第一种方式:
1:后台代码(测试)
|
1
2
3
4
5
6
7
8
9
|
list<map<string, object>> list = new arraylist<map<string,object>>(); map<string, object> map = null; for (int i = 0; i < 4; i++) { map = new hashmap<string, object>(); map.put("id", i); map.put("name", "oo" + (i+1)); list.add(map); } model.addattribute("list", list); |
2:前台页面(测试)
|
1
2
3
|
<c:foreach items="${list }" var="data"> <p>${data.id} : ${data.name}</p> </c:foreach> |
3:页面显示内容

第二种方式:
1:后台代码(测试)
|
1
2
3
4
5
6
7
8
9
|
list<map<string, object>> list = new arraylist<map<string,object>>(); map<string, object> map = null; for (int i = 0; i < 4; i++) { map = new hashmap<string, object>(); map.put("id", i); map.put("name", "oo" + (i+1)); list.add(map); } model.addattribute("list", list); |
2:前台页面(测试)
|
1
2
3
4
5
6
|
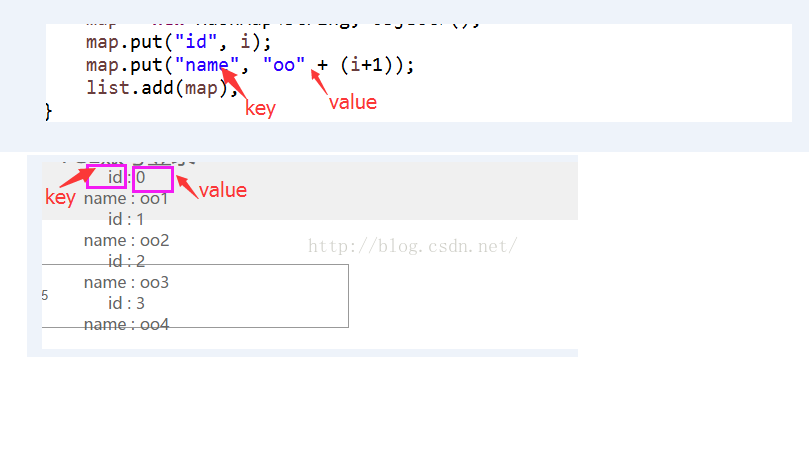
<c:foreach items="${list }" var="data"> <c:foreach items="${data }" var="test"> <p>${test.key} : ${test.value}</p> </c:foreach> </c:foreach> |
3:页面显示内容

如有疑问请留言或者到本站社区交流讨论,感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
原文链接:http://blog.csdn.net/u010648555/article/details/51017636













