
站点停留时间(time on site,下文简称ts) 和 页面停留时间(time on page,下文简称tp)是用户体验分析及流量质量监控的重要指标。但是极少有人知道网站访问的平均时间(average time on site)是怎么计算出来的。无论是使用竞争情报分析工具,还是某种网站分析解决方案(在网站分析解决方案中不论是weblog还是javascript的标签方式获得的数据,都没几个人知道网站访问平均时间是怎么算出来的)。
因此,写这篇文章就是想要解释清楚,tp和ts是如何计算的。
案例1:
有人访问了你的网站主页,你的网站分析工具则开始为这个访问者计1个session(会话)。接着这个访问者又浏览了另外两个页面,然后离开了你的网站(离开网站可以是通过关闭浏览器,或在地址栏键入一个不同的网址,或是点击了你网站上链接到其他网站的链接……)为了简单点,我们把这个过程当做一个session。

我们想要知道的如下:
tp = 用户在一个页面上的停留时间(time spent on a page);
ts = 用户在整个网站上的总停留时间(time spent on the website)。

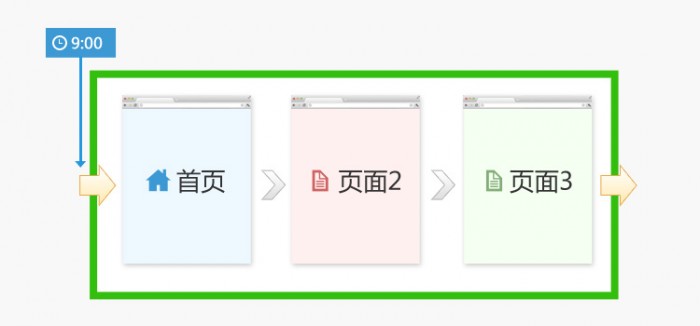
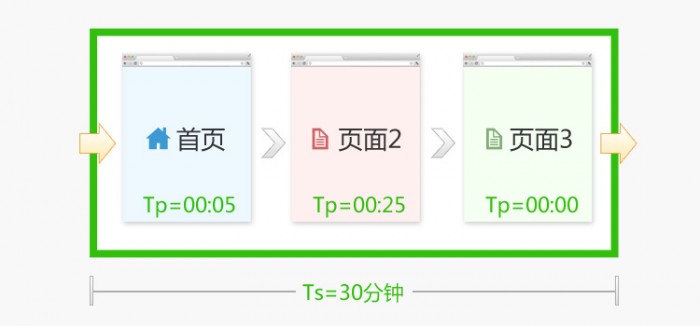
假设这个会话从9点开始:

目前,所有的网站分析工具都能精确的获知一个页面访问请求发生的时间,但是这还不足以解释tp和ts到底有多少,因为我们还需要更多的信息:

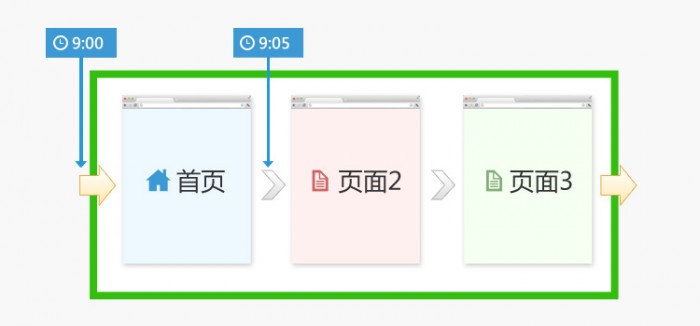
用户没有bounce(跳出),点击了首页上的某个链接跳转到了页面2,目前的网站分析工具也能获取页面2的打开时间,而且能知道是同一个用户,因此能轻易计算出首页的tp:
tp(首页) = 9:05 – 9:00 = 5 分钟。
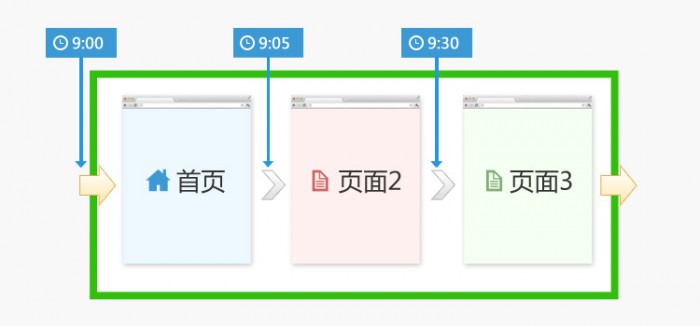
在页面2上有某些内容吸引了用户,于是用户继续访问了页面3

从上图看:
tp(页面2) = 9:30 – 9:05 = 25 分钟。
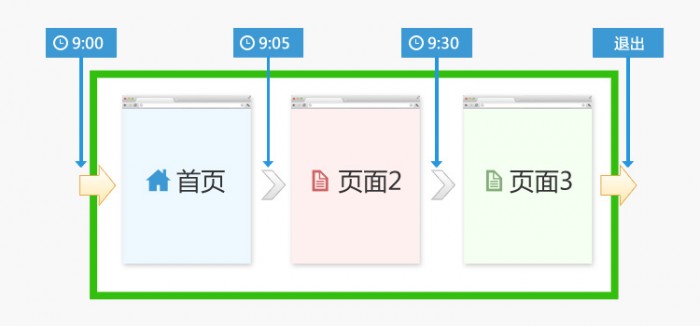
用户从页面3退出,结束会话:

那么,这个用户到底在页面3上停留了多长时间呢?问题出现了,因为当前所有网站分析工具都没有抓取用户离开页面3时的“时间戳”,这样我们就无法计算该用户到底在页面3上停留了多长时间!因此:
tp (页面3) = 0 分钟。
因为下一个页面的请求时间无法提供!网站分析工具不知道用户在会话最后一个页面上的停留时间是多少了,对于绝大多数网站分析工具而言,都是如此。
让我们用下图来表示各个页面网站分析工具统计的停留时间:

tp (首页) = 5 分钟
tp (页面2) = 25 分钟
tp (页面3) = 0 分钟
那么,这个session在整个网站上的访问停留时间是多少呢?
ts = 30 分钟
合理吗?
我觉得可能不太合理,因为你不知道访问者花在最后一个页面上的时间是多少,因此网站分析工具给你的时间统计一般都会少于用户实际在网站上停留的时间。
案例2:
用多tab(标签页面)的浏览器浏览网站时time on site和time on page如何被计算?
firefox的多标签页面浏览方式为其赢得了声誉,但是对计算time on page和time on site而言,这却带来了麻烦。当用户在另一个标签页中打开同一个网站的链接,也就是同时通过两个标签页面来浏览同一个网站的时候,time on page和time on site会被计算成什么样子?

这种情况混乱了网站分析工具对时间的计算。
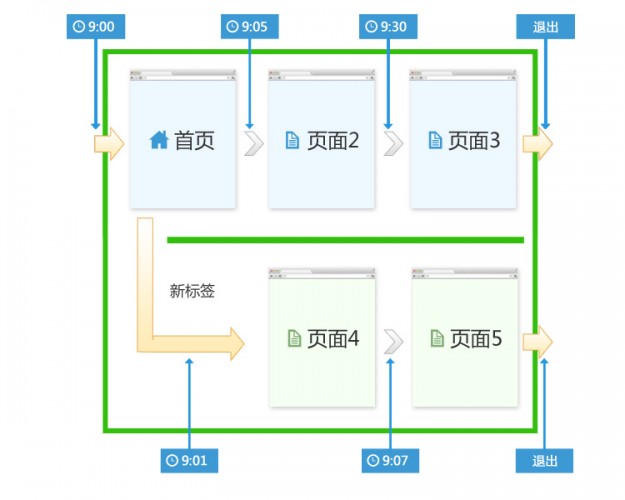
下图是一个普遍的用户浏览网站场景,通过这个场景我们能够理解多标签页面浏览带来的影响……

一个用户来到上图的首页,然后在新的标签页中打开了这个页面上的一个链接,此时首页占用了一个tab页,点击链接新打开的页面4占用了另一个tab页。这个时候,用户浏览页面4后没有关闭页面4,重新回到首页的tab继续浏览首页。在浏览首页的过程中,用户点击了首页上的另一个链接,跳转转到了页面2,但没有新开tab,是当前tab页打开。接着,用户又切换到页面4所在tab,点击链接进入页面5,在页面5上关闭当前tab。再接着,用户又点击页面2上的链接到了页面3,当然,还是同一个tab。最后,在页面3上关闭了这个tab,会话结束。
time on site在这种情况下该如何计算呢?不同的网站分析工具对这种“多tab型”的浏览行为有两种计算方式。
方式一:
网站分析工具将上面的这种多tab浏览的情况按tab的不同,逐一进行记录,也就是发生下面的计算:
统计结果输出:2个访问过程(即2个session),每个session对应一个tab。
session1(上图中首页所在tab):
tp (首页) = 5 分钟
tp (页面2) = 25 分钟
tp (页面3) = 0 分钟
ts (同一tab的整个访问时长) = 30 分钟
session2(上图中页面4所在tab):
tp (页面4) = 6 分钟
tp (页面5) = 0 分钟
ts(新打开tab的整个访问时长) = 6 分钟
这种情况下:网站分析工具的报告中会记录2个session,1个uv(unique visitor)。
方式二:
有一些网站分析工具会把这种多tab合并为同一个访问过程,以消除多个tab(标签页面)造成的影响。
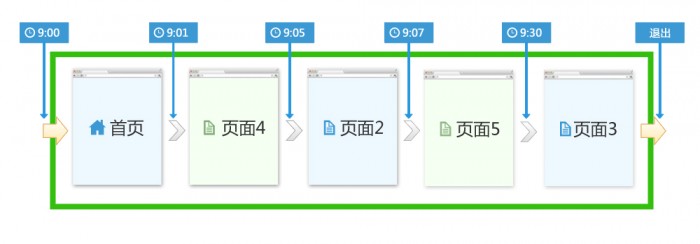
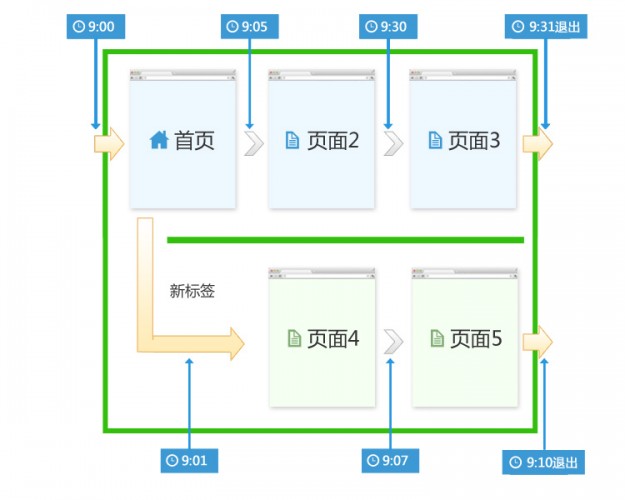
还是上面那个例子,但是我们转化一下表现方式——下图标示同样的过程,不同的颜色代表不同的tab。

统计结果输出:1个访问过程(即1个session),在这个访问过程中包含了两个tab。整个访问过程通过“时间戳”被重新组织为上图。
这个session:
tp (首页) = 1 分钟
tp (页面4) = 4 分钟
tp (页面2) = 2 分钟
tp (页面5) = 23 分钟
tp (页面3) = 0 分钟
ts = 30分钟
你认为哪种统计方式更合理,更喜欢哪一种方式呢?
请一定要问清楚你的网站分析服务提供商,他们采取了上两种方式中的哪一种来计算多tab(标签页面)浏览时的时间和访问过程。
现在越来越多的人都在使用多tab浏览,因此选用何种方式都将会对你网站分析最后的数据输出有巨大影响——毫无疑问,两种方式统计的最终数据肯定会有很明显的差异。
解决方案:
获取页面(tab)关闭时间(页面关闭可以是通过关闭浏览器或tab页,或在地址栏键入一个不同的网址,或是点击了你网站上链接到其他网站的链接……)
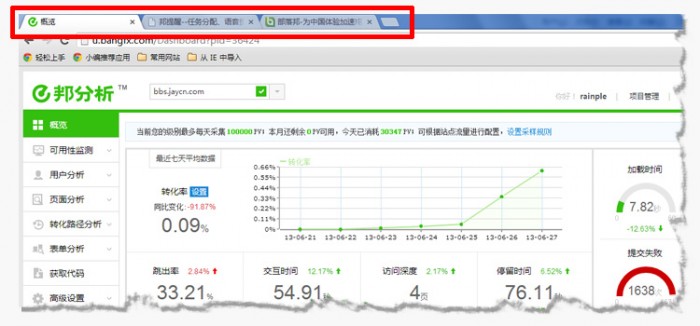
由部落邦(北京)科技有限责任公司自主研发的最新用户体验可视化分析工具“邦分析”,获取了页面关闭时间,通过计算页面打开与关闭的时间差,就能轻松准确的获取页面停留时间及会话时间。

这个session:
tp (首页) = 5 分钟
tp (页面2) = 25 分钟
tp (页面3) = 1 分钟
tp (页面4) = 6 分钟
tp (页面5) = 3 分钟
ts = 31分钟
页面停留时间是准确获取了,但其意义到底有多大?下一篇文章我们将详细讨论,敬请关注!


















