Visual Studio Code (vscode)编译C++
Visual Studio Code (简称 VS Code / VSC) 是一款免费开源的现代化轻量级代码编辑器,支持几乎所有主流的开发语言的语法高亮、智能代码补全、自定义热键、括号匹配、代码片段、代码对比 Diff、GIT 等特性,可谓是微软的良心之作。
下载安装VS Code
https://code.visualstudio.com/Download
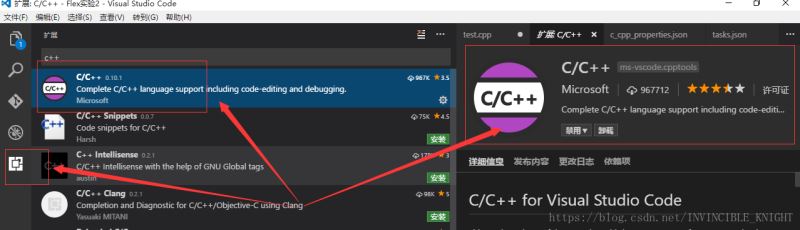
安装cpptools插件
打开VS Code,快捷键ctrl+shift+p呼出命令框,输入以下命令
ext install cpptools

安装MINGW编译调试环境
(若是电脑上原来装着codeblocks,Dev C++等可以跳过这步,
直接跳到 【配置系统环境变量path】 这步即可)
http://mingw.org/
进入官网点击右侧 Download Installer下载安装器
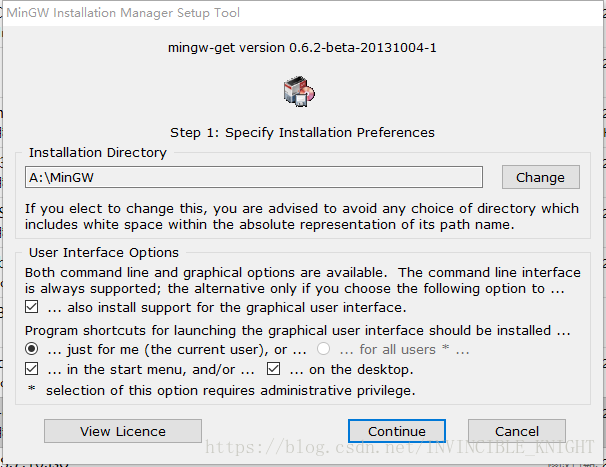
打开安装器点击install准备安装

选择一个安装目录,默认为C:\MinGW这里选择的是C:\MinGW
点击Continue开始安装,安装过程需联网,若安装时提示error则需翻墙安装

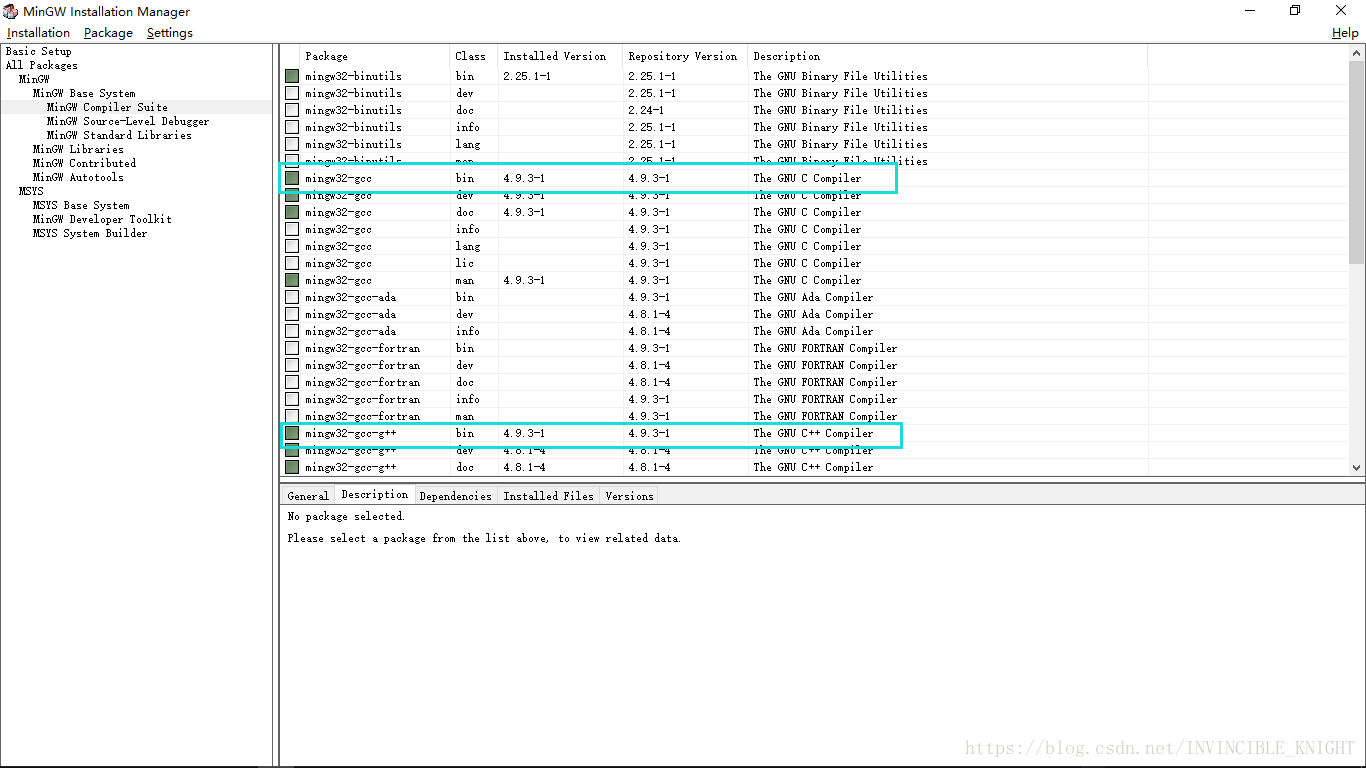
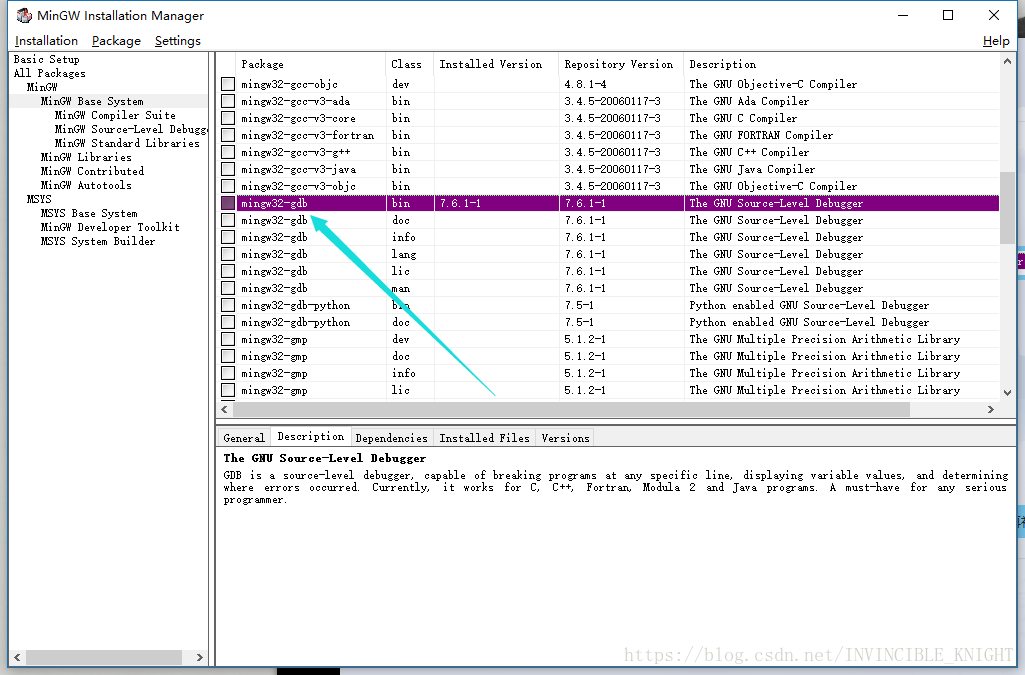
选中几个需要的项右键Make for Installation进行标记,其中gcc和g++为c和c++编译器
选择完全部想要安装的项后点击左上角Installation菜单下的Apply Changes应用修改,过程需联网,中间出现error可先继续,若最后失败则需翻墙更新,建议翻墙。

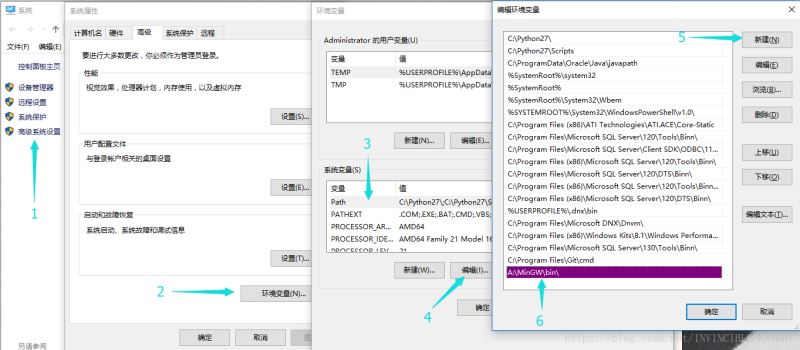
【配置系统环境变量path】
然后配置系统环境变量path,这一步为必须
在 我的电脑 上右键 属性:
然后按照下面步骤做即可,注意最后新建的项要与之前MinGW安装位置相对应

再次打开vscode,注意配置系统环境变量path后重启一下vscode
注意vscode调试需要在打开的文件夹中进行(注意!是用VSC打开文件夹!!,单独打开一个单独的cpp是没有下面的几个配置文件出现的!!
打开文件夹后,新建一个cpp输入代码测试

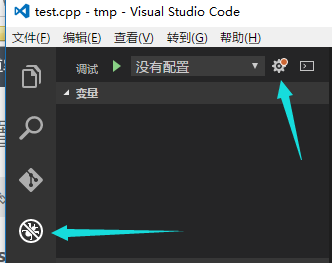
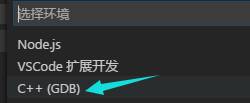
进入调试界面选择C++

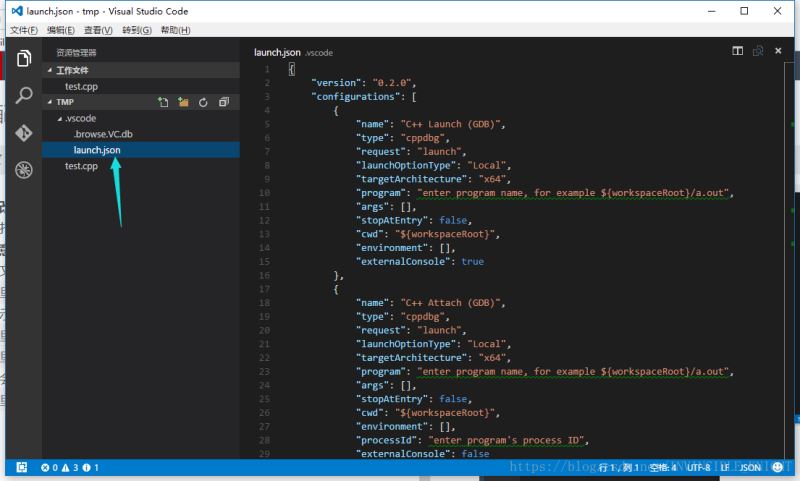
在生成的launch.json的文件中配置如下

- {
- "version": "0.2.0",
- "configurations": [
- {
- "name": "(gdb) Launch", // 配置名称,将会在启动配置的下拉菜单中显示
- "type": "cppdbg", // 配置类型,这里只能为cppdbg
- "request": "launch", // 请求配置类型,可以为launch(启动)或attach(附加)
- "program": "${workspaceRoot}/${fileBasenameNoExtension}.exe",// 将要进行调试的程序的路径
- "args": [], // 程序调试时传递给程序的命令行参数,一般设为空即可
- "stopAtEntry": false, // 设为true时程序将暂停在程序入口处,一般设置为false
- "cwd": "${workspaceRoot}", // 调试程序时的工作目录,一般为${workspaceRoot}即代码所在目录
- "environment": [],
- "externalConsole": true, // 调试时是否显示控制台窗口,一般设置为true显示控制台
- "MIMode": "gdb",
- "miDebuggerPath": "C:\\MinGW\\bin\\gdb.exe", // miDebugger的路径,注意这里要与MinGw的路径对应
- "preLaunchTask": "g++", // 调试会话开始前执行的任务,一般为编译程序,c++为g++, c为gcc
- "setupCommands": [
- {
- "description": "Enable pretty-printing for gdb",
- "text": "-enable-pretty-printing",
- "ignoreFailures": true
- }
- ]
- }
- ]
- }
接着切换至CPP界面
按住Ctrl+Shirft+P调出命令行界面,输入task,选择Run Task
这时会要求你建一个tasks.json文件
输入如下代码
- {
- "version": "0.1.0",
- "command": "g++",
- "args": ["-g","${file}","-o","${fileBasenameNoExtension}.exe"], // 编译命令参数
- "problemMatcher": {
- "owner": "cpp",
- "fileLocation": ["relative", "${workspaceRoot}"],
- "pattern": {
- "regexp": "^(.*):(\\d+):(\\d+):\\s+(warning|error):\\s+(.*)$",
- "file": 1,
- "line": 2,
- "column": 3,
- "severity": 4,
- "message": 5
- }
- }
- }
保存,再次按F5运行,运行成功
配置c_cpp_properties.json
在.vscode文件夹下新建一个c_cpp_properties.json的文件
输入如下内容:
- {
- "configurations": [
- {
- "name": "Win32",
- "includePath": [
- "${workspaceRoot}",
- "C:/MinGW/lib/gcc/mingw32/5.3.0/include/*",
- "C:/MinGW/include/*"
- ],
- "defines": [
- "_DEBUG",
- "UNICODE",
- "__GNUC__=6",
- "__cdecl=__attribute__((__cdecl__))"
- ],
- "intelliSenseMode": "msvc-x64",
- "browse": {
- "path": [
- "${workspaceRoot}",
- "C:/MinGW/lib/gcc/mingw32/5.3.0/include/*",
- "C:/MinGW/include/*"
- ]
- },
- "limitSymbolsToIncludedHeaders": true,
- "databaseFilename": ""
- }
- ],
- "version": 3
- }
至此,VSCode已全部完成配置。
除了VSCode,笔者还推荐另外一款编辑器Atom,详细配置过程请参考本人的另一篇
http://www.zzvips.com/article/189485.html
总结
到此这篇关于VSCode搭建C/C++编译环境的文章就介绍到这了,更多相关VSCode C++编译环境内容请搜索服务器之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持服务器之家!
原文链接:https://blog.csdn.net/knight20160302/article/details/82953868














