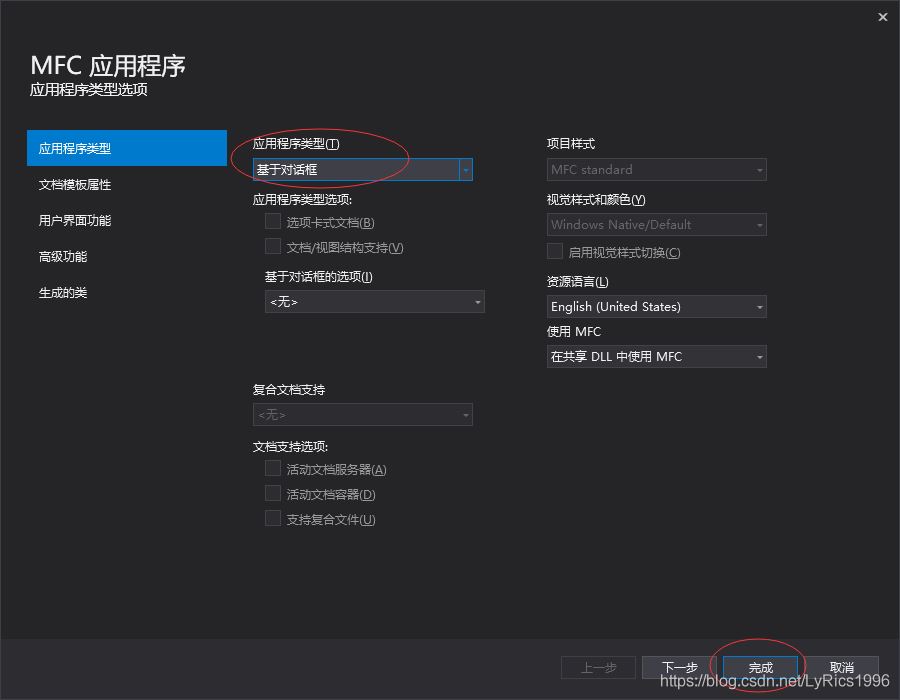
2.3 基于对话框

三、窗口界面绘制
3.1 设置框架
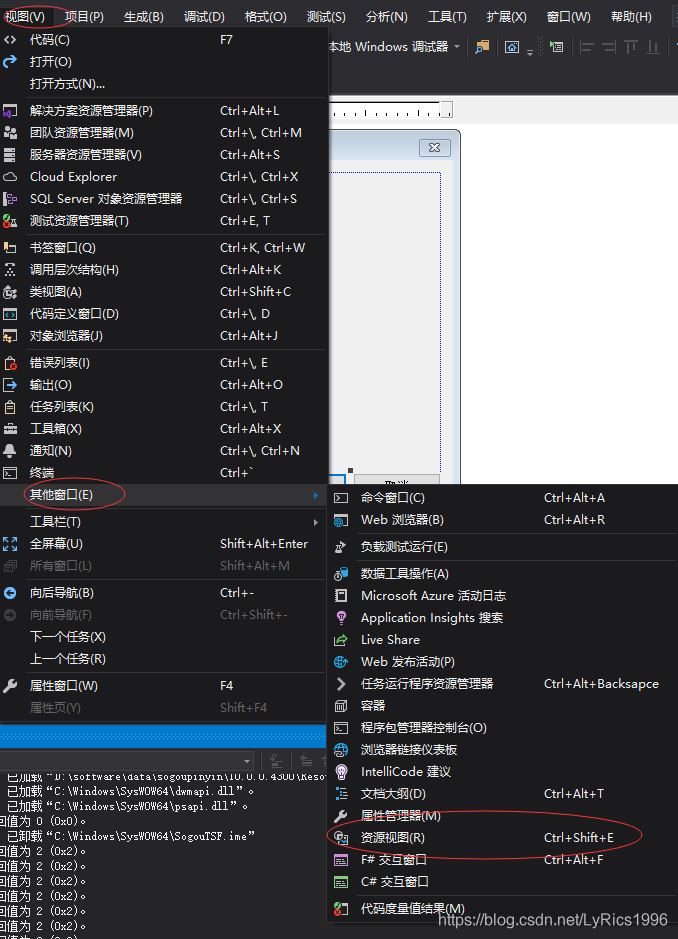
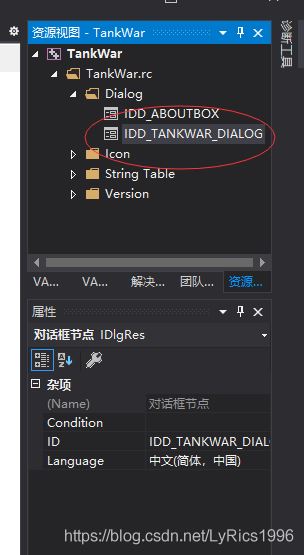
进入资源视图

双击打开IDD_TANKWAR_DIALOG

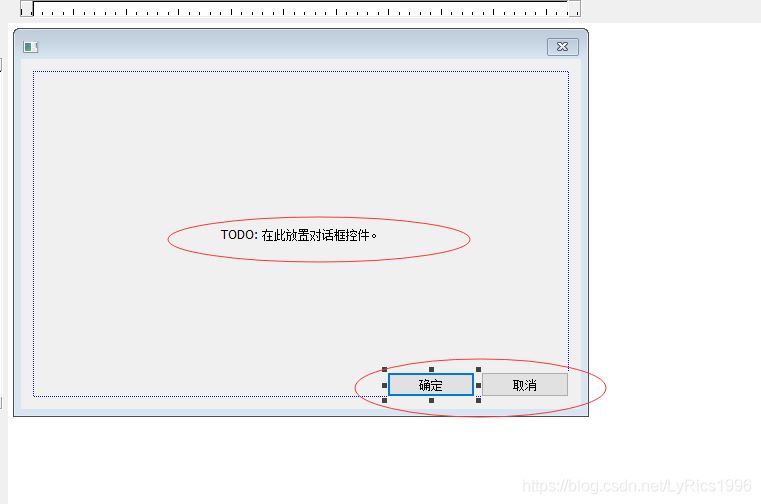
出现下列界面后删除多余控件

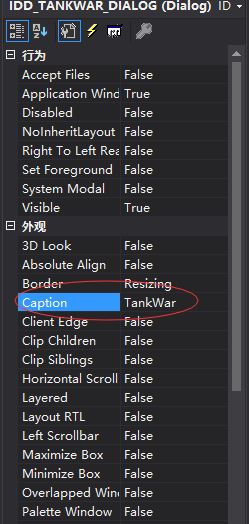
修改Caption为Tankwar

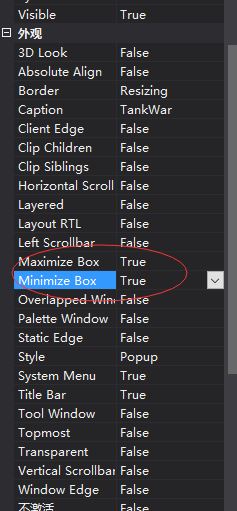
增加缩小最大化按钮

3.2 初始化GDI
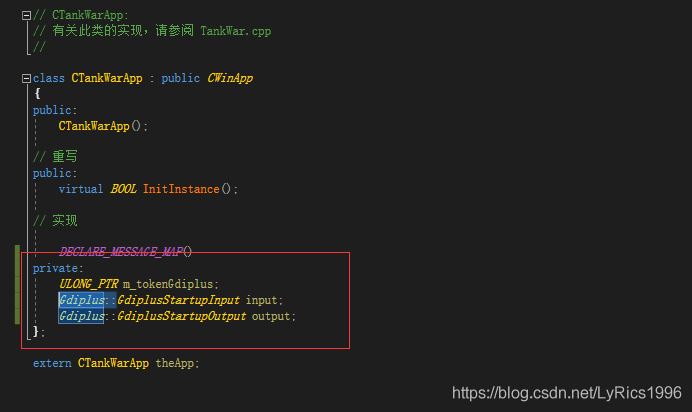
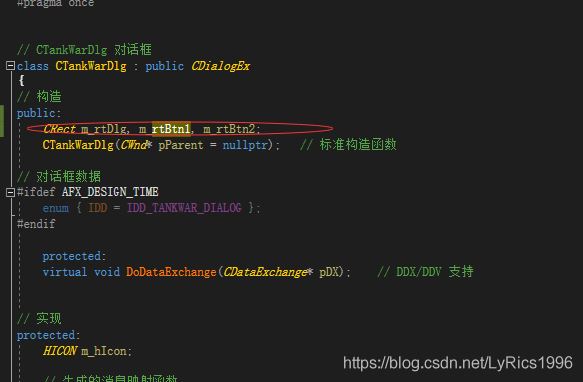
进入"TankWar.h",加入以下代码

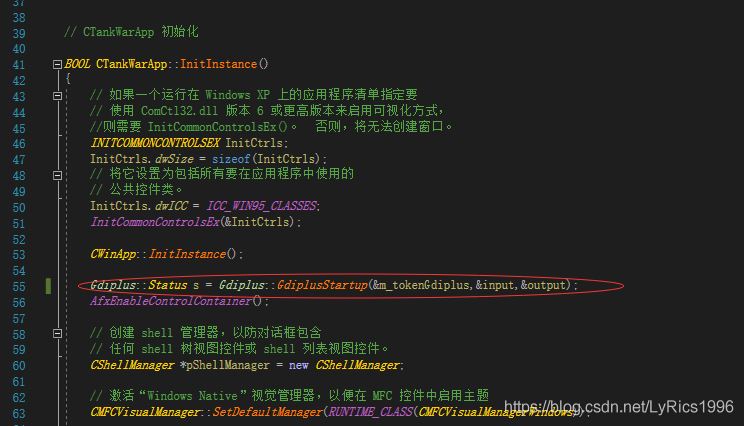
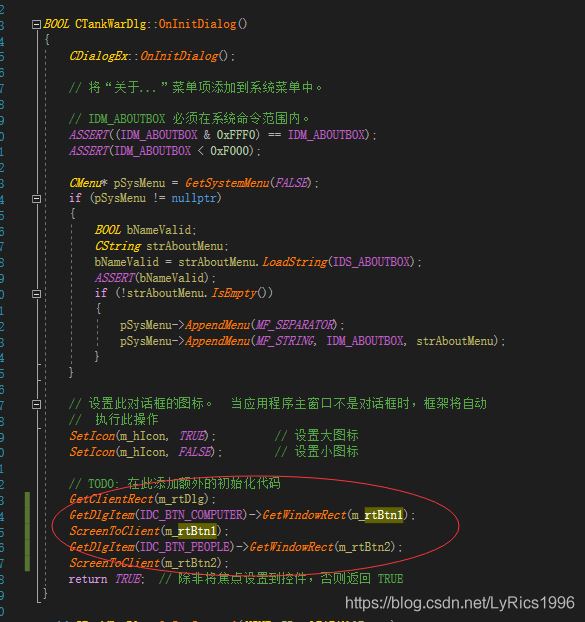
进入"TankWar.cpp",加入以下代码

GDI初始化完成
3.3 绘制背景
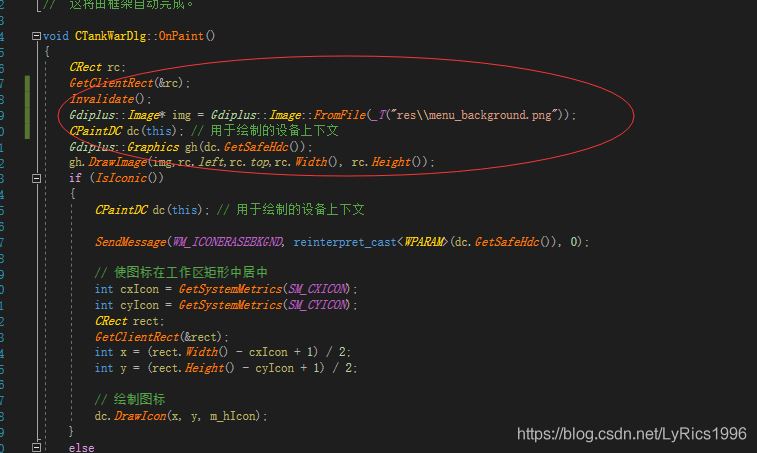
进入TankWarDlg.cpp,加入以下代码

其中2点需要注意:
GDI如果未初始化,则此处的image::FromFile 无法加载图片成功如果没有写invalidate(),则拖动界面放大缩小会使之前的图片残留
运行效果

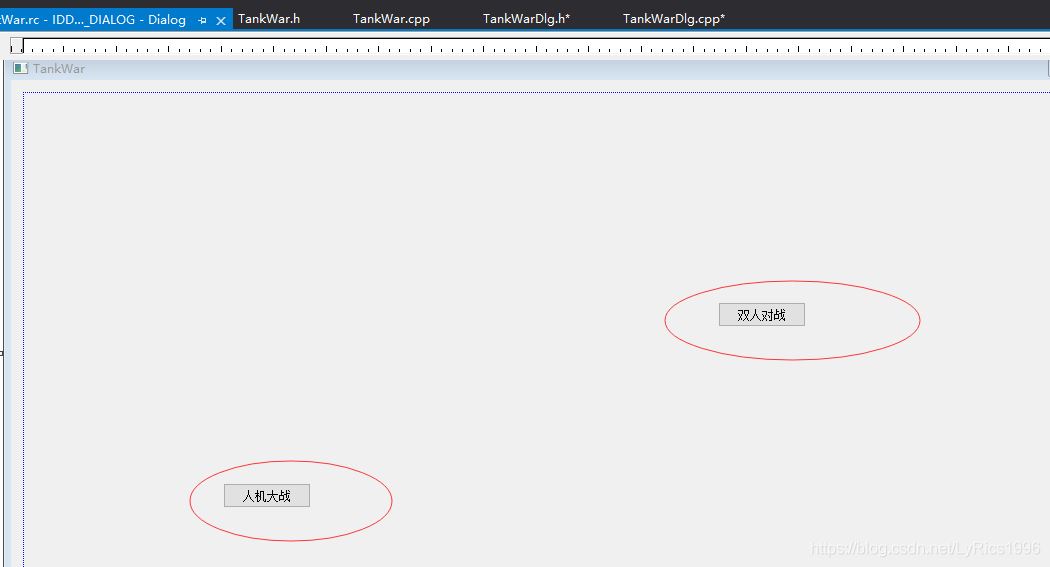
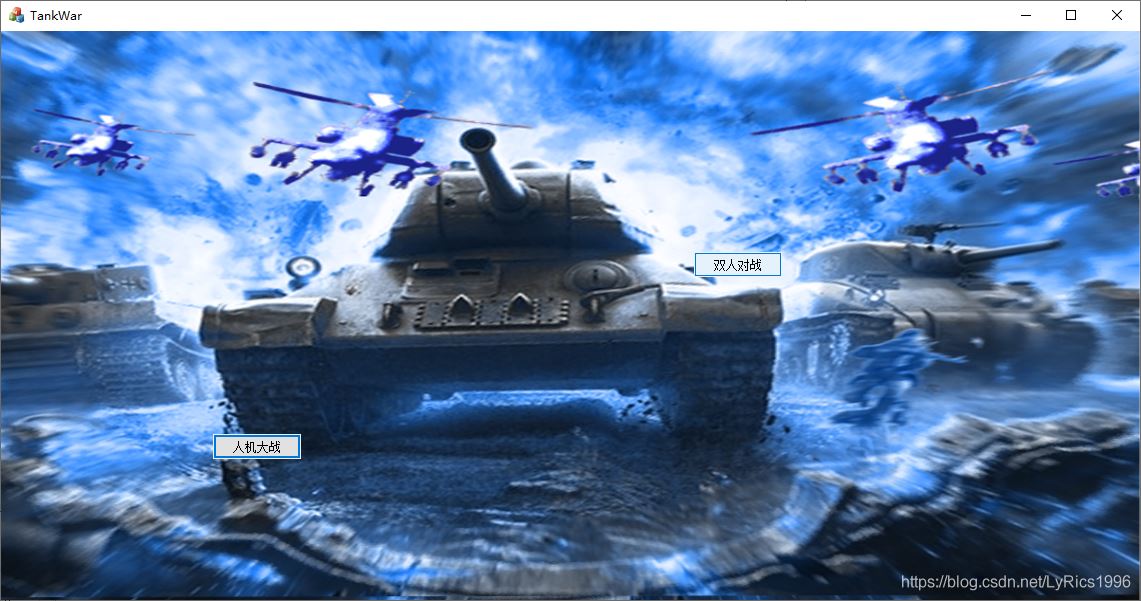
3.4 增加模式选择按钮
新建两个按钮,分别命名为人机大战和双人对战

3.5 拖动窗体使模式按钮相对位置不变
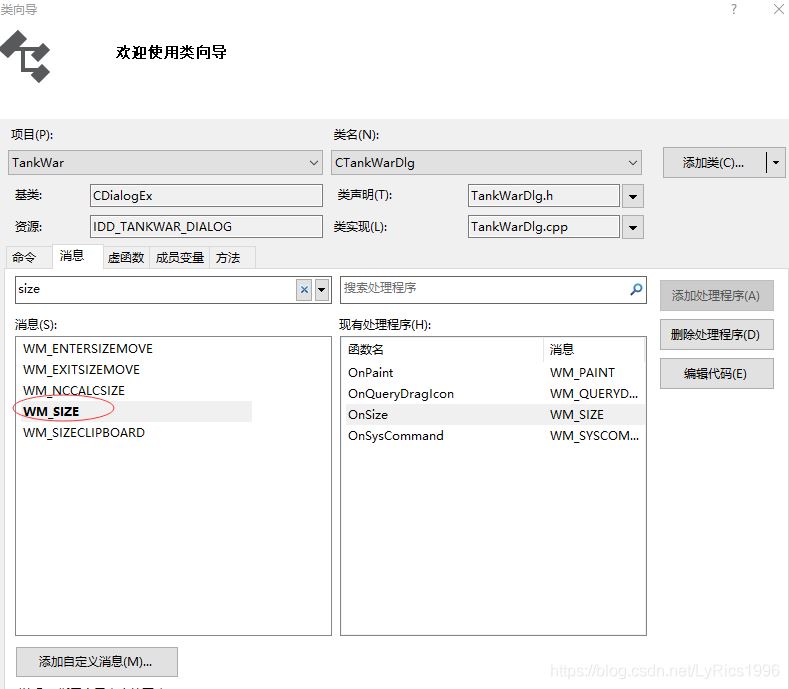
右键打开类向导,添加WM_Size消息

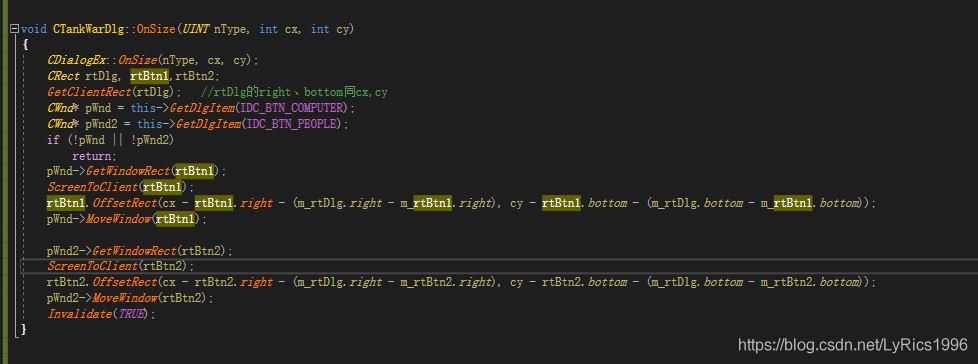
加入以下代码。保持相对位置大概不变




以上就是C++小游戏tankwar之界面绘制的详细过程的详细内容,更多关于C++小游戏tankwar的资料请关注服务器之家其它相关文章!
原文链接:https://blog.csdn.net/LyRics1996/article/details/116722576














