前言
django,web开发中,用django-debug-toolbar来调试请求的接口,无疑是完美至极。 可能本人,见识博浅,才说完美至极, 大神,表喷,抱拳了。
django_debug_toolbar 是django的第三方工具包,给django扩展了调试功能。
包括查看执行的sql语句,db查询次数,request,headers,调试概览等。

django-debug-toolbar的配置方法如下
第一步:
|
1
|
pip install django-debug-toolbar |
安装完成之后。就改往下继续配置了。
第二步:
打开项目,找到settings.py 文件。 找到:
installed_apps--变量
将以下代码,添加进去。
|
1
|
'debug_toolbar' |

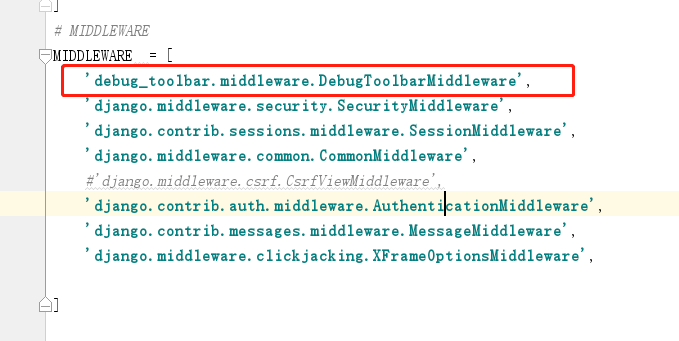
继续添加: 找到放置: 中间件的地方, 将以下代码添加进去。
|
1
2
3
|
'debug_toolbar.middleware.debugtoolbarmiddleware',# 结尾一定要添加 “ , ” 逗号 |

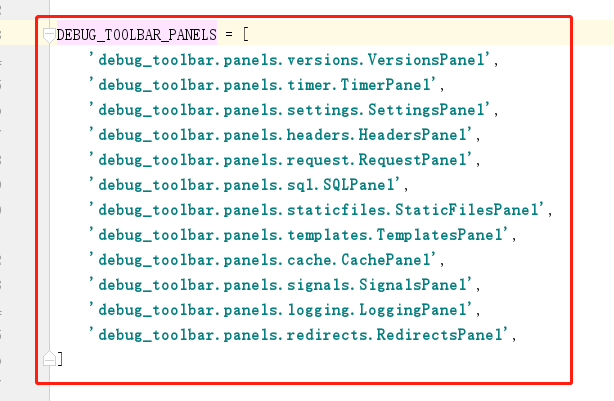
中间件添加完成之后,就该添加 django-debug-toolbar的中间件了。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
debug_toolbar_panels = [ 'debug_toolbar.panels.versions.versionspanel', 'debug_toolbar.panels.timer.timerpanel', 'debug_toolbar.panels.settings.settingspanel', 'debug_toolbar.panels.headers.headerspanel', 'debug_toolbar.panels.request.requestpanel', 'debug_toolbar.panels.sql.sqlpanel', 'debug_toolbar.panels.staticfiles.staticfilespanel', 'debug_toolbar.panels.templates.templatespanel', 'debug_toolbar.panels.cache.cachepanel', 'debug_toolbar.panels.signals.signalspanel', 'debug_toolbar.panels.logging.loggingpanel', 'debug_toolbar.panels.redirects.redirectspanel',] |

添加访问ip
|
1
|
internal_ips = ('127.0.0.1',) |

修改 django-debug-toolbar换下源。
python3 --> lib --->site-packages --->settings.py
打开settings文件后找得到(config_defaults) 变量 , 修改key: jquery_url的value。
|
1
|
//cdn.bootcss.com/jquery/2.1.4/jquery.min.js |

配置到这之后,就ok了, 直接 runserver吧。
运行起来之后,打开浏览器输上ip,就可以看到效果喽, 也有可能中间或许有人会安装出错,。。。不好意思哈, 我安装的时候是一步到位的。
安装出错之后,就请您自行百度一下。
页面效果:

打开网址之后页面就出现上图的效果,走到这里,说明就已经安装完成了,
dajngo-debug-toolbar的简单使用
每次请求一个接口,右侧的栏目都会变得,
如图:

我点击的是sql, 就是去数据库查数据需要多长时间,点击sql之后就会看到右侧的数据,time是毫秒级别的, 下边就是请求数据库需要的时间了。
优化时间慢的地方。

按照表红框的地方,点开,就会看到connection:default 这个块。
这块的意思就是,那里的代码拖延了时间,或者重复循环,都会提示出来,当你请求的接口没有这个信息了,就说明,你已经优化成功了。
总结
到这里此教程就完了, 如有写的不对的地方,请大神指点出来,或者有别的好用的东西,也请大神留言指点一二。 谢谢
希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对服务器之家的支持。
原文链接:http://www.cnblogs.com/wuyongcong/p/8991510.html










