这是python玩跳一跳系列博文中一篇,主要内容是用颜色识别的方法来进行跳跳小人的定位。
颜色识别
过观察,我们可以发现,尽管背景和棋子在不停的变化,但跳跳小人的形状和颜色基本保持不变,对于形状,我们在上一篇博文中已经采用模板匹配的方法来进行识别定位,效果非常好。这一篇博文就来对颜色识别进行验证。
基本思路
用hsv颜色空间对输入的图片进行处理,用某种指定的颜色进行蒙版mask处理进而得到二值化的黑白图像,膨胀和腐蚀后去除噪点,对轮廓区域进行计算,画出圆心和质心位置,并实现动态的跟踪。
其基本的步骤如下:
设定需要的颜色阈值
读入图像
转化为hsv图像
采用颜色的蒙版进行二值化处理得到黑白图像
降噪和轮廓处理
绘出圆心
python3.6代码
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
import cv2 import numpy as np import timelower_blue = np.array([115,75,75]) #设定蓝色的阈值upper_blue = np.array([130,255,125])frame=cv2.imread('001.png')hsv = cv2.cvtcolor(frame, cv2.color_bgr2hsv) #转到hsv空间mask_blue = cv2.inrange(hsv, lower_blue, upper_blue)cnts = cv2.findcontours(mask_blue, cv2.retr_external, cv2.chain_approx_simple)[-2] if len(cnts) > 0: c = max(cnts, key = cv2.contourarea) #找到面积最大的轮廓 ((x, y), radius) = cv2.minenclosingcircle(c) #确定面积最大的轮廓的外接圆 center= (int(x),int(y)) cv2.circle(frame, center, int(radius+10), (0, 0, 255), 3) #画出圆心 cv2.circle(frame, center, 3, (0, 0, 255), -1) cv2.circle(hsv, center, int(radius+10), (255, 255, 255), 3) #画出圆心 cv2.circle(hsv, center, 3, (0, 0, 255), -1) cv2.circle(mask_blue, center, int(radius+10), (255, 255, 255), 3) #画出圆心 cv2.circle(mask_blue, center, 3, (0, 0, 255), -1) cv2.imshow('frame',frame)cv2.imshow('hsv',hsv)cv2.imshow('mask',mask_blue)if cv2.waitkey(0)==ord('q'): cv2.destroyallwindows() |
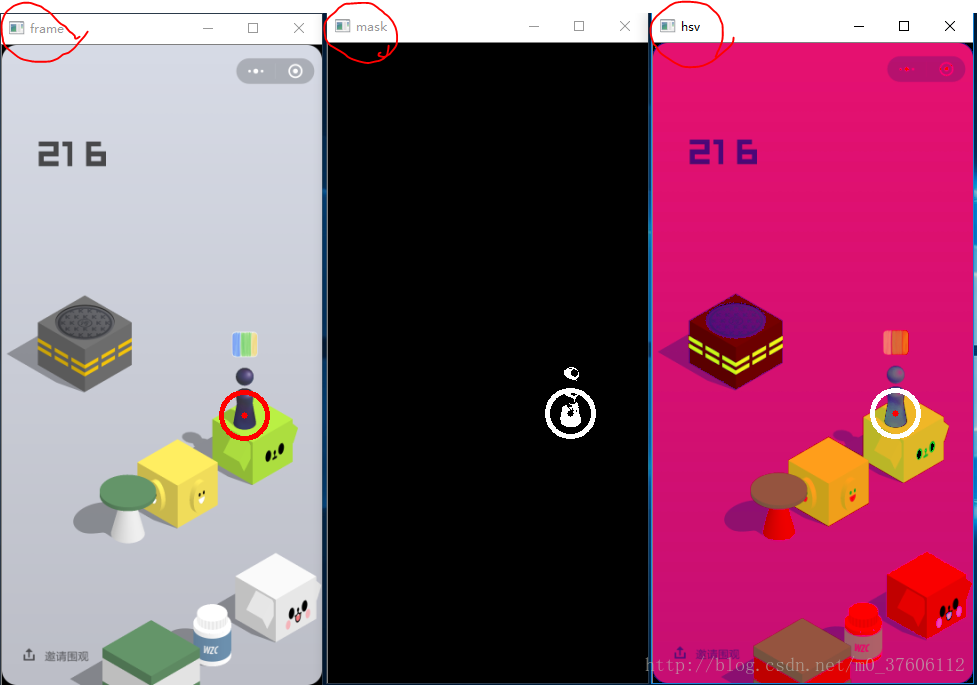
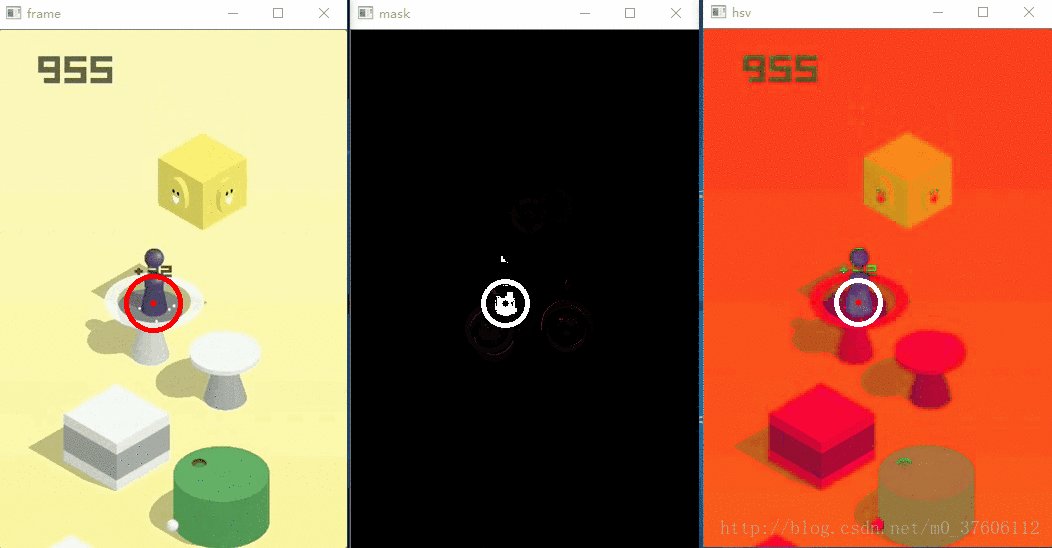
静态图片识别效果

左边是原始图片,中间是蒙版后的二值图,右边就是hsv图像,识别效果还是不错的。
可以看到,目前选定的颜色基本可以将小人的轮廓全部筛选出来,其最大的部分恰好就在底盘,圆心位置正是我们需要的。
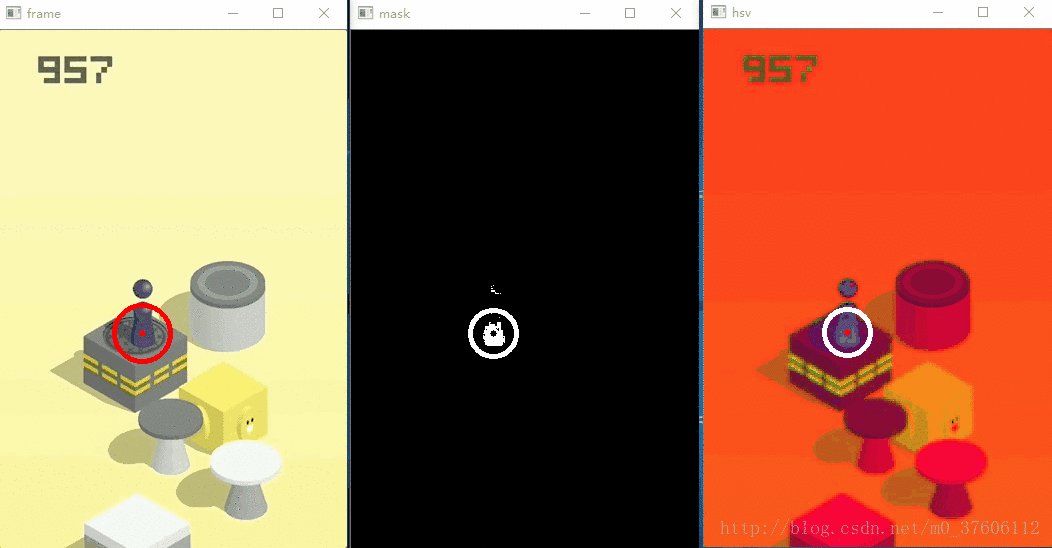
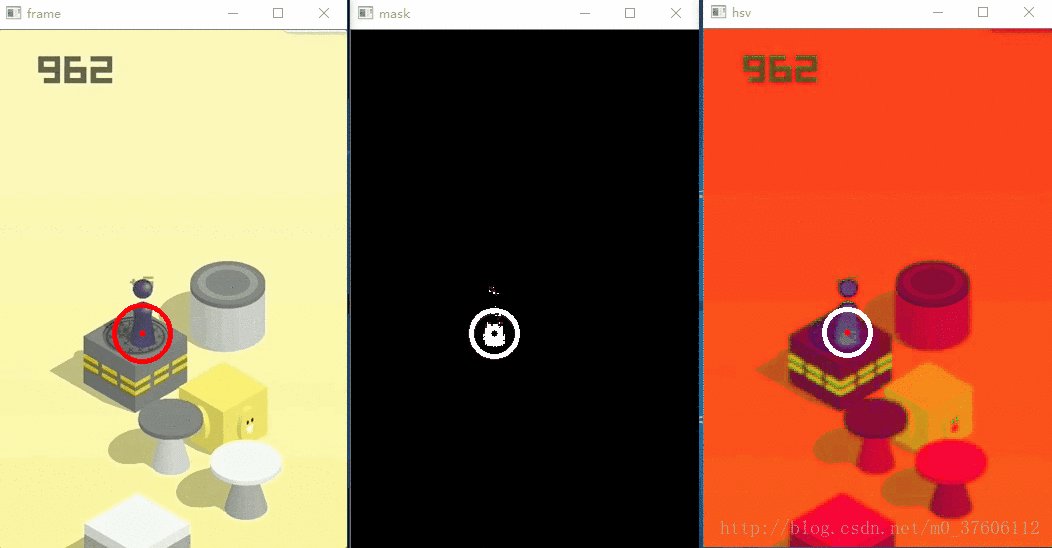
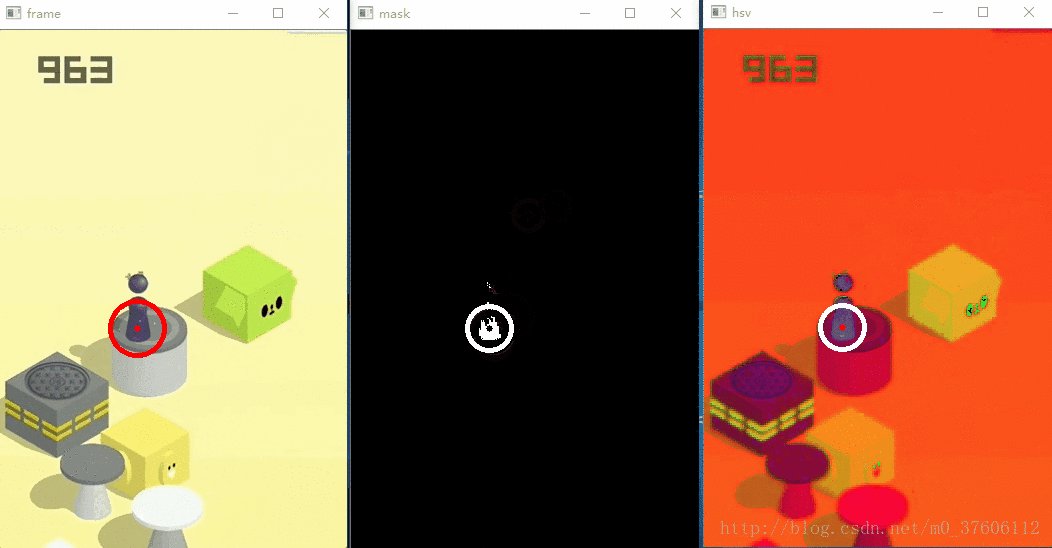
动态实时识别
我们给出动态图,可以看一下动态实时识别的效果。

评价
采用颜色来对跳跳小人的底盘位置进行识别和定位效果不错,而且这种方法和手机的像素及屏幕大小无关,真正实现了各平台通用。
预告
在下一篇博文中,我会对github上wechat-jump所采用的颜色遍历方法进行验证,敬请期待。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持服务器之家。
原文链接:http://blog.csdn.net/m0_37606112/article/details/79036085










