微信小程序 navigator 跳转url传递参数

使用方法说明
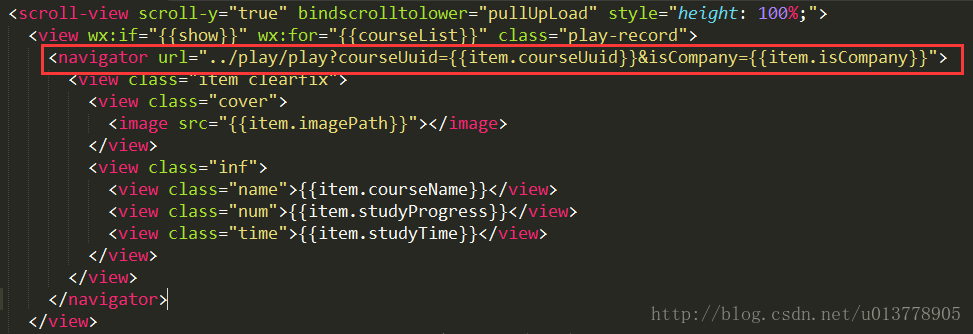
(1)传值:在navigator的属性url后拼接?id(参数名字)=要传递的值 (如果多个参数用&分开 &name=value&…….)
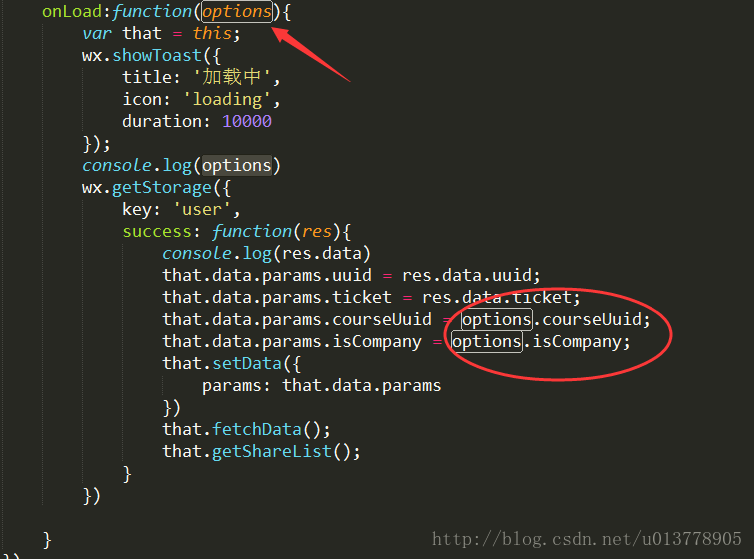
(2)取值:options 是包含url地址中参数的对象,可以直接 点 获取。

扩展
js获取web页面地址栏中的参数。
|
1
|
https://www.google.co.jp/webhp?sourceid=chrome-instant&ion=1&espv=2&ie=utf-8#q=%e5%8d%8e%e4%bc%81&* |
|
1
2
3
4
5
6
7
8
9
10
11
12
|
//获取地址栏中的参数function getquerystring(name) { var reg = new regexp("(^|&)" + name + "=([^&]*)(&|$)"); var r = window.location.search.substr(1).match(reg); if (r != null) { return unescape(r[2]); } return null; }getquerystring('sourceid')//chrome-instant |
感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
原文链接:http://blog.csdn.net/u013778905/article/details/59141486

















