断点调试在【排查代码错误】时,发挥着巨大的作用!本文旨在使用VS Code实现对CMake工程项目的【断点调试】。
初始状态
假设我们已经有一个CMake工程项目(比如从github上直接下载并做了一些修改),且我们可以保证能够编译、运行(换言之,能保证无语法错误,但不能保证无逻辑错误)。
|
1
2
3
4
|
mkdir build && cd buildcmake ..make -j2./run_test |
以上命令在终端中输入、被(一气呵成从头至尾地)执行。
此时,我们的目标是,在VS Code中实现设置断点,并在运行时停在此处!
两步走!
第一步: 修改CMakeLists.txt中相应语句为Debug模式。
【例】原语句可能在Release模式,如下:
|
1
2
|
set(CMAKE_BUILD_TYPE "Debug")set(CMAKE_CXX_FLAGS_RELEASE "-O3 -Wall -g") |
则,保证修改后为:
|
1
2
|
set(CMAKE_BUILD_TYPE "Release")set(CMAKE_CXX_FLAGS_DEBUG "-O0 -Wall -g -ggdb") |
该步骤亦应通过在终端输入编译、运行指令,检验并确保无误。
第二步: 在VS Code中配置一个launch.json文件
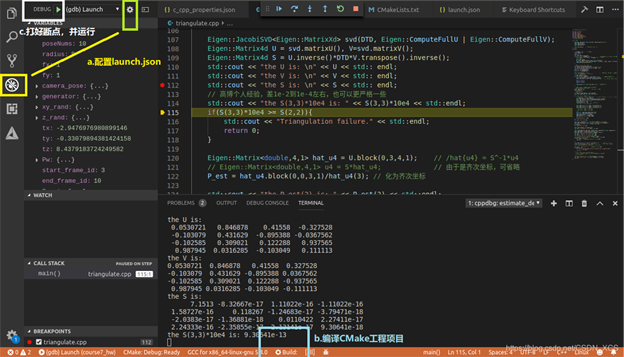
先上一张结果图,以清晰阐述该过程!

从图中可以看出,分成了三小步:
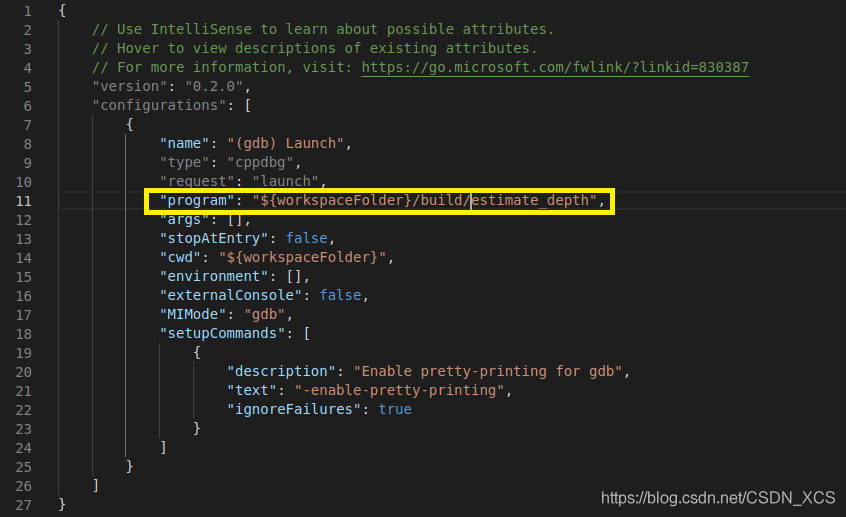
a. 配置lauch.json,依次点击黄色框中的“小虫子”和“齿轮”,将打开一个lauch.json的模板。而我们只需要修改其中的一行命令:
|
1
|
"program": "${workspaceFolder}/build/estimate_depth" // 是可执行文件所在的位置 |
ps. 整个launch.json文件的图片放在了文末。
b. 点击如图位置的build,编译CMake工程项目。
c. 打好断点,运行即可。如图程序停在了断点位置(ps.单步执行了一次,故停在了断点后一行)。

参考博文:利用VScode和cmake编译构建C++工程代码
到此这篇关于VSCode断点调试CMake工程项目的实现步骤的文章就介绍到这了,更多相关VSCode断点调试CMake内容请搜索服务器之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持服务器之家!
原文链接:https://blog.csdn.net/CSDN_XCS/article/details/99941795














