总体流程:
下载安装vscode
安装cpptools插件
安装编译、调试环境
修改vscode调试配置文件
下载安装vscode
https://code.visualstudio.com/Download
安装cpptools插件
打开vscode,按ctrl+p打开快速命令框,输入以下命令后等待
ext install cpptools
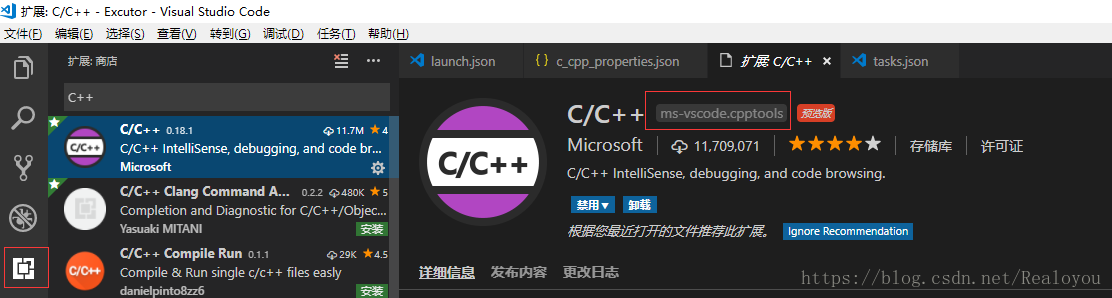
vscode在短暂的联网查找后会列出插件列表,如图:


点击箭头所指处的按钮安装插件,安装过程可能会有些慢耐心等待
安装完成后vscode会提示你重启vscode,此时重启即可
安装编译、调试环境
(若是电脑上原来装着codeblocks,Dev C++等可以跳过这步,
直接跳到 【配置系统环境变量path】 这步即可)
目前windows下调试仅支持 Cygwin 和 MinGW。
这里使用的是MinGW.
下面是MinGW的安装配置过程:
http://mingw.org/
进入官网点击右侧 Download Installer下载安装器
打开安装器点击install准备安装:

选择一个安装目录,默认为C:\MinGW这里选择的是A:\MinGW
点击Continue开始安装,安装过程需联网,若安装时提示error则需翻墙安装
安装过程很快,结束后Continue按钮恢复为可用状态,点击完成安装。

打开MinGW安装管理器进行进一步配置

注意这里gdb必选,否则无法调试

选中几个需要的项右键Make for Installation进行标记,其中gcc和g++为c和c++编译器
选择完全部想要安装的项后点击左上角Installation菜单下的Apply Changes应用修改,过程需联网,中间出现error可先继续,若最后失败则需翻墙更新,建议翻墙。
【配置系统环境变量path】
然后配置系统环境变量path,这一步为必须
在 我的电脑 上右键 属性:
然后按照下面步骤做即可,注意最后新建的项要与之前MinGW安装位置相对应
Windows7注意,要加入,不是覆盖!我第一次不小心把原来路径覆盖了。。。(因为win7不像win10那么明显是加入。。)

再次打开vscode,注意配置系统环境变量path后重启一下vscode
注意vscode调试需要在打开的文件夹中进行(注意!是用VSC打开文件夹!!,单独打开一个单独的cpp是没有下面的几个配置文件出现的!!也就是说,这个cpp要在一个文件夹里!不像DevCpp和C-Free可以直接调试一个单独的cpp!!)
打开文件夹后,新建test.cpp进行输入代码测试:

如图示进入调试界面选择C++:


然后会在工作目录下的生成一个launch.json的启动配置文件:

使用下面代码替换该文件:(只是在vsc自己产生的json文件加了一些行)
launch.json中有很多属性可以设置, 通过智能提示查看有那些属性可以设置, 如果要查看属性的具体含义, 可以把鼠标悬停在属性上面, 会属性的使用说明.
- {
- "version": "0.2.0",
- "configurations": [
- {
- "name": "(gdb) Launch", // 配置名称,将会在启动配置的下拉菜单中显示
- "type": "cppdbg", // 配置类型,这里只能为cppdbg
- "request": "launch", // 请求配置类型,可以为launch(启动)或attach(附加)
- "program": "${workspaceRoot}/${fileBasenameNoExtension}.exe",// 将要进行调试的程序的路径
- "args": [], // 程序调试时传递给程序的命令行参数,一般设为空即可
- "stopAtEntry": false, // 设为true时程序将暂停在程序入口处,一般设置为false
- "cwd": "${workspaceRoot}", // 调试程序时的工作目录,一般为${workspaceRoot}即代码所在目录
- "environment": [],
- "externalConsole": true, // 调试时是否显示控制台窗口,一般设置为true显示控制台
- "MIMode": "gdb",
- "miDebuggerPath": "C:\\Program Files (x86)\\CodeBlocks\\MinGW\\bin\\gdb.exe", // miDebugger的路径,注意这里要与MinGw的路径对应
- "preLaunchTask": "g++", // 调试会话开始前执行的任务,一般为编译程序,c++为g++, c为gcc
- "setupCommands": [
- {
- "description": "Enable pretty-printing for gdb",
- "text": "-enable-pretty-printing",
- "ignoreFailures": true
- }
- ]
- }
- ]
- }
注意miDebuggerPath要与MinGw的路径对应
替换后保存,然后切换至test.cpp,按F5进行调试,此时会弹出一个信息框要求你配置任务运行程序,点击它~

在这里随便选一个或others:

然后用下面代码替换:
- {
- "version": "0.1.0",
- "command": "g++",
- "args": ["-g","${file}","-o","${fileBasenameNoExtension}.exe"], // 编译命令参数
- "problemMatcher": {
- "owner": "cpp",
- "fileLocation": ["relative", "${workspaceRoot}"],
- "pattern": {
- "regexp": "^(.*):(\\d+):(\\d+):\\s+(warning|error):\\s+(.*)$",
- "file": 1,
- "line": 2,
- "column": 3,
- "severity": 4,
- "message": 5
- }
- }
- }
保存一下,然后切换至test.cpp,再次按F5启动调试~

配置c_cpp_properties.json
在编辑器中,有小波浪的就是代码有问题,看下#include,左边有个灯泡,点击后跳出配置文件,修改其中的Win32的”includePath”如下,和上文一样,根据自己的路径进行调整即可。经测试,下图中代码的注册部分仍是必要部分
- {
- "name": "Win32",
- "includePath": [
- "C:/Program Files/MinGW/include/*",
- "C:/Program Files/MinGW/lib/gcc/mingw32/5.3.0/include/*"
- "C:/MinGW/lib/gcc/mingw32/5.3.0/include/c++/*",
- "C:/MinGW/lib/gcc/mingw32/5.3.0/include/c++/mingw32/*",
- "C:/MinGW/lib/gcc/mingw32/5.3.0/include/c++/backward/*"
- ],
- "browse": {
- "limitSymbolsToIncludedHeaders": true,
- "databaseFilename": ""
- }
- }

一劳永逸:因为VS需要为每一个文件夹做单独配置,所以建议把.vscode文件夹放到你常用的文件夹的顶层,这样就不用重复配置了。
不用每个新cpp文件就要一套配置。这些配置在你配置好的文件夹内的所有子文件夹和文件都能使用。

最后效果:
设置断点,变量监视,调用堆栈的查看:

条件断点的使用:

由于vscode还不支持中文名文件调试,因此最好不要使用中文命名文件
总结
到此这篇关于Visual Studio Code 配置C、C++环境/编译并运行的流程分析的文章就介绍到这了,更多相关vscode 配置C、C++环境编译并运行内容请搜索服务器之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持服务器之家!
原文链接:https://blog.csdn.net/Realoyou/article/details/82051002














