
想了解更多关于开源的内容,请访问:
本站开源基础软件社区
一、为什么适配JS开源库
由于OpenHarmony应用是基于ArkTS开发,而ArkTS是在保持TypeScript(简称TS)基础语法风格的基础上,对TS的动态类型特性施加更严格的约束,引入静态类型。因此在开发OpenHarmony三方库时,建议首选在成熟的JS/TS开源三方库上开发。
二、选择哪个JS开源库合适
JS/TS开源三方库的选择需遵循易用性、实用性、维护性、扩展性等特性,通常方法是在github/npm上按照特性和语言搜索,找到star、fork数量较高的,且开源协议友好的JS/TS开源三方库进行适配。
三、如何进行JS开源库适配
由于OpenHarmony开发框架中的API不完全兼容V8运行时的Build-In API,因此建议在适配JS三方库前,使用js-e2e扫描三方库,检查是否存在node.js/web内置模块的依赖。
js-e2e工具时基于eslint进行封装,可分析出JS库代码对node.js/web浏览器的内置模块、对象的依赖及兼容ES标准版本,使用该工具,可以快速知道该库是否依赖node.js/web内置模块。
如果扫描结果不依赖node.js/web内置模块,那么,这个库将比较轻松地适配。如果大量依赖node.js/web内置组件,这时可能需要fork源库代码,进行侵入式修改,或者再找是否存在更适合的其他三方库。
注:扫描时需同时扫描package.json文件中dependencies标签中直接依赖和间接依赖,因为发布OpenHarmony三方库中心仓时,需要将依赖的组件都发布。建议使用npm insall下载所有依赖的代码后,一起扫描查看结果。
1、luxon开源库信息
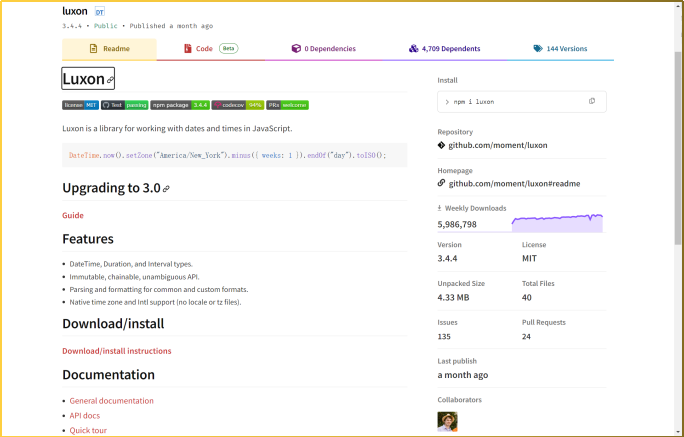
在npm中心仓库查看用于处理日期和时间的目标库luxon信息,包括开源仓库地址,主页地址,版本,协议,文件大小,总文件数,最后发布时间等。

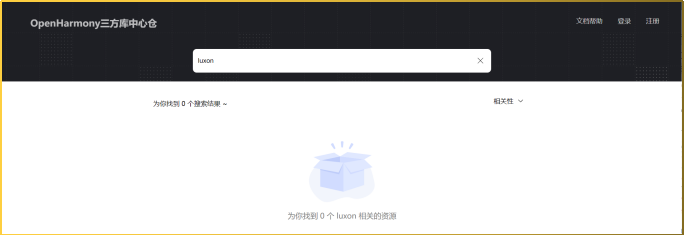
在OpenHarmony中心仓搜索是否存在luxon目标库。

在luxon源代码仓库查看star和fork数量,查看是否被经常使用和经常被维护。
luxon仓库:https://github.com/moment/luxon

2、JS三方库扫描工具介绍
js-e2e是基于eslint进行封装、配置规则,用于分析JS库代码对NodeJS和Web浏览器的内置模块、对象的依赖及兼容ES标准版本的工具,支持检查指定源码目录和指定三方库的兼容性。
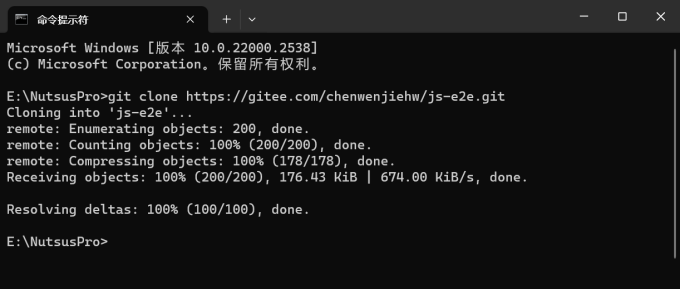
(1)使用git工具同步js-e2e代码

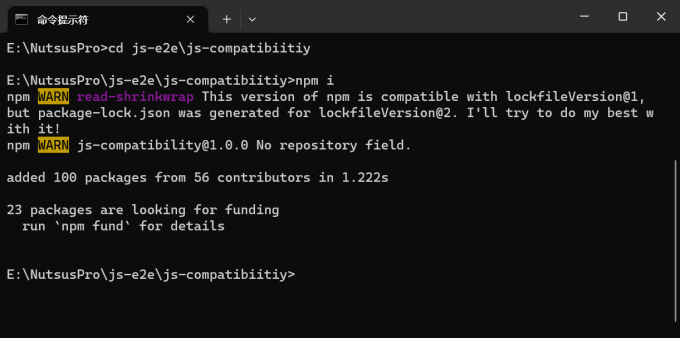
(2)安装npm依赖包

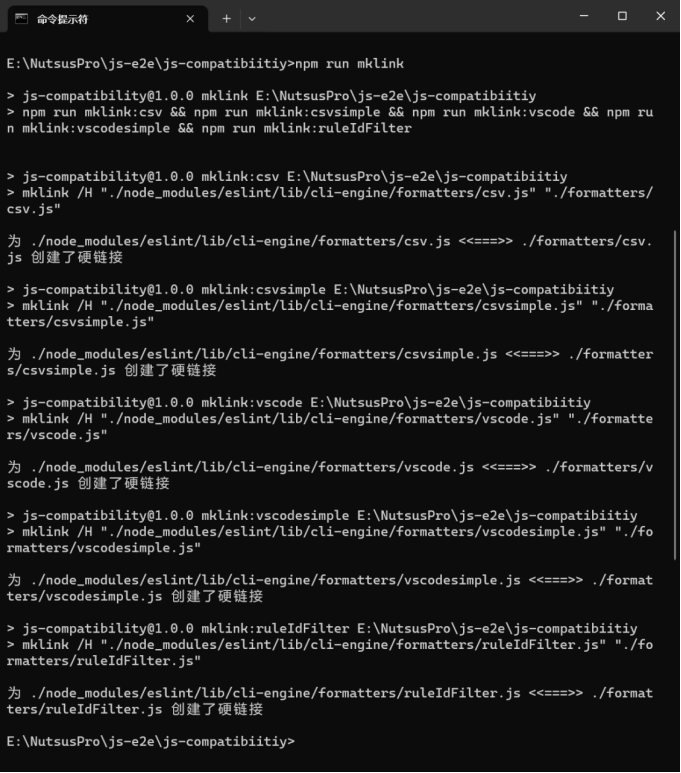
(3)安装自定义的eslint输出报告formatter,包含csv、csvsimple、vscode、vscodesimple

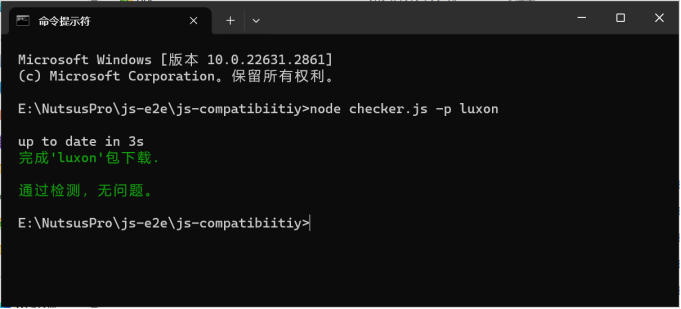
(4)执行检查命令

3、适配luxon三方库
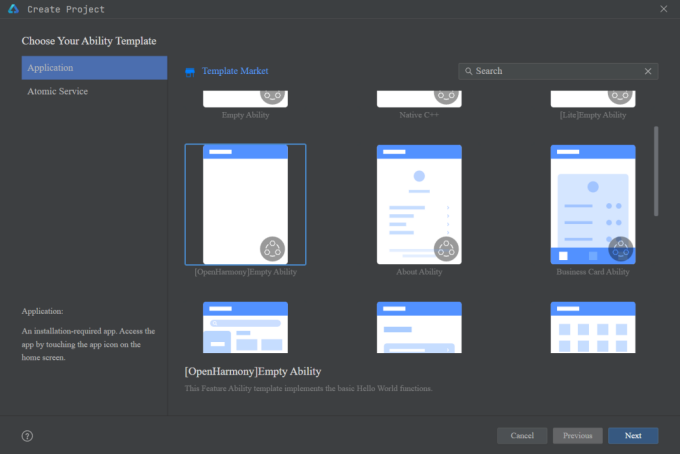
使用DevEco Studio开发者工具,创建OpenHarmony应用工程。

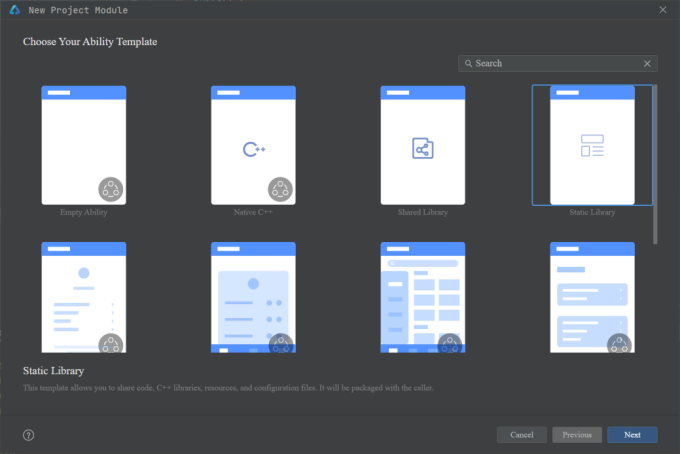
在工程中新建Module,选择“Static Library”模板。

移除library模块src/main/ets目录中的components目录,删除Index.ets文件中的代码。
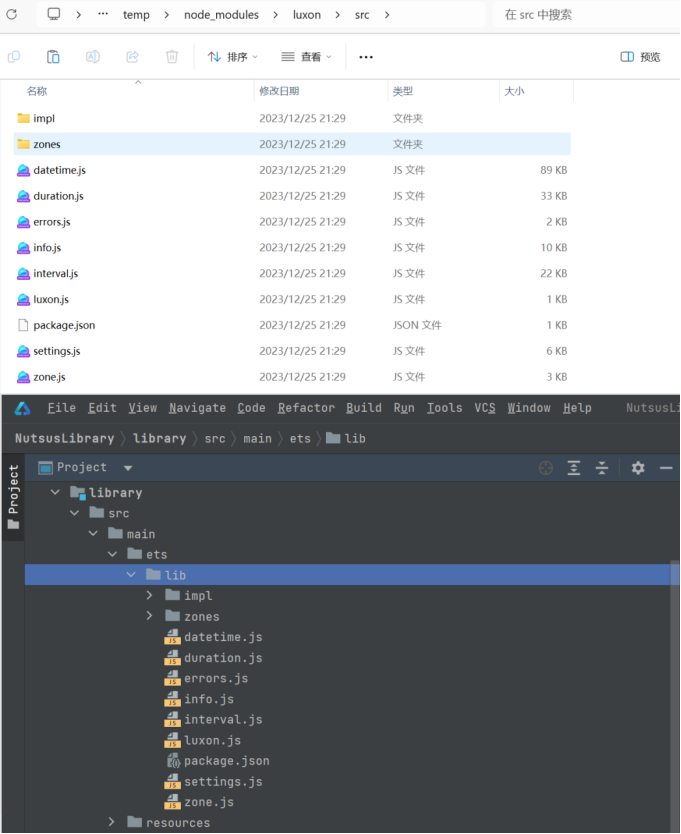
直接复制js-e2e工具检查时下载的luxon包(temp/node_modules/luxon),并将src目录中的文件复制到library模块的src/main/ets/lib目录下。

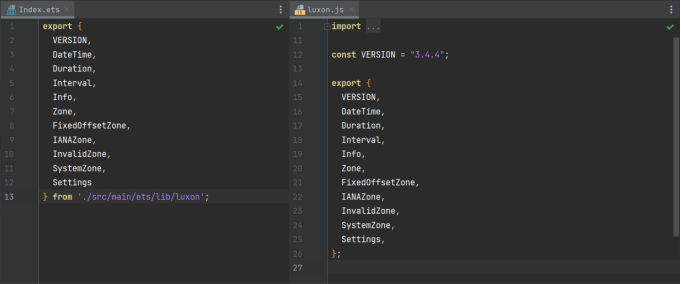
修改Index.ets文件为其他开发者提供调用接口。

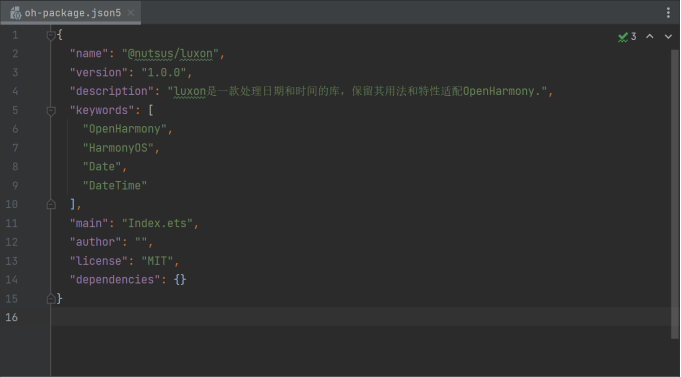
在oh-package.json5中完善三方库信息,如名称、简介、版本、开源协议、作者、关键字等。

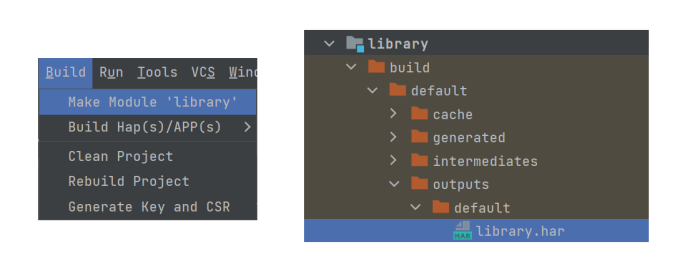
在工程目录中选中三方库名称,单击菜单栏中的Build > Make Module ‘library’编译构建生成三方库HAR包,HAR包可在模块下的build目录下获取,包格式为*.har。

4、验证luxon三方库
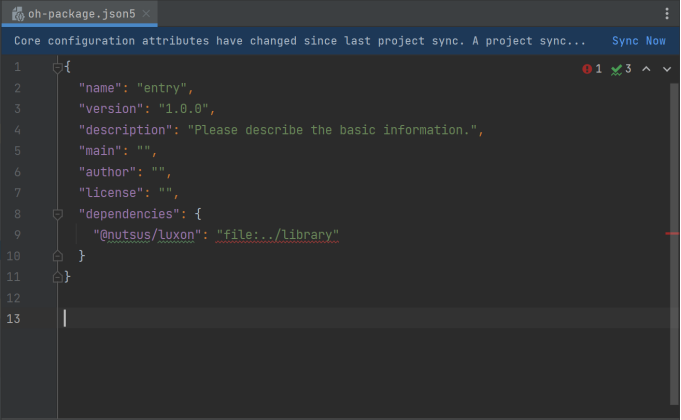
打开entry/oh-package.json5配置文件,在dependencies标签中引入luxon三方库,并单击Sync Now进行同步。

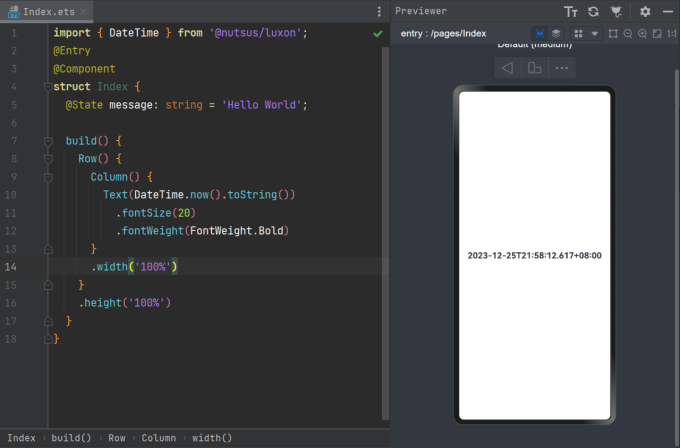
打开pages/Index.ets页面文件,引入luxon三方库并显示当前日期。

至此,简单的JS开源三方库适配OpenHarmony已经完成了,下节我们将推出如何将讲解如何进行XTS测试,OpenHarmony三方库发布标准,适配的三方库发布到OpenHarmony三方库中心仓以及如何贡献到OpenHarmony-TPC。
想了解更多关于开源的内容,请访问:
本站开源基础软件社区




















