当我们使用了websocket技术实现了实时的推送访客来到消息,但是我们只能随时看着页面不离开才能知道有访客来到
现在增加浏览器的通知消息,就可以只要打开着界面,不用一直盯着,干别的事去就可以了,有新消息会从右下角弹出来
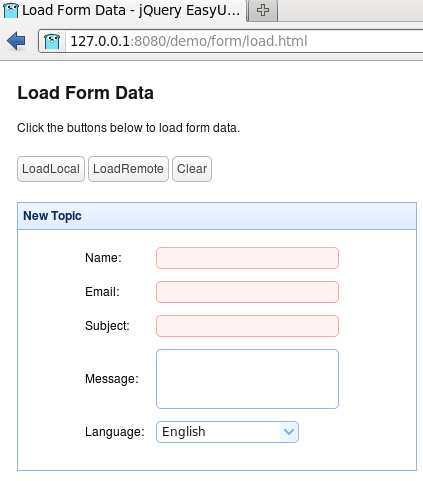
测试地址如下,当有访客点击咨询按钮时,客服后台会弹出提示:
https://gofly.sopans.com/index

首先要明确一点,现在的通知只能在https的环境下使用 , 非https , 不能使用浏览器通知,Notification.permission返回的是禁止
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
notify(title, options, callback) { // 先检查浏览器是否支持 if (!window.Notification) { return; } var notification; // 检查用户曾经是否同意接受通知 if (Notification.permission === 'granted') { notification = new Notification(title, options); // 显示通知 } else { var promise = Notification.requestPermission(); } if (notification && callback) { notification.onclick = function(event) { callback(notification, event); } } }, |
|
1
2
3
4
5
6
7
8
|
notify("标题", { body: "内容", icon: "头像" }, function(notification) { notification.close();}); |
websocket部分就是监听onmessage方法,根据返回的json消息字段进行区分判断,这里是需要自己来定义,也可以参考上面地址的源代码
到此这篇关于Go语言实现基于websocket浏览器通知功能的文章就介绍到这了,更多相关go语言实现websocket浏览器通知内容请搜索服务器之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持服务器之家!
原文链接:https://www.cnblogs.com/taoshihan/archive/2020/07/27/13385834.html