本文研究的主要问题是jdbc实现用户注册功能,通过具体实例代码学习jsp+mysql数据库连接、访问方式以及增删查改操作,具体如下。
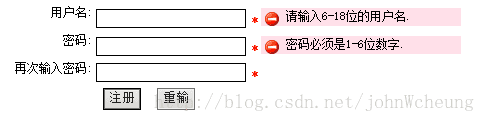
客户端register.jsp界面如下

- “检测”按钮:检测用户名是否存在。
- “注册”功能:只有全部通过验证后才能提交到insert.jsp,insert.jsp实现将帐号和密码存入user表。
//register.jsp
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
|
<head><link rel="stylesheet" type="text/css" href="style.css" rel="external nofollow" ><script src="scripts/jquery-1.5.1.js" type="text/javascript"></script><script type="text/javascript"> $(document).ready(function(){ $(":input.required").each(function(){ //必填加红星标识. var $required = $("<strong class='high'> *</strong>"); //创建元素 $(this).parent().append($required); //在div后面添加一个* }); $(':input').blur(function(){ //为所有的input添加失去焦点事件 var $parent = $(this).parent(); $parent.find(".formtips").remove(); //删除以前的提示元素 if( $(this).is('#username') ){ // is方法判断是否是用户名 if( this.value=="" || this.value.length < 6||this.value.length > 18 ){ var errormsg = '请输入6-18位的用户名.'; $parent.append('<span class="formtips onerror">'+errormsg+'</span>'); } else{ var okmsg = '输入正确.'; $parent.append('<span class="formtips onsuccess">'+okmsg+'</span>'); } } if( $(this).is('#password') ){ //密码是否符合格式 if( this.value=="" || ( this.value!="" && !(/^\d{1,6}$/).test(this.value) ) ){ //正则式验证 var errormsg = '密码必须是1-6位数字.'; $parent.append('<span class="formtips onerror">'+errormsg+'</span>'); } else{ var okmsg = '输入正确.'; $parent.append('<span class="formtips onsuccess">'+okmsg+'</span>'); } } if( $(this).is('#re_password') ){ //获取id为re_password的节点,监听当光标离开输入框时,运行function方法 var password = $("#password").val(); //获取id为password的输入框中的内容 var repassword = $("#re_password").val(); if(password!=repassword) { //判断两个变量是否相等 var errormsg = '两次密码输入不一致.'; $parent.append('<span class="formtips onerror">'+errormsg+'</span>'); } else{ var okmsg = '通过验证.'; $parent.append('<span class="formtips onsuccess">'+okmsg+'</span>'); } } }); //end blur $(':input').keyup(function(){ //本例input元素keyup事件功能代码与blur相同 $(this).triggerhandler("blur"); //触发blur事件 }); $(':input').focus(function(){ //本例input元素focus事件功能代码与blur相同 $(this).triggerhandler("blur"); //触发blur事件 }); $('#send').click(function(){ //注册按钮 $(":input.required").trigger('blur'); var numerror = $('form .onerror').length; //class="onerror"个数 if(numerror>0){ //还有错 return false; } }); $('#res').click(function(){ //重置按钮 $(".formtips").remove(); }); });</script></head><body> <form method="post" action="insert.jsp"> <div class="int"> <label>用户名:</label> <input type="text" name="username" id="username" class="required" /> </div> <div class="int"> <label>密码:</label> <input type="text" name="password" id="password" class="required" /> </div> <div class="int"> <label>再次输入密码:</label> <input type="text" id="re_password" class="required" /> </div> <div class="sub"> <input type="submit" value="注册" id="send" /> <input type="reset" value="重输" id="res" /> </div> </form></body> |


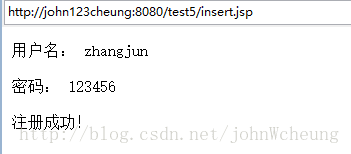
//insert.jsp
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
<%@ page language="java" import="java.util.*" pageencoding="gb2312"%><%@page import="javabean.userbean;"%><html><body> <jsp:usebean id="user" class="javabean.userbean" scope="session" /> <jsp:setproperty name="user" property="*" /> 用户名: <jsp:getproperty name="user" property="username"/> <br><br> 密码: <jsp:getproperty name="user" property="password"/> <br><br> <% out.println(user.insert()); %></body></html> |
userbean.java
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
|
package javabean;import java.sql.*;public class userbean{ private string username; private string password; public void setusername(string username) { this.username=username; } public void setpassword(string password) { this.password=password; } public string getusername() { return username; } public string getpassword() { return password; } public string insert(){ try{ string url ="jdbc:mysql://localhost:3306/mysql"; //数据库连接字符串 class.forname("org.gjt.mm.mysql.driver").newinstance(); //加载驱动程序 connection conn= drivermanager.getconnection(url,"root","dba"); //建立连接 string sql="select * from login_user where username=?"; preparedstatement pstmt = conn.preparestatement(sql); pstmt.setstring(1,username); resultset rs=pstmt.executequery(); if(rs.next()) { return "该用户名已存在!"; } else { sql="insert into login_user values(?,?)"; pstmt = conn.preparestatement(sql); pstmt.setstring(1,username); pstmt.setstring(2,password); pstmt.executeupdate(); return "注册成功!"; } } catch(exception e){ return "注册失败!"; } }} |




总结
以上就是本文关于jdbc实现用户注册功能代码示例的全部内容,希望对大家有所帮助。感兴趣的朋友可以继续参阅本站其他相关专题,如有不足之处,欢迎留言指出。感谢朋友们对本站的支持!
原文链接:http://blog.csdn.net/johnwcheung/article/details/72811940