本文实例讲述了django网络框架之hellodjango项目。分享给大家供大家参考,具体如下:
这里将带你从零开始创建一个django项目,包含完整的mtv架构、创建子应用,及访问静态资源;
项目github地址:https://github.com/ouyangsuo/hellodjango;
@创建django项目
- 首先进入特定的虚拟开发环境,参考创建虚拟开发环境
- 在终端cd到特定目录,执行:
|
1
|
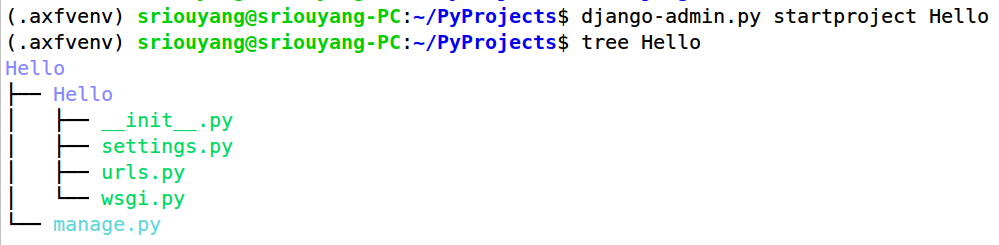
django-admin.py startproject hellodjango |
- 查看工程目录结构
|
1
2
|
sudo apt install treetree hellodjango/ |

工程的创建也可以在pycharm中通过新建工程并选择djangoproject来实现;
@工程目录说明
hellodjango
_init_.py
- 代表hellodjango是一个包模块
- 可以在其中做全局的初始化动作,例如:导入和初始化数据库
settings.py
- django项目的配置文件,包含但不限于如下配置:
- 本项目引用的组件;
- 已安装的应用;
- 数据库配置;
- 时间语言配置;
- 静态文件访问地址和存储路径;
urls.py
- 用于维护项目的url路由映射(当客户端访问时由哪个函数进行响应);
- 响应函数通常写在项目和子应用的views.py文件中;
- 路由定义例如下图,表示当用户通过http://yourhost:port/home/发起 访问时,该请求通过views.py中的home函数进行响应(此处的views.py需要手动创建);
|
1
2
|
from hellodjango import viewsurl(r'^home/$', views.home) |
wsgi.py
- 定义wsgi的接口信息;
- 用于服务器部署;
- 通常使用系统默认设置即可;
- 项目部署将在后续章节中继续讲述;
manage.py
- django用于管理本项目的命令行工具,无需修改,功能包括但不限于:
- 运行站点;
- 进行数据迁移操作;
@创建子应用
- 终端执行
|
1
|
python manage.py startapp myapp |
在hellodjango的settings.py中注册应用
# 配置应用
installed_apps = [
# 一堆默认的django应用
...
# 自定义的应用
'myapp',
]
@应用目录结构说明
- _ init _.py:代表当前目录是一个包;
- admin.py:管理站点模型的声明文件,默认为空;
- apps.py:应用信息定义文件,在其中生成了appconfig,该类用于定义应用名等数据;
- models.py:添加模型层数据类文件;
- views.py:定义url相应函数(路由规则);
- migrations包:自动生成,数据迁移文件;
- tests.py:测试代码文件
@定义数据模型(models)
定义班级类,在myapp目录下的models.py中插入如下代码
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
# 班级类class grade(models.model): # 班级名称 gname = models.charfield(max_length=10) # 开班日期 gdate = models.datetimefield() # 女生数量 ggirlnum = models.integerfield() # 男生数量 gboynum = models.integerfield() # 是否已逻辑删除该班级 isdelete = models.booleanfield(default=false) # 定义班级的打印输出信息 def __str__(self): return self.gname |
在models.py中定义学生类
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
# 学生类class students(models.model): # 学生姓名 sname = models.charfield(max_length=20) # 学生性别 sgender = models.booleanfield(default=true) # 学生年龄 sage = models.integerfield() # 备注信息 sinfo = models.charfield(max_length=20) # 是否已逻辑删除该学生 isdelete = models.booleanfield(default=false) # 学生所属的班级 sgrade = models.foreignkey(grade) |
@执行数据迁移
数据迁移的概念,就是将模型映射到数据库的过程;
生成迁移文件(在myapp下的migrations包中)
|
1
|
python manage.py makemigrations |
执行数据迁移
|
1
|
python mananger.py migrate |
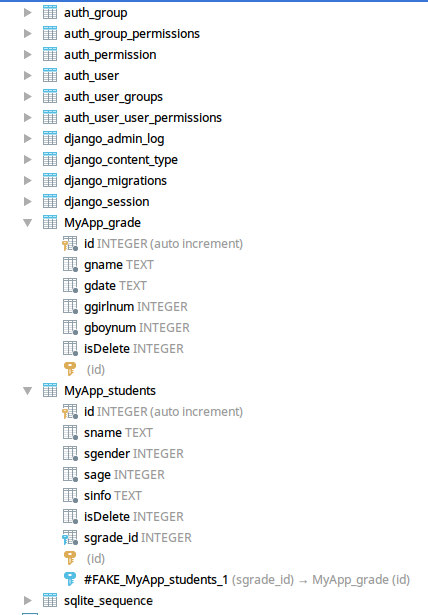
- 迁移过后,框架为我们自动生成了库表,django默认自带的数据库是sqlite数据库;
- 数据库文件生成路径为工程根目录下的db.sqlite3;
- 生成的数据表结构如图

@生造一些数据
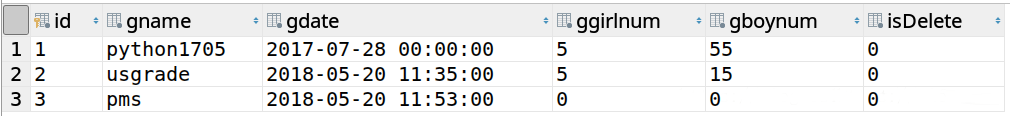
生造班级数据如下

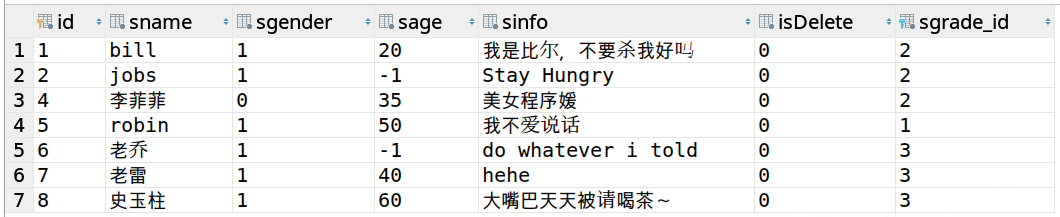
生造学生数据如下

@创建页面(templates)
修改hellodjango下的settings.py中的模板配置
|
1
2
3
4
5
6
7
8
9
10
|
templates = [ { ... # 将模板页面放在根目录/templates目录下的 'dirs': [ os.path.join(base_dir, 'templates'), ], ... },] |
修改settings.py中的模板配置中的静态资源配置
|
1
2
3
4
5
6
|
# 静态文件访问路由static_url = '/static/'# 静态文件存储目录:根目录/static/staticfiles_dirs = [ os.path.join(base_dir, 'static'),] |
创建【根目录/static/img/】目录并丢入dameinv.jpg
创建templates目录并在其中创建dameinv.html
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
<!doctype html><html lang="en"><head> <meta charset="utf-8"> <title>大美女</title></head><body>大美女来鸟~<br>{# 加载静态资源 #}{% load static %}{# 加载图片位置 #}<img src="{% static 'img/dameinv.jpg' %}" alt="我是大美女"></body></html> |
@定义路由映射(views)
在hellodjango下的urls.py中插入如下代码
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
from hellodjango import viewsfrom myapp.admin import site# 分发路由请求urlpatterns = [ # url(r'^admin/', admin.site.urls), url(r'^admin/', site.urls), # http://127.0.0.1:8000/请求交由hellodjango下的views中的index函数处理 url(r'^$',views.index), # http://127.0.0.1:8000/dameinv请求交由hellodjango下的views中的dameinv函数处理 url(r'^dameinv/',views.dameinv), # http://127.0.0.1:8000/myapp/xxx统统交由myapp下的urls重新分发 url(r'^myapp/',include('myapp.urls'))] |
在myapp的urls.py中插入如下代码
|
1
2
3
4
5
6
|
# 定义路由映射urlpatterns = [ # 请求http://127.0.0.1:8000/myapp/,交由myapp下的views.py中的welcome函数处理 url(r'^$', views.welcome)] |
@定义路由处理函数(views)
在hellodjango下的views中插入如下代码
|
1
2
3
4
5
6
7
8
|
# 处理http://127.0.0.1:8000/def index(request): # 直接在页面输出内容 return httpresponse('django:江中自有黄金屋,屋里把那代码撸,江中自有颜如玉,硬盘堆满几百g')# http://127.0.0.1:8000/dameinv/def dameinv(request): # 渲染页面并呈现给用户 return render(request,'dameinv.html') |
在myapp下的views.py中插入如下代码
|
1
2
3
4
5
6
7
8
9
10
|
def welcome(request):# 查询所有学生students = students.objects.all()# 构造数据字典data={ 'students':students}# 将数据丢给templates/welcome.html进行渲染并呈现给用户return render(request,'welcome.html',context=data) |
@运行项目
终端执行如下命令中的一条:
|
1
2
3
|
python manage.py runserverpython manage.py runserver [port]python manage.py runserver [ip:port] |
- 默认使用8000端口;
- ip指定为0.0.0.0的时候,匹配本机的全部ip;
@访问测试
访问127.0.0.1:8002/

访问127.0.0.1:8002/dameinv/

访问127.0.0.1:8002/myapp/

希望本文所述对大家基于django框架的python程序设计有所帮助。
原文链接:https://blog.csdn.net/u010986776/article/details/80400373










