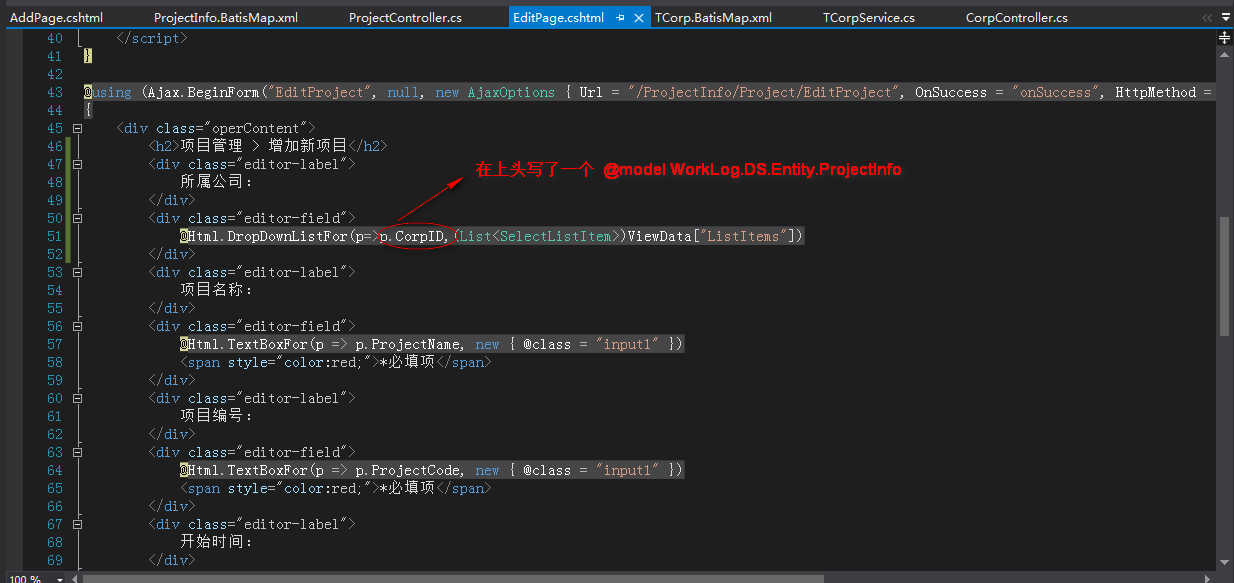
1、前端cshtml

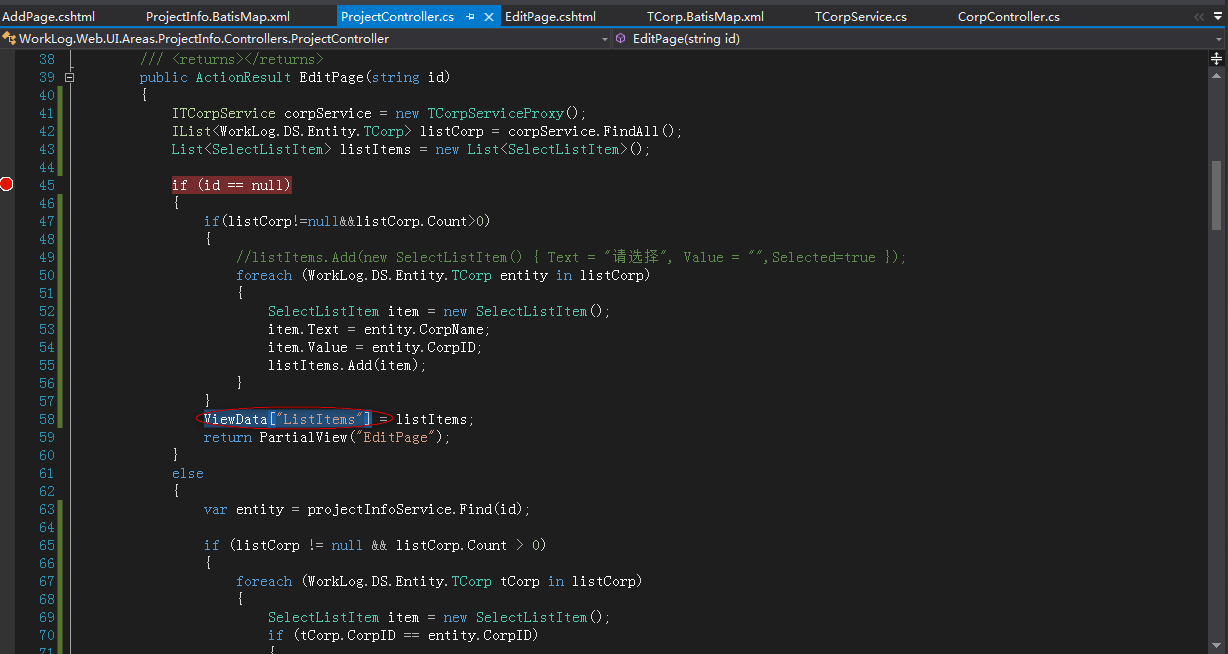
2、新增页面-页面加载时,从数据库中加载公司信息

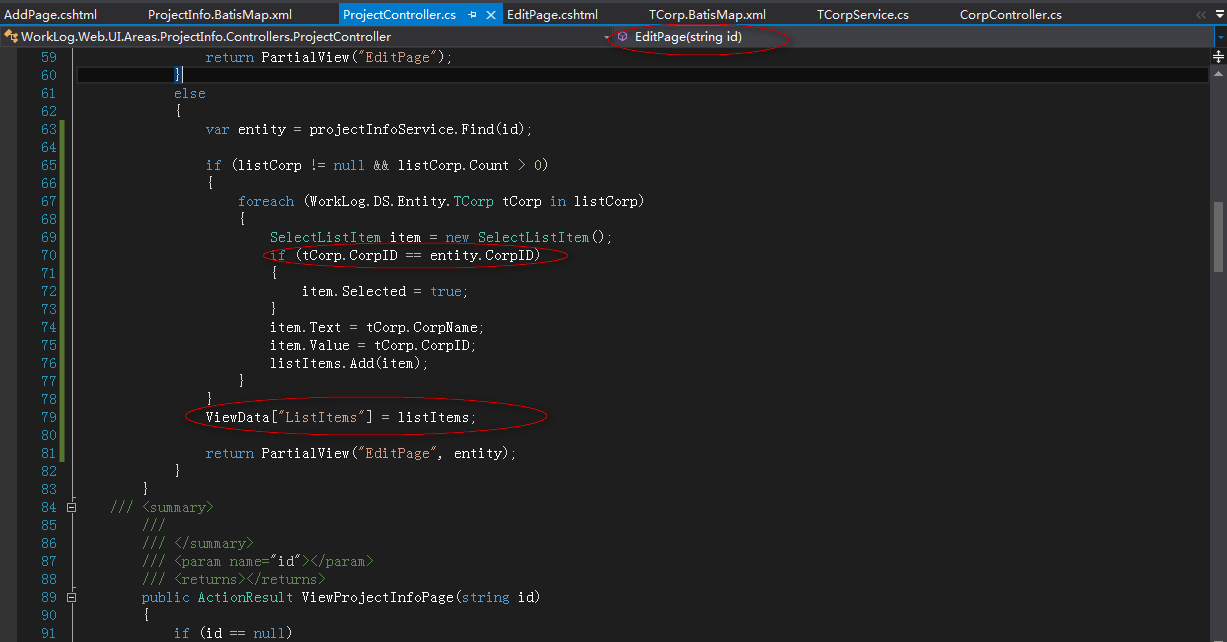
3、修改页面-页面加载时,从数据库中加载所有公司信息,根据选择要修改的记录行的公司ID进行判断,把该公司设置为选中

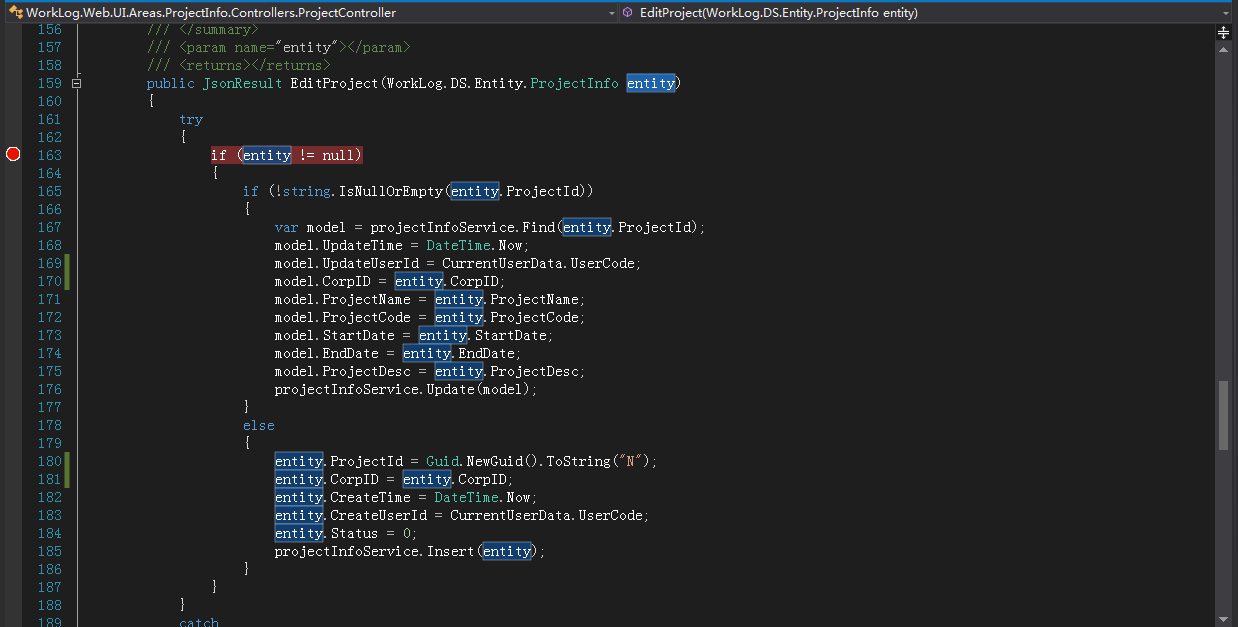
4、新增/修改 动作,应该是MVC框架封装了,提交表单的时候,自动把这个下拉框选中的Value传递给了model
@Html.DropDownListFor(p=>p.CorpID,(List<SelectListItem>)ViewData["ListItems"])
@model WorkLog.DS.Entity.ProjectInfo

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持服务器之家。















