第一次写上传图片的代码,碰到很多问题。昨天做了整整一天,终于在晚上的时候成功了。大声欢呼。
但是,做完之后,还是有很多问题想不通。所以在这里也算是写个笔记,日后忘记了可以回顾,也算请教各路朋友。(^_^)
Q.1. 网上说Ajax不能上传文件,但是这个说法并不是很多,也还是有蛮多通过Ajax上传文件的分享。
我也没有通过Ajax做出来,最后是通过AjaxSubmit这个方法写的。
Q.2. AjaxSubmit这个方法对文件上传的大小有默认限制吧。我选择大于100KB的文件上传就不能成功,小于100KB的就可以成功。
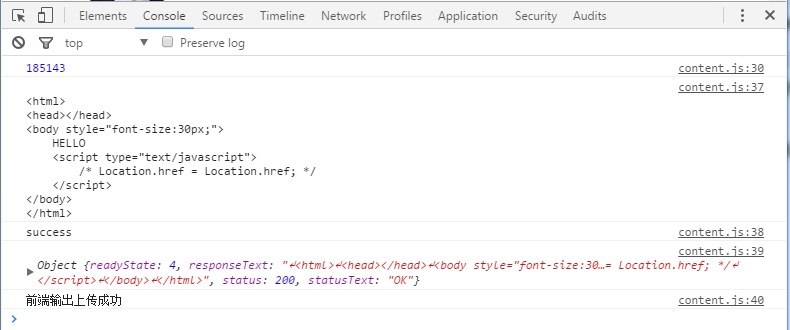
上传大于100KB的时候,浏览器console返回下面的提示。说明他还是执行了ajaxSubmit的success方法,并返回textStatus的值为success,但是XMLHttpRequest, 和 errorThrown的responseText返回的HTML代码内容是我在spring-web.xml配置的异常处理视图网页。

js代码(提交表单事件):
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
function postImg(){ if ($.trim($("#imgFile").val()) == "") { alert("请选择图片!"); return; } console.log($("#imgFile")[0].files[0].size);//小于100*1024,下面的请求就可以成功 var option = { url : '/cloudnote/user/insertUserPhoto.do', type : 'POST',// dataType : 'json', headers : {"ClientCallMode" : "ajax"}, //添加请求头部 success : function(XMLHttpRequest, textStatus, errorThrown){ console.log(XMLHttpRequest); console.log(textStatus); console.log(errorThrown); console.log("前端输出上传成功"); $("#imgClose").click(); }, error: function(XMLHttpRequest, textStatus, errorThrown) { console.log(XMLHttpRequest); console.log(textStatus); console.log(errorThrown); console.log("前端输出上传失败"); } }; $("#imgForm").ajaxSubmit(option); return false; } |
前端HTML表单:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
<form id="imgForm" > <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button> <h4 class="modal-title" id="myModalLabel">修改头像</h4> </div> <div class="modal-body"> <input type="file" id="imgFile" name="imgFile"/> <input id="imgId" name="userId" value="${user.id }" style="display:none" /> </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal" id="imgClose">关闭</button> <button type="button" class="btn btn-primary" onclick="postImg();" id="imgSubmit">上传</button> </div> </div></form> |
下面是后台的java代码(Controller)
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
|
//更新用户头像 @RequestMapping(value="/insertUserPhoto.do",method = RequestMethod.POST) public void insertUserPhoto( HttpServletRequest req, HttpServletResponse res){ System.out.println("----- 插入图片 -------"); try{ String id = req.getParameter("userId"); System.out.println(id); MultipartHttpServletRequest multipartRequest = (MultipartHttpServletRequest) req; MultipartFile file = multipartRequest.getFile("imgFile"); byte[] photo = file.getBytes(); boolean result = serv.insertUserPhoto(id, photo); res.setContentType("text/html;charset=utf8"); res.getWriter().write("result:" + result); }catch(Exception e){ e.printStackTrace(); } System.out.println("----- 插入图片end -------"); } /** * 读取用户头像 * @param req * @param res */ @RequestMapping(value="/readPhoto.do", method=RequestMethod.GET) public void readPhoto(HttpServletRequest req, HttpServletResponse res){ System.out.println("------readPohto-----"); String id = Utils.getSessionUserId(req); try { User user = serv.selectUserPhoto(id); res.setContentType("image/jpeg"); res.setCharacterEncoding("utf-8"); OutputStream outputStream = res.getOutputStream(); InputStream in = new ByteArrayInputStream(user.getPhoto()); int len = 0; byte[] buf = new byte[1024]; while((len = in.read(buf,0,1024)) != -1){ outputStream.write(buf, 0, len); } outputStream.close(); } catch (IOException e) { e.printStackTrace(); } System.out.println("-----readPohto end-----"); return; } |
Service实现类
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
//查找用户图片(头像) public User selectUserPhoto(String id) throws ImageException { User user = userDao.findUserById(id); if(user == null){ throw new UserNameException("用户名不存在!"); } Map<String, Object> data = userDao.selectUserPhoto(id); System.out.println(data); user.setPhoto((byte[]) data.get("photo")); return user; } //更新用户图片(头像) public boolean insertUserPhoto(String userId, byte[] photo) throws ImageException, UserNameException { if(userId == null || userId.trim().isEmpty()){ throw new UserNameException("用户id不存在"); } User user = userDao.findUserById(userId); if(user == null){ throw new UserNameException("用户不存在"); } user.setPhoto(photo); int n = userDao.updateUserPhoto(user); System.out.println("插入图片:" + n); return n==1?true:false; } |
实体类User的photo 是 byte[] 类型的;
数据库的photo是 longblob:

mapper映射器:
|
1
2
3
4
5
6
7
8
9
10
|
<!-- 更新图片 --> <update id="updateUserPhoto" parameterType="cn.tedu.note.entity.User"> UPDATE user set id = #{id}, photo = #{photo,jdbcType=BLOB} <!-- 这里试了,如果不加jdbcType=BLOB 会出错,虽然不是很理解,但也照做了 --> WHERE id = #{id} </update> <!-- 获取图片 --> <select id="selectUserPhoto" parameterType="String" resultType="Map"> SELECT id as id, photo as photo from user WHERE id=#{id} </select> |
Spring-web.xml配置
|
1
2
3
4
5
|
<!-- 文件上传表单的视图解析器 --><bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver"> <property name="maxUploadSize"><value>100000</value></property> <property name="defaultEncoding"><value>UTF-8</value></property> </bean> |
以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持服务器之家!
原文链接:http://www.cnblogs.com/hxliang/p/6557892.html

















