前言:
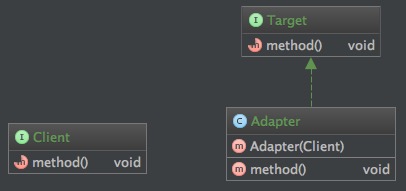
适配器模式可以将一个类或接口应用于另一个不同但是却有联系的接口,主要的做法是通过声明一个目标接口的实现类,在该类中声明一个将被适配类或接口(被适配者)作为参数的构造器和被适配者的实例,这样在实现目标接口的时候就可以调用被适配者的实例,并且辅以一些额外的操作。适配器模式的主体有三个部分:适配者,适配者实现类和被适配者。具体类结构如下图:

这里将被适配者的对象以组合的方式放到适配器类中,那么被适配者及其实现者都可以使用该适配器。适配器模式的优点在于可以将不同类型但是工作目的相似的对象兼容起来,而缺点在于,如果目标接口较大,那么要进行兼容工作就需要许多额外的代码。
这里以一个不太符合实际的例子来对适配器模式进行说明。火鸡和鸭子都是可以叫并且飞的,但是火鸡和鸭子的叫声不一样,并且火鸡也没有鸭子飞得远。如果想把一只火鸡假扮为一只鸭子,就需要将火鸡对象进行一些装扮,这里我们就可以声明一个装扮类,该装扮类也是鸭子类型的一种,当火鸡进入该装扮之后就变成了一只鸭子。具体的类实现如下:
目标接口(鸭子接口):
|
1
2
3
4
|
public interface Duck { void quack(); void fly();} |
目标接口的正常实现(鸭子实现):
|
1
2
3
4
5
6
7
8
9
10
11
|
public class MallardDuck implements Duck { @Override public void quack() { System.out.println("Quack"); } @Override public void fly() { System.out.println("I'm flying"); }} |
被适配者接口(火鸡接口):
|
1
2
3
4
|
public interface Turkey { void gobble(); void fly();} |
被适配者一般实现(火鸡类):
|
1
2
3
4
5
6
7
8
9
10
11
|
public class WildTurkey implements Turkey { @Override public void gobble() { System.out.println("Gobble gobble"); } @Override public void fly() { System.out.println("I'm flying a short distance"); }} |
适配器:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
public class TurkeyAdapter implements Duck { private Turkey turkey; public TurkeyAdapter(Turkey turkey) { this.turkey = turkey; } @Override public void quack() { turkey.gobble(); } @Override public void fly() { for (int i = 0; i < 5; i++) { turkey.fly(); } }} |
通过火鸡适配器,我们将火鸡适配成了一只鸭子。这里需要说明的是,适配器模式与装饰者模式都是对源对象进行装饰,而达到一定的效果的,但是适配器模式和装饰者模式的区别在于,适配器模式是适配源对象,使其能够符合特定的接口,而装饰者模式是对源对象的功能的一个扩充,使其能做更多的工作。
如有疑问请留言或者到本站社区交流讨论,感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
原文链接:https://my.oschina.net/zhangxufeng/blog/787160