开始学习WebSocket,准备用它来实现一个在页面实时输出log4j的日志以及控制台的日志。
首先知道一些基础信息:
1.java7 开始支持WebSocket,并且只是做了定义,并未实现
2.tomcat7及以上,jetty 9.1及以上实现了WebSocket,其他容器没有研究
3.spring 4.0及以上增加了WebSocket的支持
4.spring 支持STOMP协议的WebSocket通信
5.WebSocket 作为java的一个扩展,它属于javax包目录下,通常需要手工引入该jar,以tomcat为例,可以在 tomcat/lib 目录下找到 websocket-api.jar
开始实现
先写一个普通的WebSocket客户端,直接引入tomcat目录下的jar,主要的jar有:websocket-api.jar、tomcat7-websocket.jar
|
1
2
3
4
5
6
7
8
9
10
11
|
public static void f1() { try { WebSocketContainer container = ContainerProvider.getWebSocketContainer(); // 获取WebSocket连接器,其中具体实现可以参照websocket-api.jar的源码,Class.forName("org.apache.tomcat.websocket.WsWebSocketContainer"); String uri = "ws://localhost:8081/log/log"; Session session = container.connectToServer(Client.class, new URI(uri)); // 连接会话 session.getBasicRemote().sendText("123132132131"); // 发送文本消息 session.getBasicRemote().sendText("4564546"); } catch (Exception e) { e.printStackTrace(); } } |
其中的URL格式必须是ws开头,后面接注册的WebSocket地址
Client.java 是用于收发消息
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
@ClientEndpointpublic class Client { @OnOpen public void onOpen(Session session) { System.out.println("Connected to endpoint: " + session.getBasicRemote()); } @OnMessage public void onMessage(String message) { System.out.println(message); } @OnError public void onError(Throwable t) { t.printStackTrace(); }} |
到这一步,客户端的收发消息已经完成,现在开始编写服务端代码,用Spring 4.0,其中pom.xml太长就不贴出来了,会用到jackson,spring-websocket,spring-message
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
|
import org.springframework.beans.factory.annotation.Autowired;import org.springframework.context.annotation.Bean;import org.springframework.context.annotation.Configuration;import org.springframework.context.annotation.Lazy;import org.springframework.messaging.simp.SimpMessagingTemplate;import org.springframework.web.servlet.config.annotation.EnableWebMvc;import org.springframework.web.servlet.config.annotation.WebMvcConfigurerAdapter;import org.springframework.web.socket.WebSocketHandler;import org.springframework.web.socket.config.annotation.EnableWebSocket;import org.springframework.web.socket.config.annotation.WebSocketConfigurer;import org.springframework.web.socket.config.annotation.WebSocketHandlerRegistry;import com.gionee.log.client.LogWebSocketHandler;/** * 注册普通WebScoket * @author PengBin * @date 2016年6月21日 下午5:29:00 */@Configuration@EnableWebMvc@EnableWebSocketpublic class WebSocketConfig extends WebMvcConfigurerAdapter implements WebSocketConfigurer { @Autowired @Lazy private SimpMessagingTemplate template; /** {@inheritDoc} */ @Override public void registerWebSocketHandlers(WebSocketHandlerRegistry registry) { registry.addHandler(logWebSocketHandler(), "/log"); // 此处与客户端的 URL 相对应 } @Bean public WebSocketHandler logWebSocketHandler() { return new LogWebSocketHandler(template); }} |
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
import org.springframework.messaging.simp.SimpMessagingTemplate;import org.springframework.web.socket.TextMessage;import org.springframework.web.socket.WebSocketSession;import org.springframework.web.socket.handler.TextWebSocketHandler;/** * * @author PengBin * @date 2016年6月24日 下午6:04:39 */public class LogWebSocketHandler extends TextWebSocketHandler { private SimpMessagingTemplate template; public LogWebSocketHandler(SimpMessagingTemplate template) { this.template = template; System.out.println("初始化 handler"); } @Override protected void handleTextMessage(WebSocketSession session, TextMessage message) throws Exception { String text = message.getPayload(); // 获取提交过来的消息 System.out.println("handMessage:" + text); // template.convertAndSend("/topic/getLog", text); // 这里用于广播 session.sendMessage(message); }} |
这样,一个普通的WebSocket就完成了,自己还可以集成安全控制等等
Spring还支持一种注解的方式,可以实现订阅和广播,采用STOMP格式协议,类似MQ,其实应该就是用的MQ的消息格式,下面是实现
同样客户端:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
public static void main(String[] args) { try { WebSocketContainer container = ContainerProvider.getWebSocketContainer(); String uri = "ws://localhost:8081/log/hello/hello/websocket"; Session session = container.connectToServer(Client.class, new URI(uri)); char lf = 10; // 这个是换行 char nl = 0; // 这个是消息结尾的标记,一定要 StringBuilder sb = new StringBuilder(); sb.append("SEND").append(lf); // 请求的命令策略 sb.append("destination:/app/hello").append(lf); // 请求的资源 sb.append("content-length:14").append(lf).append(lf); // 消息体的长度 sb.append("{\"name\":\"123\"}").append(nl); // 消息体 session.getBasicRemote().sendText(sb.toString()); // 发送消息 Thread.sleep(50000); // 等待一小会 session.close(); // 关闭连接 } catch (Exception e) { e.printStackTrace(); } } |
这里一定要注意,换行符和结束符号,这个是STOMP协议规定的符号,错了就不能解析到
服务端配置
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
/** * 启用STOMP协议WebSocket配置 * @author PengBin * @date 2016年6月24日 下午5:59:42 */@Configuration@EnableWebMvc@EnableWebSocketMessageBrokerpublic class WebSocketBrokerConfig extends AbstractWebSocketMessageBrokerConfigurer { /** {@inheritDoc} */ @Override public void registerStompEndpoints(StompEndpointRegistry registry) { System.out.println("注册"); registry.addEndpoint("/hello").withSockJS(); // 注册端点,和普通服务端的/log一样的 // withSockJS()表示支持socktJS访问,在浏览器中使用 } /** {@inheritDoc} */ @Override public void configureMessageBroker(MessageBrokerRegistry config) { System.out.println("启动"); config.enableSimpleBroker("/topic"); // config.setApplicationDestinationPrefixes("/app"); // 格式前缀 }} |
Controller
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
@Controllerpublic class LogController { private SimpMessagingTemplate template; @Autowired public LogController(SimpMessagingTemplate template) { System.out.println("init"); this.template = template; } @MessageMapping("/hello") @SendTo("/topic/greetings") // 订阅 public Greeting greeting(HelloMessage message) throws Exception { System.out.println(message.getName()); Thread.sleep(3000); // simulated delay return new Greeting("Hello, " + message.getName() + "!"); }} |
到这里就已经全部完成。
|
1
2
|
template.convertAndSend("/topic/greetings", "通知"); // 这个的意思就是向订阅了/topic/greetings进行广播 |
对于用socktJS连接的时候会有一个访问 /info 地址的请求
如果在浏览器连接收发送消息,则用sockt.js和stomp.js
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
function connect() { var socket = new SockJS('/log/hello/hello'); stompClient = Stomp.over(socket); stompClient.connect({}, function(frame) { setConnected(true); console.log('Connected: ' + frame); stompClient.subscribe('/topic/greetings', function(greeting) { showGreeting(JSON.parse(greeting.body).content); }); }); } function disconnect() { if (stompClient != null) { stompClient.disconnect(); } setConnected(false); console.log("Disconnected"); } function sendName() { var name = document.getElementById('name').value; stompClient.send("/app/hello", {}, JSON.stringify({ 'name' : name })); } |
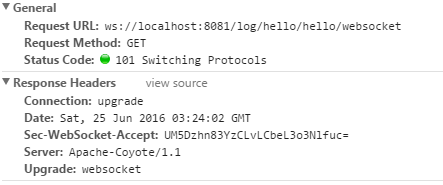
在浏览器中可以看到请求返回101状态码,意思就是切换协议

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持服务器之家。
原文链接:http://www.cnblogs.com/akanairen/p/5616351.html















