xajax是php一个不用刷新或者跳到其他页面,就能通过点击组件等与后台后台数据库交互的技术
xajax是php的一个插件,要想使用xajax就必须先到其官网中下载一个压缩包,由于国外的网速慢,我也给大家上传了一个(点击打开链接: https://pan.baidu.com/s/1gfky3mj 密码: bcvu),大家选择下载。
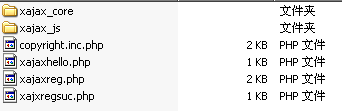
下载完xajax_0.5_minimal.zip把里面的东西放到你要开发的工程目录里面,比如笔者的工程目录是c:\phpnow-1.5.6\htdocs\myphp\xajax

xajaxhello.php,xjaxreg.php,xajaxregsuc.php是笔者自行开发的页面,放在这里是为了说明 文件夹xajax_core,xajax_js 文件copyright.inc.php 一定要放在工程目录,不要试图再建一个文件夹把 文件夹xajax_core,xajax_js 文件copyright.inc.php 放在里面,这样做理论是没问题的,但在下面的操作过程中出错。
比如如下的xajax helloworld代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
<?php include 'xajax_core/xajax.inc.php'; $xajax=new xajax(); $xajax->registerfunction("myfunction"); function myfunction($text){ $orps=new xajaxresponse(); $orps->alert("helloworld!"); $orps->assign("div","innerhtml",$text); return $orps; } $xajax->processrequest(); $xajax->printjavascript(); ?> <!doctype html public "-//w3c//dtd xhtml 1.0 transitional//en" "http://www.w3.org/tr/xhtml1/dtd/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8" /> <title>xajax</title> </head> <body> <div id="div"></div> <button onclick="xajax_myfunction('hello world');">ok</button> </body> </html> |
比如你新建一个文件夹xajax把文件夹xajax_core,xajax_js 文件copyright.inc.php 放在里面,即使你改变上面helloworld代码中的第二行,把include 'xajax_core/xajax.inc.php'; 改成 include 'xajax/xajax_core/xajax.inc.php';
在实际运行中也会报错,弹出如下的对话框:

整个程序无法运行!
因此,一定要把 文件夹xajax_core,xajax_js 文件copyright.inc.php 放在工程目录之下,反正也就三个文件不多。
下面来解释一下,上面的helloworld代码,
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
<?php include 'xajax_core/xajax.inc.php'; //指定动作 $xajax=new xajax(); //相当于声明一个xajax处理函数myfunction $xajax->registerfunction("myfunction"); function myfunction($text){ //指定动作 $orps=new xajaxresponse(); //调用orps中的alert方法,弹出helloworld对话框 $orps->alert("helloworld!"); //调用orps中的assign方法,指定id为div的div的内文本为传过来的text参数 $orps->assign("div","innerhtml",$text); //以下是指定动作 return $orps; } $xajax->processrequest(); $xajax->printjavascript(); ?> <!doctype html public "-//w3c//dtd xhtml 1.0 transitional//en" "http://www.w3.org/tr/xhtml1/dtd/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8" /> <title>xajax</title> </head> <body> <div id="div"></div> <!--html部分关键是这里,说明我要调用xajax函数myfunction,且参数为helloworld--> <button onclick="xajax_myfunction('hello world');">ok</button> </body> </html> |
于是这个xajaxhello.php的运行结果为:

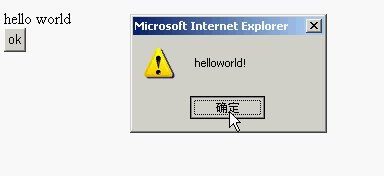
首先载入页面的时候仅有一个ok,然后一点击ok,与xajax发生了交互,弹出helloworld对话框,然后,设置id为div的div的内文本为helloworld!
再点一次重复这个动作。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持服务器之家。
原文链接:http://blog.csdn.net/yongh701/article/details/41927569














