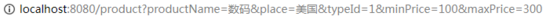
首先,我们要清楚搜索框中根据关键字进行条件搜索发送的是get请求,并且是向当前页面发送get请求
|
1
2
3
4
5
6
|
//示例代码 请求路径为当前页面路径 "/product" <!-- 搜索框 get请求 根据商品名称的关键字进行搜索--><form action="/product" class="form-inline pull-left" > <input type="text" name="productname" placeholder="商品名称" class="form-control" value="${param.productname}"> <button class="btn btn-primary"><i class="fa fa-search"></i></button></form> |
当我们要实现多条件搜索功能时,可以将搜索条件封装为一个map集合,再根据map集合进行搜索

controller层代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
@getmapping("/product") public string list(@requestparam(required = false,defaultvalue = "1",name = "p")integer pageno, @requestparam(required = false,defaultvalue = "")string productname, @requestparam(required = false,defaultvalue = "")string place, @requestparam(required = false,defaultvalue = "")integer typeid, @requestparam(required = false,defaultvalue = "")bigdecimal minprice, @requestparam(required = false,defaultvalue = "")bigdecimal maxprice, model model) { map<string,object> searchparam = new hashmap<>(); searchparam.put("productname",productname); searchparam.put("place",place); searchparam.put("typeid",typeid); searchparam.put("minprice",minprice); searchparam.put("maxprice",maxprice); pageinfo<kaola> pageinfo = kaolaservice.findbypageno(pageno,searchparam); model.addattribute("pageinfo",pageinfo); return "product/list"; } |
业务层代码:
|
1
2
3
4
5
|
public pageinfo<kaola> findbypageno(integer pageno, map<string, object> searchparam) { pagehelper.startpage(pageno,10); list<kaola> kaolalist = kaolamapper.findbysearchparamwithtype(searchparam); return new pageinfo<>(kaolalist);} |
mybatis中的mapper.xml:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
<select id="findbysearchparamwithtype" resulttype="com.kaishengit.entity.kaola"> select kaola.*, kaola_type.id as 'kaolatype.id', kaola_type.type_name as 'kaolatype.typename', parent_id as 'kaolatype.parentid' from kaola inner join kaola_type on kaola.type_id = kaola_type.id <where> <if test="productname != null and productname != ''"> kaola.product_name like concat('%',#{productname},'%') </if> <if test="place != null and place != ''"> and kaola.place = #{place} </if> <if test="typeid != null and typeid != ''"> and kaola.type_id = #{typeid} </if> <if test="minprice !=null and minprice != ''"> <![cdata[ and kaola.price >= #{minprice} ]]> </if> <if test="maxprice !=null and maxprice != ''"> <![cdata[ and kaola.price <= #{maxprice} ]]> </if> </where> order by kaola.id desc</select> |
这样,就可以从前端到后端实现多条件搜索功能了。我们还会遇到这样一种情况,在输入搜索条件时,显示列表会不断自动刷新,这里其实用到了ajax的相关内容,在输入的过程中,会不断发出ajax请求,然后刷新页面。
<input type="text" name="productname" placeholder="商品名称" class="form-control" value="${param.productname}">是从请求url的参数中获取值,实现在输入关键字搜索后刷新页面显示关键字这一功能,直接上图:
value="${param.productname}"

在输入中文关键字进行搜索时,可以使用encodeuricomponent解决url路径显示中文乱码问题:
|
1
2
3
4
5
6
7
8
9
10
11
|
//分页$('#pagination-demo').twbspagination({ totalpages: ${pageinfo.pages}, visiblepages: 10, first:'首页', last:'末页', prev:'上一页', next:'下一页', href:"?productname="+encodeuricomponent('${param.productname}')+"&place="+encodeuricomponent('${param.place}') + "&typeid=${param.typeid}&minprice=${param.minprice}&maxprice=${param.maxprice}&p={{number}}"}); |

点击查看大图

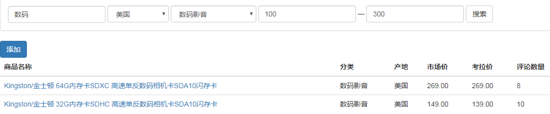
搜索结果
总结
以上所述是小编给大家介绍的java实现搜索功能代码详解,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对服务器之家网站的支持!
原文链接:http://www.jianshu.com/p/a1e3034e9e42?utm_source=tuicool&utm_medium=referral