导言篇
我的python环境是:python3.6.5
这里我选择的GUI编程包是:tkinter
tkinker在python2.5以后就是自带包了,所以我们不需要另外安装
tkinker相对与其他python GUI编程的包而已,是相对容易入手的
代码篇
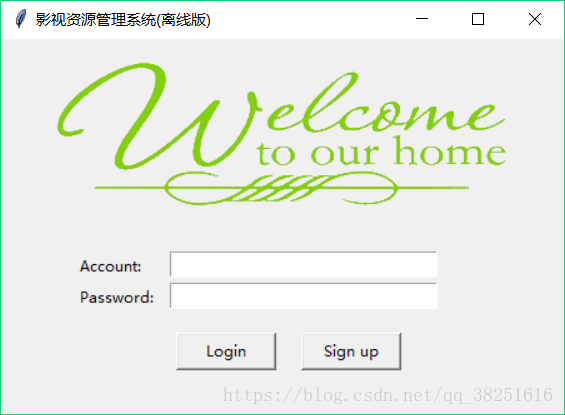
这是系统的登录界面
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
|
import tkinter from tkinter import messageboxclass Login(object): def __init__(self): # 创建主窗口,用于容纳其它组件 self.root = tkinter.Tk() # 给主窗口设置标题内容 self.root.title("影视资源管理系统(离线版)") self.root.geometry('450x300') #运行代码时记得添加一个gif图片文件,不然是会出错的 self.canvas = tkinter.Canvas(self.root, height=200, width=500)#创建画布 self.image_file = tkinter.PhotoImage(file='welcome_1.gif')#加载图片文件 self.image = self.canvas.create_image(0,0, anchor='nw', image=self.image_file)#将图片置于画布上 self.canvas.pack(side='top')#放置画布(为上端) #创建一个`label`名为`Account: ` self.label_account = tkinter.Label(self.root, text='Account: ') #创建一个`label`名为`Password: ` self.label_password = tkinter.Label(self.root, text='Password: ') # 创建一个账号输入框,并设置尺寸 self.input_account = tkinter.Entry(self.root, width=30) # 创建一个密码输入框,并设置尺寸 self.input_password = tkinter.Entry(self.root, show='*', width=30) # 创建一个登录系统的按钮 self.login_button = tkinter.Button(self.root, command = self.backstage_interface, text = "Login", width=10) # 创建一个注册系统的按钮 self.siginUp_button = tkinter.Button(self.root, command = self.siginUp_interface, text = "Sign up", width=10) # 完成布局 def gui_arrang(self): self.label_account.place(x=60, y= 170) self.label_password.place(x=60, y= 195) self.input_account.place(x=135, y=170) self.input_password.place(x=135, y=195) self.login_button.place(x=140, y=235) self.siginUp_button.place(x=240, y=235) # 进入注册界面 def siginUp_interface(self): # self.root.destroy() tkinter.messagebox.showinfo(title='影视资源管理系统', message='进入注册界面') # 进行登录信息验证 def backstage_interface(self): account = self.input_account.get().ljust(10," ") password = self.input_password.get().ljust(10," ") #对账户信息进行验证,普通用户返回user,管理员返回master,账户错误返回noAccount,密码错误返回noPassword verifyResult = verifyAccount.verifyAccountData(account,password) if verifyResult=='master': self.root.destroy() tkinter.messagebox.showinfo(title='影视资源管理系统', message='进入管理界面') elif verifyResult=='user': self.root.destroy() tkinter.messagebox.showinfo(title='影视资源管理系统', message='进入用户界面') elif verifyResult=='noAccount': tkinter.messagebox.showinfo(title='影视资源管理系统', message='该账号不存在请重新输入!') elif verifyResult=='noPassword': tkinter.messagebox.showinfo(title='影视资源管理系统', message='账号/密码错误请重新输入!') def main(): # 初始化对象 L = Login() # 进行布局 L.gui_arrang() # 主程序执行 tkinter.mainloop() if __name__ == '__main__': main() |
效果篇

语法介绍
环境配置:
tkinker包:Python2.5之后,tkinker包是自带的,我们直接导入就好了
基本语法:
self.root = tkinter.Tk()
创建一个窗口对象root,root前面的self.是面向对象里面的内容,不明白的童鞋可以去Google一下面向对象
|
1
2
|
self.root.title("影视资源管理系统(离线版)") self.root.geometry('450x300') |
给窗口root设置标题,并设置窗口
|
1
2
3
4
|
self.canvas = tkinter.Canvas(self.root, height=200, width=500)#创建画布 self.image_file = tkinter.PhotoImage(file='welcome_1.gif')#加载图片文件 self.image = self.canvas.create_image(0,0, anchor='nw', image=self.image_file)#将图片置于画布上 self.canvas.pack(side='top')#放置画布(为上端) |
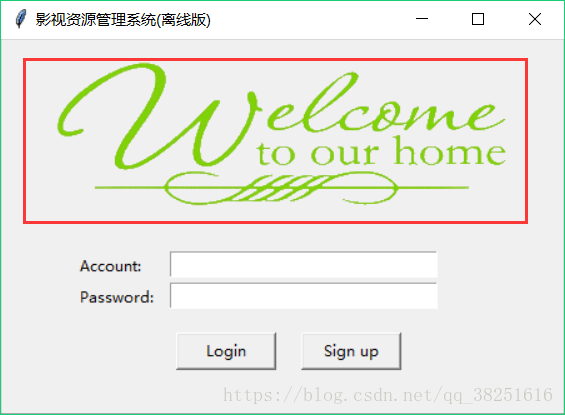
如果我们需要让自己的界面在美观上加分,大可以试试创建一个画布,也就是下面这个东西

我这里是先对图片背景进行了透明化处理,需要的小伙伴可以去这里 对图片进行处理,个人觉得这个网站还是不错的
|
1
2
3
4
|
#创建一个`label`名为`Account: ` self.label_account = tkinter.Label(self.root, text='Account: ') #创建一个`label`名为`Password: ` self.label_password = tkinter.Label(self.root, text='Password: ') |
这里创建的是一个label,label是什么不明白可以参考上面贴图的“Account:”与“Password:”
.Label(A, B):参数A代表Lable依赖窗口,参数B即用户可见的Lable的名字了(text="LableName")
.Button(A, B, text='', [width='', height='']):参数A是按钮依赖的窗口主体,参数B是按钮的相应事件(command = self.siginUp_interface)这里的响应事件的进行注册/登录进入后台,command后接响应函数。
.Entry(A):输入框,参照前面的.Label(),有疑问的可以在下方留言
.place(x="", y=""):这个是设置窗口部件的函数
额。。。。登录界面就介绍到这里了,后面我会继续更新登录界面的响应机制,有不明的地方可以在下方留言,我看到会回复的
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持服务器之家。
原文链接:https://blog.csdn.net/qq_38251616/article/details/80670714










