|
1
2
3
4
5
6
|
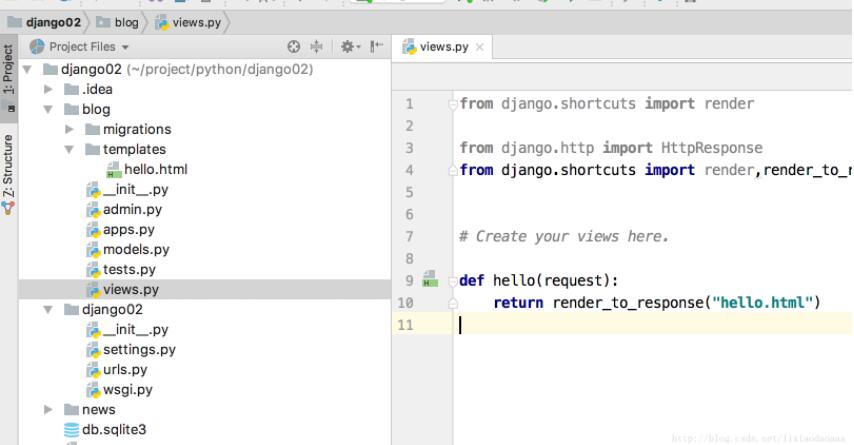
from django.shortcuts import renderfrom django.http import HttpResponsefrom django.shortcuts import render,render_to_response# Create your views here.def hello(request): return render_to_response("hello.html") |

传递数据到html中
python代码
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
# Create your views here.# http://weibo.com/lixiaodaoaaaclass Person(object): def __init__(self, name, age, sex): self.name = name self.age = age self.sex = sex def say(self): return self.namedef hello(request): u_user = Person("dog", 18, "male") myList = ["sendList to the html files", "god", "god02"] u_content_dic = {"u_title": "Title Is Here", "u_user": u_user,"u_test_str":myList} ##传递一个字典作为Content_type return render_to_response("hello.html", u_content_dic) |
Html代码去取值:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"><html><head> <title>{{ u_title }}</title> <h1>{{ u_user.age }}</h1> <h1>{{ u_user.name }}</h1> <h1>{{ u_user.sex}}</h1> <h1>{{ u_test_str.0}}</h1> <h1>{{ u_test_str.1}}</h1> <br/> <h1>{{ u_user.say}}</h1></head><body></body></html> |
以上这篇django加载本地html的方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持服务器之家。
原文链接:https://blog.csdn.net/lixiaodaoaaa/article/details/70767667










