在慕课网上看了ajax的一些教程,自己参考着实现一下!
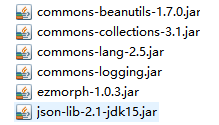
首先,导入json所需要的6个包

下载链接:jsonobjectjar.rar
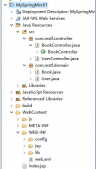
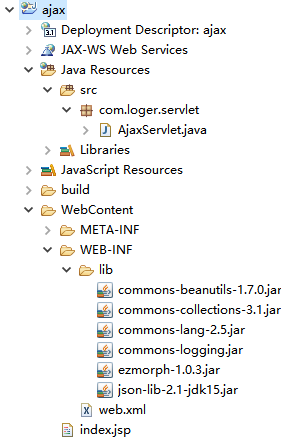
总的目录:

前端页面:
首先是一个输入框:
|
1
|
<input type="text" id="keyword" name="keyword" onkeyup="getcontents()"> |
onkeyup表示按下键盘时的操作
javascript:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
|
<script type="text/javascript"> //全局xmlhttp对象 var xmlhttp; //获得xmlhttp对象 function createxmlhttp() { //对于大多数浏览器适用 var xmlhttp; if (window.xmlhttprequest) { xmlhttp = new xmlhttprequest(); } //考虑浏览器的兼容性 if (window.activexobject) { xmlhttp = new activexoject("microsoft.xmlhttp"); if (!xmlhttp) { xmlhttp = new activexoject("msxml2.xmlhttp"); } } return xmlhttp; } //回调函数 function callback() { //4代表完成 if(xmlhttp.readystate == 4){ //200代表服务器响应成功,404代表资源未找到,500服务器内部错误 if(xmlhttp.status == 200){ //交互成功获得响应的数据,是文本格式 var result = xmlhttp.responsetext; //解析获得的数据 var json = eval("("+ result +")"); //获得数据之后,就可以动态的显示数据了,把数据显示到输入框下面 alert(json); } } } //获得输入框的内容 function getcontents(){ //首先获得用户的输入内容,这里获得的是一个结点 var content = document.getelementbyid("keyword"); if(content.value ==""){ return; } //向服务器发送内容,用到xmlhttp对象 xmlhttp = createxmlhttp(); //给服务器发送数据,escape()不加中文会有问题 var url = "search?keyword=" + escape(content.value); //true表示js的脚本会在send()方法之后继续执行而不会等待来自服务器的响应 xmlhttp.open("get",url,true); //xmlhttp绑定回调方法,这个方法会在xmlhttp状态改变的时候调用,xmlhttp状态有0-4, //我们只关心4,4表示完成 xmlhttp.onreadystatechange=callback; xmlhttp.send(null); }</script> |
总的index.jsp
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
|
<%@ page language="java" contenttype="text/html; charset=utf-8" pageencoding="utf-8"%><!doctype html public "-//w3c//dtd html 4.01 transitional//en" "http://www.w3.org/tr/html4/loose.dtd"><html><head><meta http-equiv="content-type" content="text/html; charset=utf-8"><title>insert title here</title><script type="text/javascript"> //全局xmlhttp对象 var xmlhttp; //获得xmlhttp对象 function createxmlhttp() { //对于大多数浏览器适用 var xmlhttp; if (window.xmlhttprequest) { xmlhttp = new xmlhttprequest(); } //考虑浏览器的兼容性 if (window.activexobject) { xmlhttp = new activexoject("microsoft.xmlhttp"); if (!xmlhttp) { xmlhttp = new activexoject("msxml2.xmlhttp"); } } return xmlhttp; } //回调函数 function callback() { //4代表完成 if(xmlhttp.readystate == 4){ //200代表服务器响应成功,404代表资源未找到,500服务器内部错误 if(xmlhttp.status == 200){ //交互成功获得响应的数据,是文本格式 var result = xmlhttp.responsetext; //解析获得的数据 var json = eval("("+ result +")"); //获得数据之后,就可以动态的显示数据了,把数据显示到输入框下面 alert(json); } } } //获得输入框的内容 function getcontents(){ //首先获得用户的输入内容,这里获得的是一个结点 var content = document.getelementbyid("keyword"); if(content.value ==""){ return; } //向服务器发送内容,用到xmlhttp对象 xmlhttp = createxmlhttp(); //给服务器发送数据,escape()不加中文会有问题 var url = "search?keyword=" + escape(content.value); //true表示js的脚本会在send()方法之后继续执行而不会等待来自服务器的响应 xmlhttp.open("get",url,true); //xmlhttp绑定回调方法,这个方法会在xmlhttp状态改变的时候调用,xmlhttp状态有0-4, //我们只关心4,4表示完成 xmlhttp.onreadystatechange=callback; xmlhttp.send(null); }</script></head><body> <input type="text" id="keyword" name="keyword" onkeyup="getcontents()"></body></html> |
后端:
ajaxservlet.java
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
|
package com.loger.servlet;import java.io.ioexception;import java.util.arraylist;import java.util.list;import javax.servlet.servletexception;import javax.servlet.annotation.webservlet;import javax.servlet.http.httpservlet;import javax.servlet.http.httpservletrequest;import javax.servlet.http.httpservletresponse;import net.sf.json.jsonarray;/** * servlet implementation class ajaxservlet */@webservlet("/search")public class ajaxservlet extends httpservlet { private static final long serialversionuid = 1l; static list<string> list = new arraylist<>(); static{ list.add("chenle"); list.add("陈乐"); } /** * @see httpservlet#httpservlet() */ public ajaxservlet() { super(); // todo auto-generated constructor stub } /** * @see httpservlet#doget(httpservletrequest request, httpservletresponse response) */ protected void doget(httpservletrequest request, httpservletresponse response) throws servletexception, ioexception { //设置编码 request.setcharacterencoding("utf-8"); response.setcharacterencoding("utf-8"); //首先获得客户端发送来的数据 string keyword = request.getparameter("keyword"); system.out.println(keyword); //返回json数据 response.getwriter().write(jsonarray.fromobject(list).tostring()); } /** * @see httpservlet#dopost(httpservletrequest request, httpservletresponse response) */ protected void dopost(httpservletrequest request, httpservletresponse response) throws servletexception, ioexception { // todo auto-generated method stub }} |
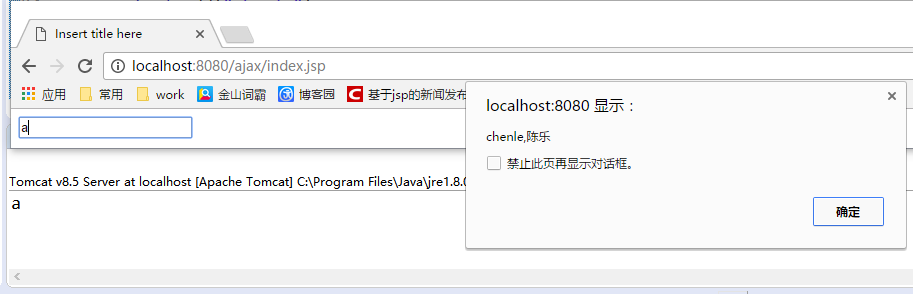
运行结果:

这就是ajax的实现步骤,其他在页面上把内容显示出来,如输入验证码时在旁边实时提示是否正确等操作,通过js实现即可,由于本人没怎么学过js,就这样子吧!!!
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持服务器之家。
原文链接:http://www.cnblogs.com/loger1995/p/6526174.html