前言
吐槽一下网上的各种转换教程。。说的真的是吵来吵去,有用的东西极少。特此自己写一篇好使的。
转换过程
建好的maven工程
建好的maven工程长这个鬼样子~~,没有使用骨架。就是普通的建立方式。

生成webapp,web-inf和web.xml
首先选择我们的工程,往idea的右上方看,找到如下的图标

点击后,选择modules,点击上方加号,选择web。

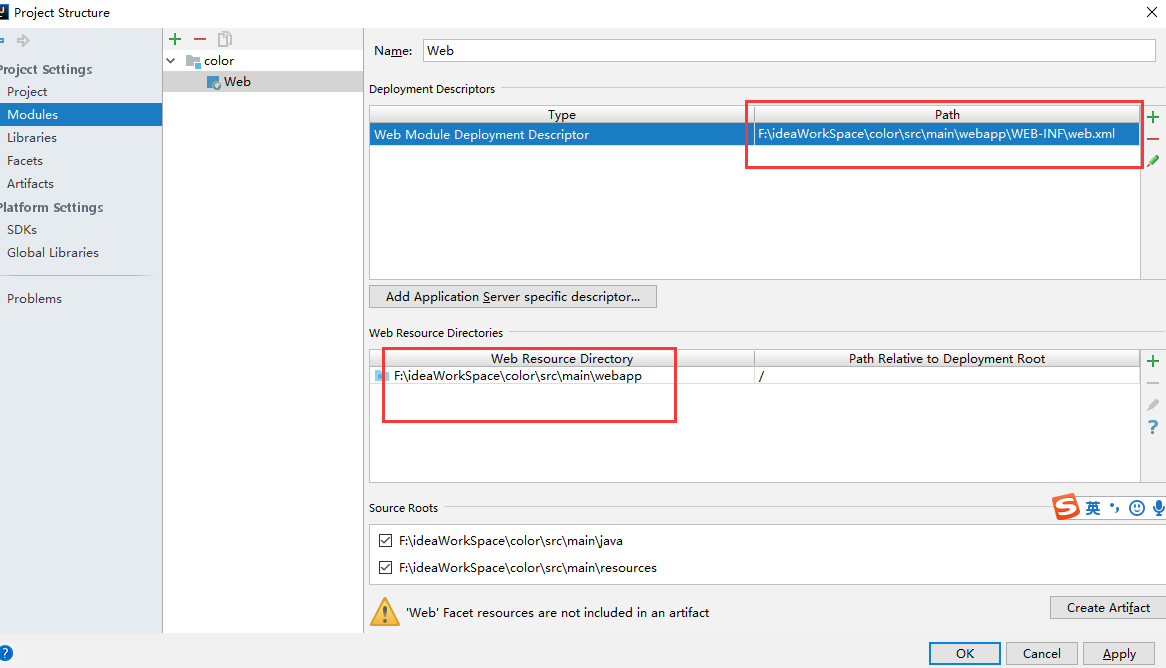
进入如下页面:

上面的path是让你设置生成web.xml的位置。
下面的是让你设置webapp的web目录是哪个。
按照我所展示的目录结构是最好的。

生成完毕后,如下

发现webapp上有个地球标志,生成成功。
发布测试
至此转换就成功了。我们在web-inf下建立一个index,jsp页面,上面打印一个helloworld。
发布到tomcat。
访问8080.页面显示正常

目录资源放的位置
配置文件还是放在resource下,静态css,js,img之类的放在webapp下。页面放在web-Inf下。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持服务器之家。
原文链接:https://www.cnblogs.com/jichi/p/11356759.html

















