关于VS2019的安装可参考:VS2019以及MFC的安装详细教程
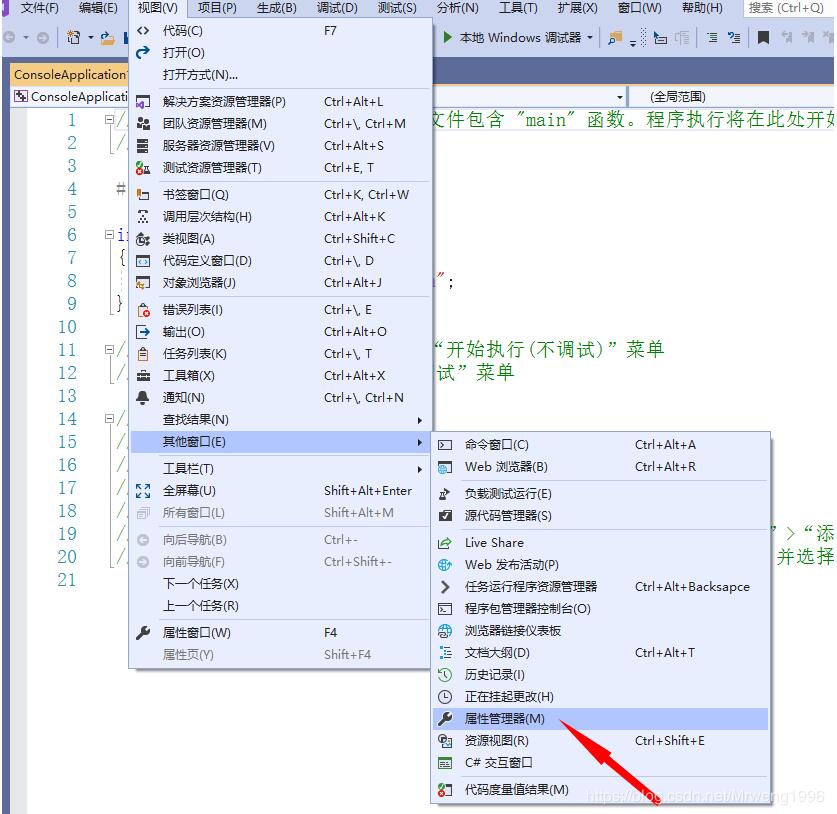
一、使用VS2019创建控制台工程(举例,其他同理),并打开视图中的属性管理器,如图。

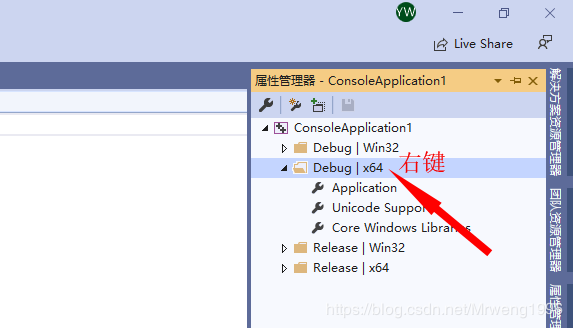
二、在属性管理器下,找到debug|x64,右击新建属性表,如图。


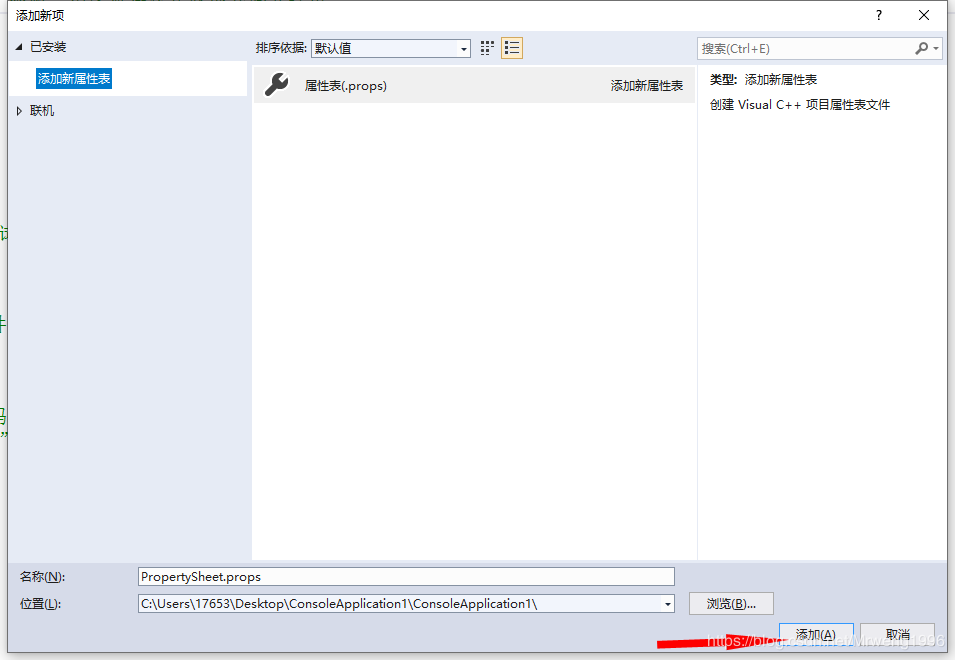
修改属性表名称、位置(我这没改),点击添加。

三、设置属性表属性。双击点开刚才新建的属性表。

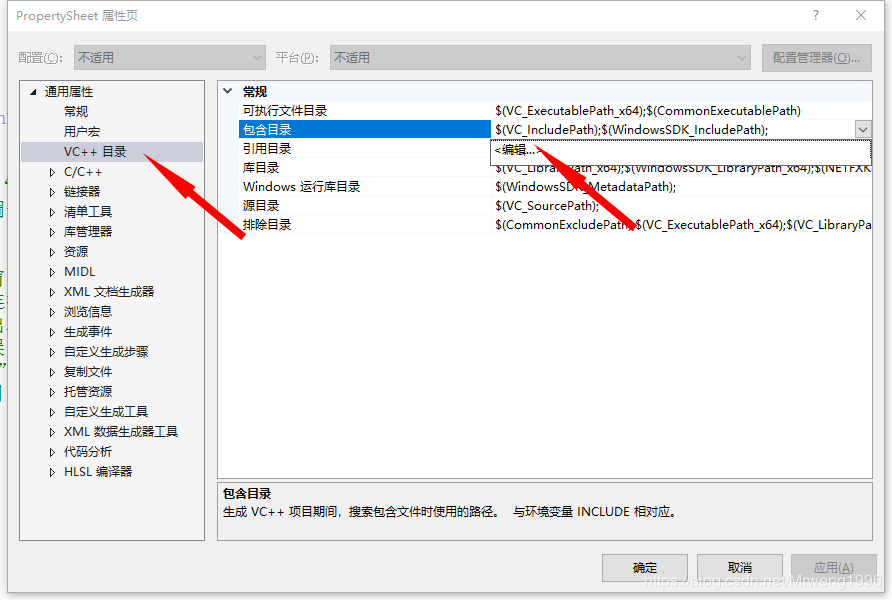
1、设置包含目录 :如图,点击VC++目录下的包含目录进行编辑。输入之后点击确定。
输入:你的opencv所放目录\opencv\build\include\opencv2
你的opencv所放目录\opencv\build\include


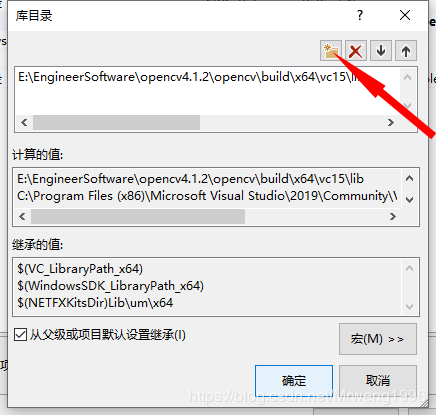
2、设置库目录。同理点击库目录进行编辑。如图。输入之后点击确定。
输入:你的opencv所放目录\opencv\build\x64\vc15\lib

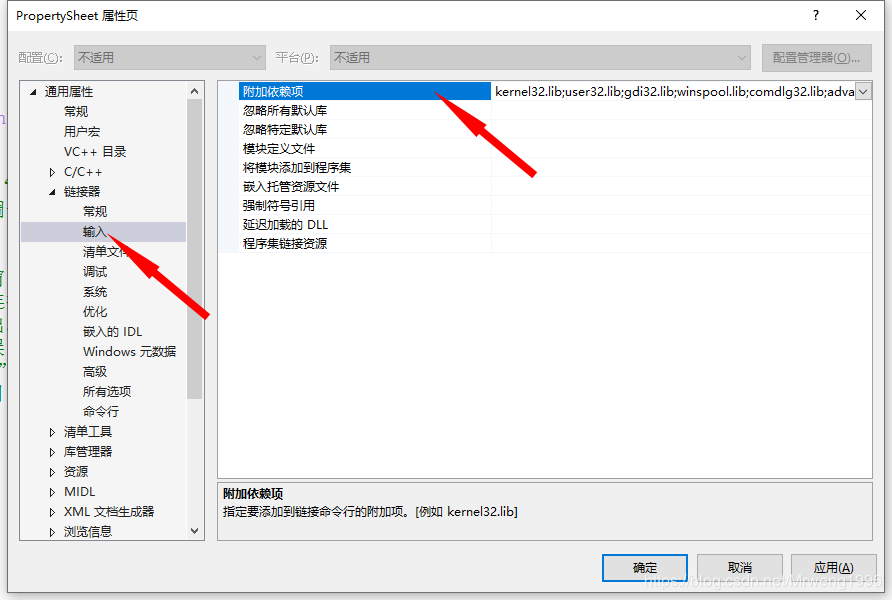
3、设置附加依赖项。点击链接器下的输入,找到右边的附加依赖项进行编辑。如图。输入之后点击确定。
输入:opencv_world412d.lib
注:这里我们是用的debug模式,如果使用relese模式,输入opencv_world412.lib


完成之后点击属性页上的确定,属性表属性设置完成。
四、设置环境变量。
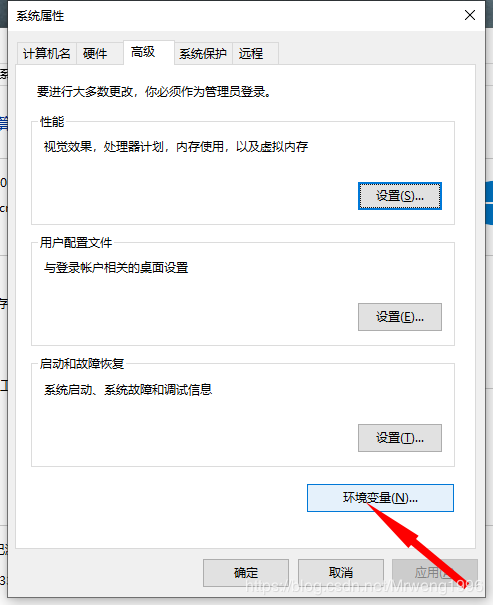
打开电脑属性,如图。

然后点击高级系统设置。

点击环境变量。

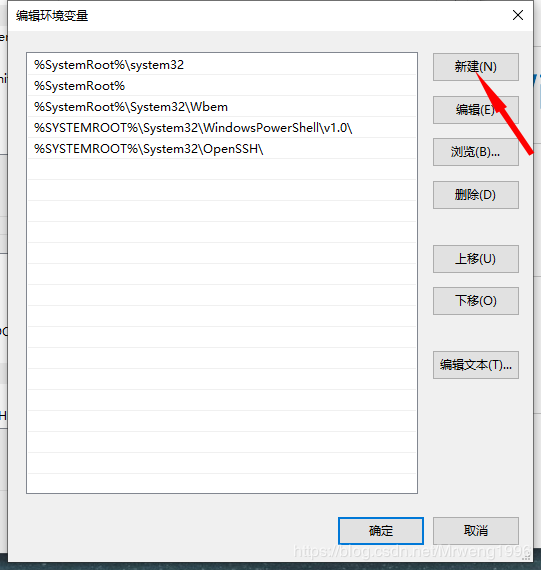
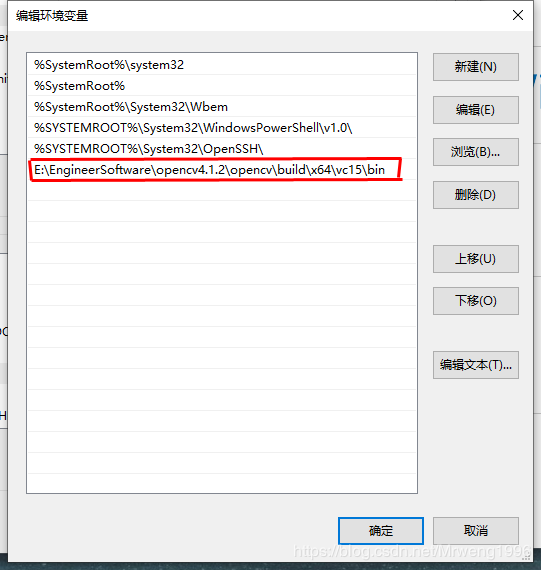
双击Path,并点击新建。
输入:你的opencv所放目录\opencv\build\x64\vc15\bin


最后点击确定。环境变量设置完成。
之后电脑一定要重启,重启,重启!!!
五、修改VS工作平台,并编程测试
1、修改工作平台,如图,在工作界面上选择debug,x64。

2、输入以下程序:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
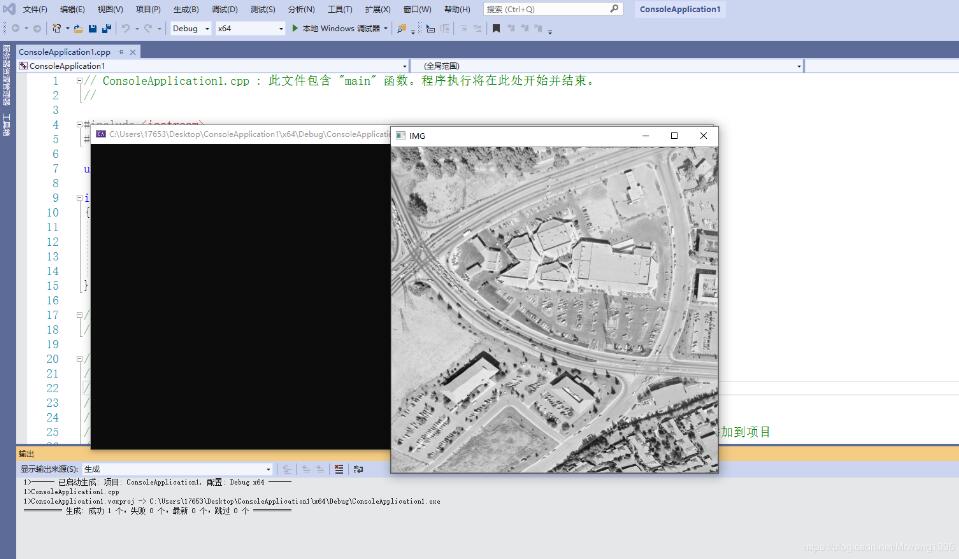
#include <iostream>#include<opencv2/opencv.hpp> using namespace cv; int main(){ //读取图片,这里修改为你的图片路径,注意需要将单斜杠写成双斜杠 Mat img = imread("C:\\Users\\17653\\Desktop\\1.bmp"); imshow("IMG", img); //显示图片 waitKey(0); return 0;} |
结果:

六、为什么说永久配置
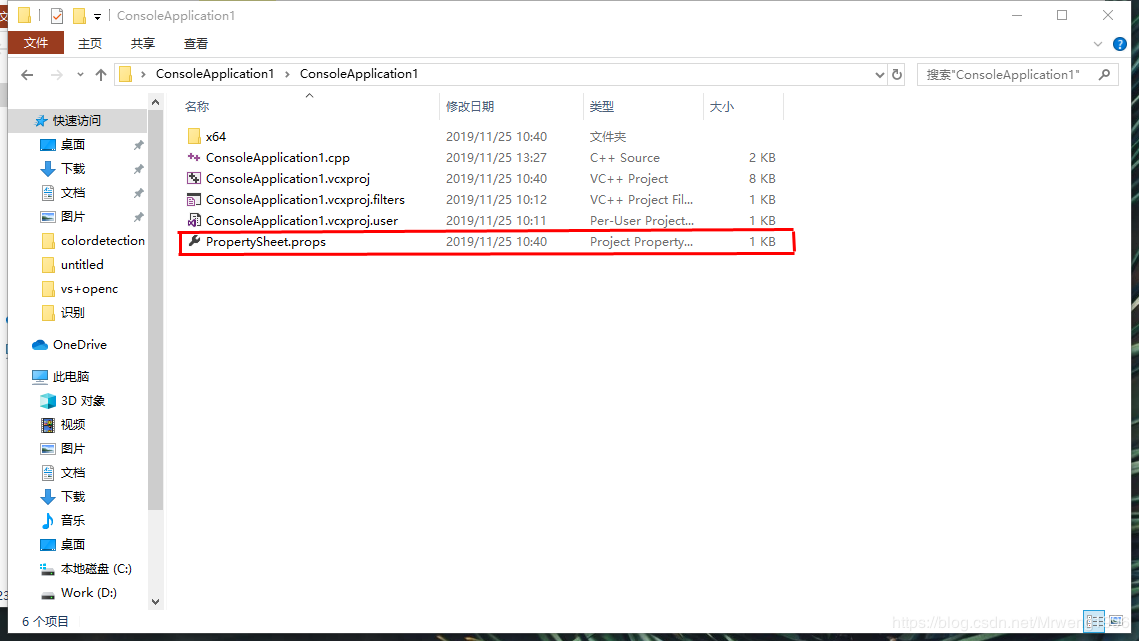
在你的工程目录,找到刚配置完的属性表,如图。

在你的其他工程中,如需配置opencv,只需在工程中添加此属性表并更改工作平台即可使用。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持服务器之家。
原文链接:https://blog.csdn.net/Mrweng1996/article/details/103235855














